SignalKit is a lightweight event and binding framework. The core of SignalKit is the Observable protocol. Each implementation of the Observable protocol defines the type of the observation thus an Observable can sendNext only one type of event. For example an Observable of type String can only sendNext String values.
Another key protocol is SignalType which implements Observable and Disposable. Each SignalType implementation has a property disposableSource: Disposable? which points to a Disposable that comes before the current signal.
Because SignalType implements Disposable we can use the disposableSource property to chain signal operations like map, filter and combineLatest together. Each operation returns either a new SignalType or a Disposable. When we call dispose() on a SignalType it will dispose the whole chain of operations.
To store the chain of operations we can use a stored property or the disposeWith(container: DisposableBag) -> Disposable method on the Disposable protocol. When DisposableBag is deinitialized it will dispose all of its items for us.
let disposableBag = DisposableBag()
let userName = Signal<String>()
userName.next { print("name: \($0)") }
.disposeWith(disposableBag)
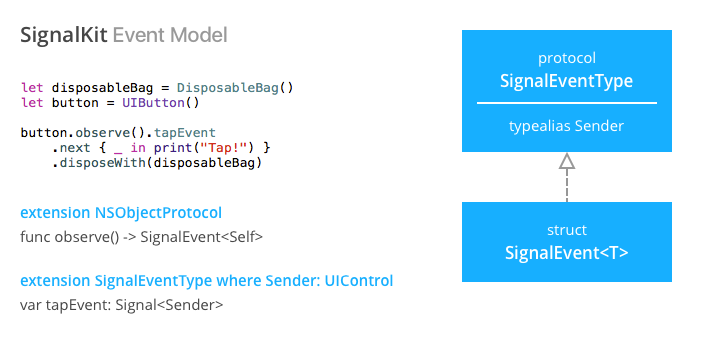
userName.sendNext("John") // prints "name: John"SignalKit comes with an elegant way to observe for different event sources like KVO, Target Action and NSNotificationCenter via an unified API by simply calling observe() method. The observe method is a protocol extension on the NSObjectProtocol which returns a SignalEvent with sender Self. Then we use Protocol Oriented Programming to add extensions to a SignalEventType protocol where Sender is from a given type.
Let's say we want to observe an instance of class Person: NSObject for it's name property changes with KVO. This is super easy with SignalKit, just call observe() on the instance and it will return the available events for this type. Then choose keyPath(path: String, value: T) where for the value parameter pass the initial value of the property. SignalKit will use this initial value type to perform an optional type cast on the values sent by KVO.
let person = Person(name: "John")
person.observe()
.keyPath("name", value: person.name)
.next { print("Hello \($0)") }
.disposeWith(disposableBag)SignalKit comes with SignalEventType extensions for controls which inherits from UIControl and UIBarButtonItem:
let control = UIControl()
let barButton = UIBarButtonItem()
control.observe().events([.TouchUpInside])
.next { _ in print("Tap!") }
.disposeWith(disposableBag)
barButton.observe().tapEvent
.next { _ in print("Tap!") }
.disposeWith(disposableBag)SignalEventType also have a handy extensions for observing an instance of NSNotificationCenter for notifications:
let center = NSNotificationCenter.defaultCenter()
center.observe().notification(UIApplicationWillResignActiveNotification)
.next{ _ in print("Resign Active") }
.disposeWith(disposableBag)Bindings in SignalKit are implemented again with protocol extensions. We extend the SignalType where the ObservationType (from the generic Observable protocol) is from a certain type and add method to bind the value to a UI control like UILabel.
Here is an example of binding the String value from the signal to the text property of UILabel:
let userName = Signal<String>()
let nameLabel = UILabel()
userName.bindTo(textIn: nameLabel)
.disposeWith(disposableBag)Signal is the primary object which you can use to send events and it is thread safe.
SignalValue is a signal that stores its last sent/current value. If we add a new observer to it it will send immediately its value to the newly added observer. If we change the value of the signal it will notify its observers for the change. SignalValue is also thread safe.
let name = SignalValue(value: "John")
name.next { print($0) }.disposeWith(bag) // prints "John"
name.value = "Jonathan" // prints "Jonathan"We can use a signal of type Signal<CollectionEvent> to send the changes that occur in our data source. Then we can bind the signal to UITableView or UICollectionView and the changes that we send will be reflected in the table/collection view:
// UsersListViewController
...
viewModel.usersChangeSignal.bindTo(tableView, rowAnimation: .Fade).disposeWith(bag)
// UsersListViewModel
let usersChangeSignal = Signal<CollectionEvent>()
var users = [User]()
...
var event = CollectionEvent()
users.insert(User(name: "John"), atIndex: 0)
event.itemInsertedAt(0, inSection: 0)
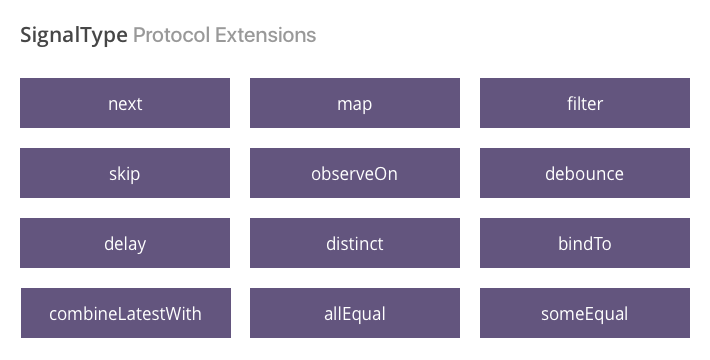
usersChangeSignal.sendNext(event)SignalKit comes with the following SignalType operations:

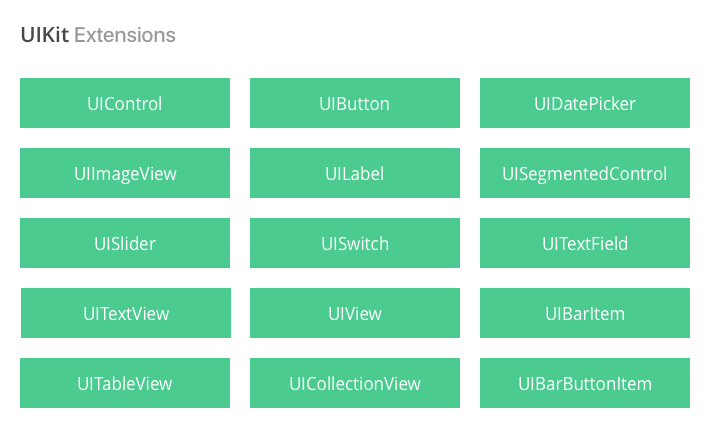
Currently SignalKit comes with extensions for the the following UIKit components:

You can use the Keyboard structure to observe for keyboard events posted by the system. Then you will get back a structure of type KeyboardState which you can query for the keyboard end/start frame and other data that the system sends with the notification:
Keyboard.observe().willShow
.next { print($0.endFrame) }
.disposeWith(disposableBag)SignalKit requires Swift 2.0 and Xcode 7
Add the following line to your Cartfile
github "yankodimitrov/SignalKit" "master"Add the following line to your Podfile
pod “SignalKit”##License SignalKit is released under the MIT license. See the LICENSE.txt file for more info.