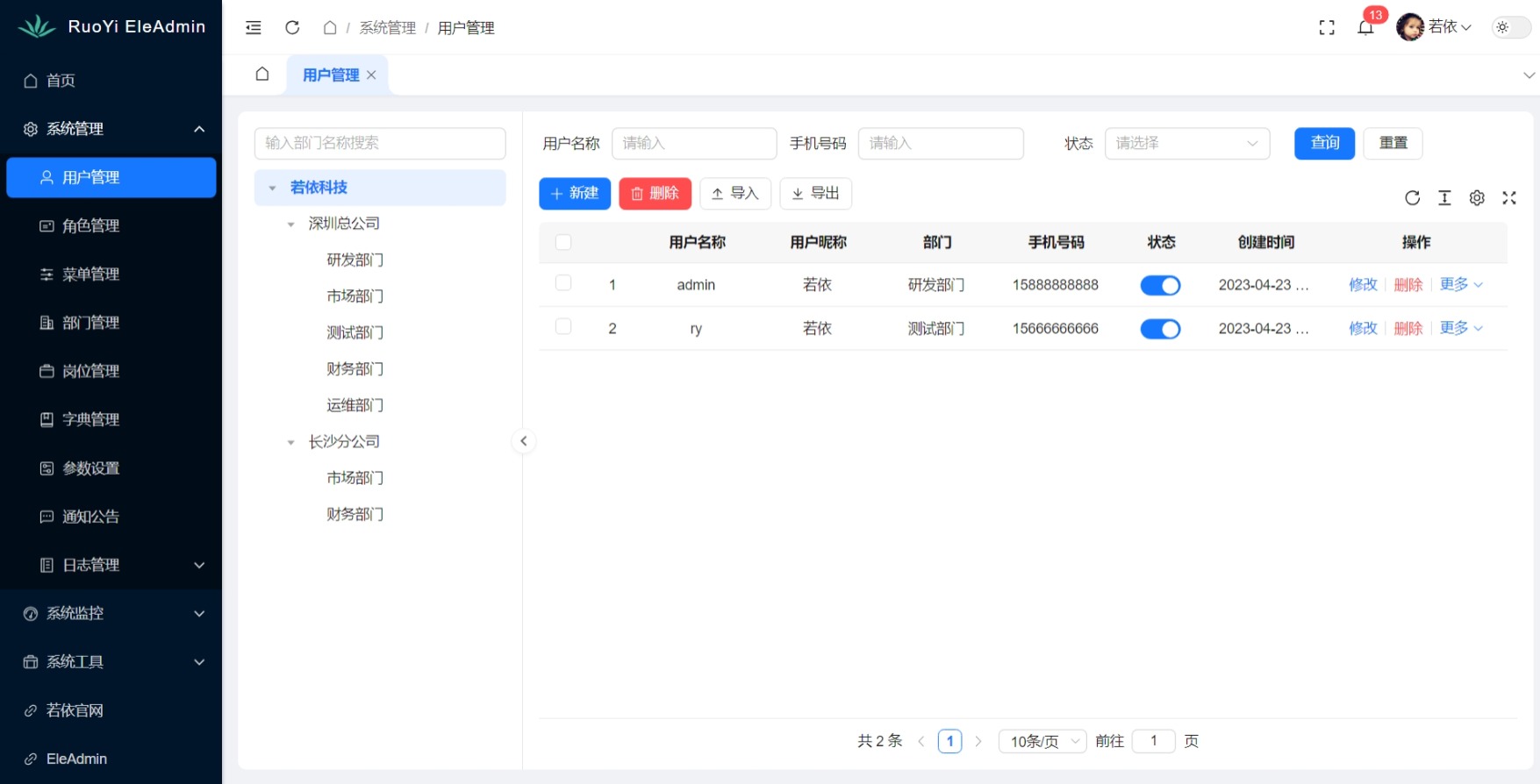
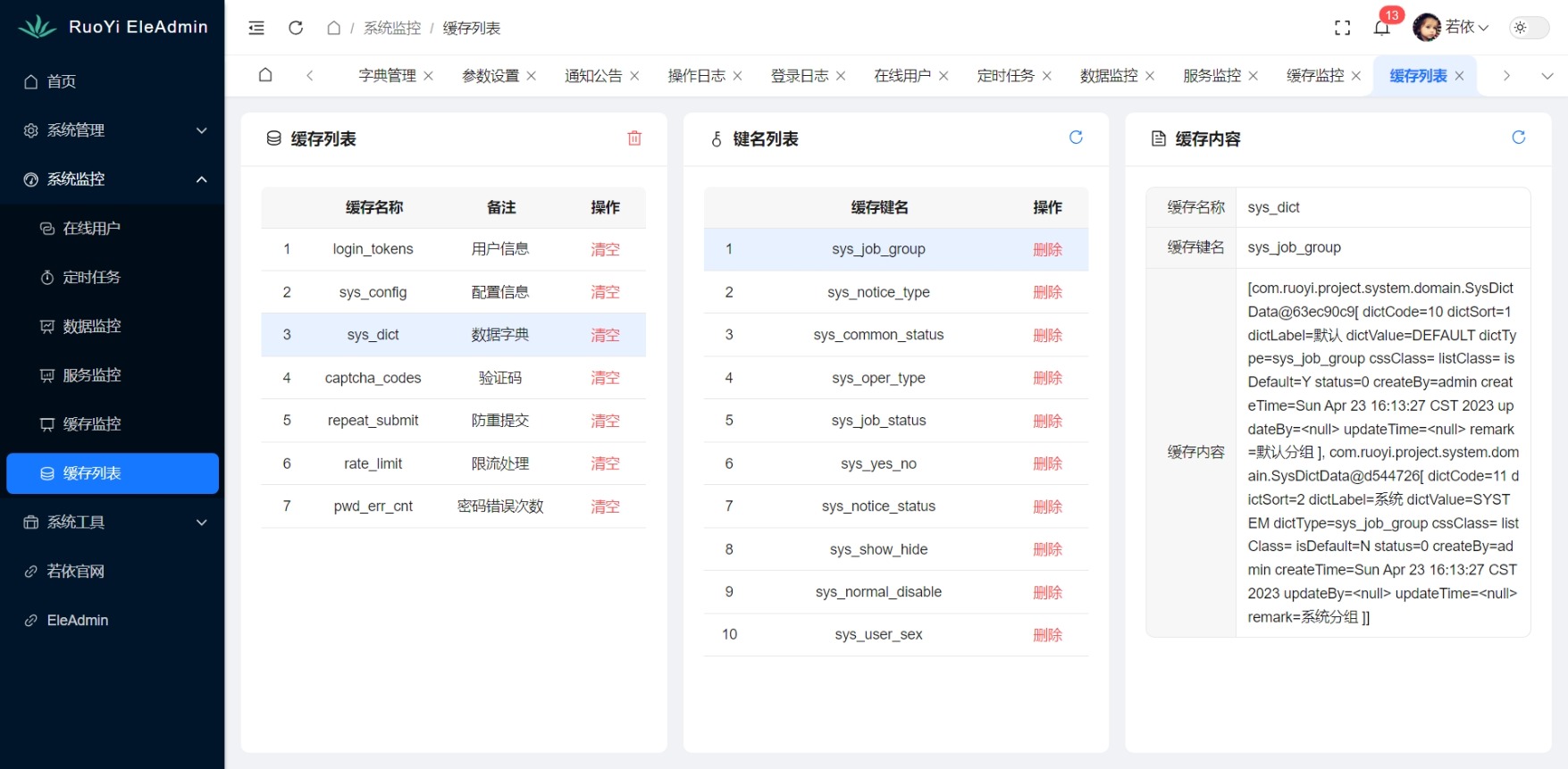
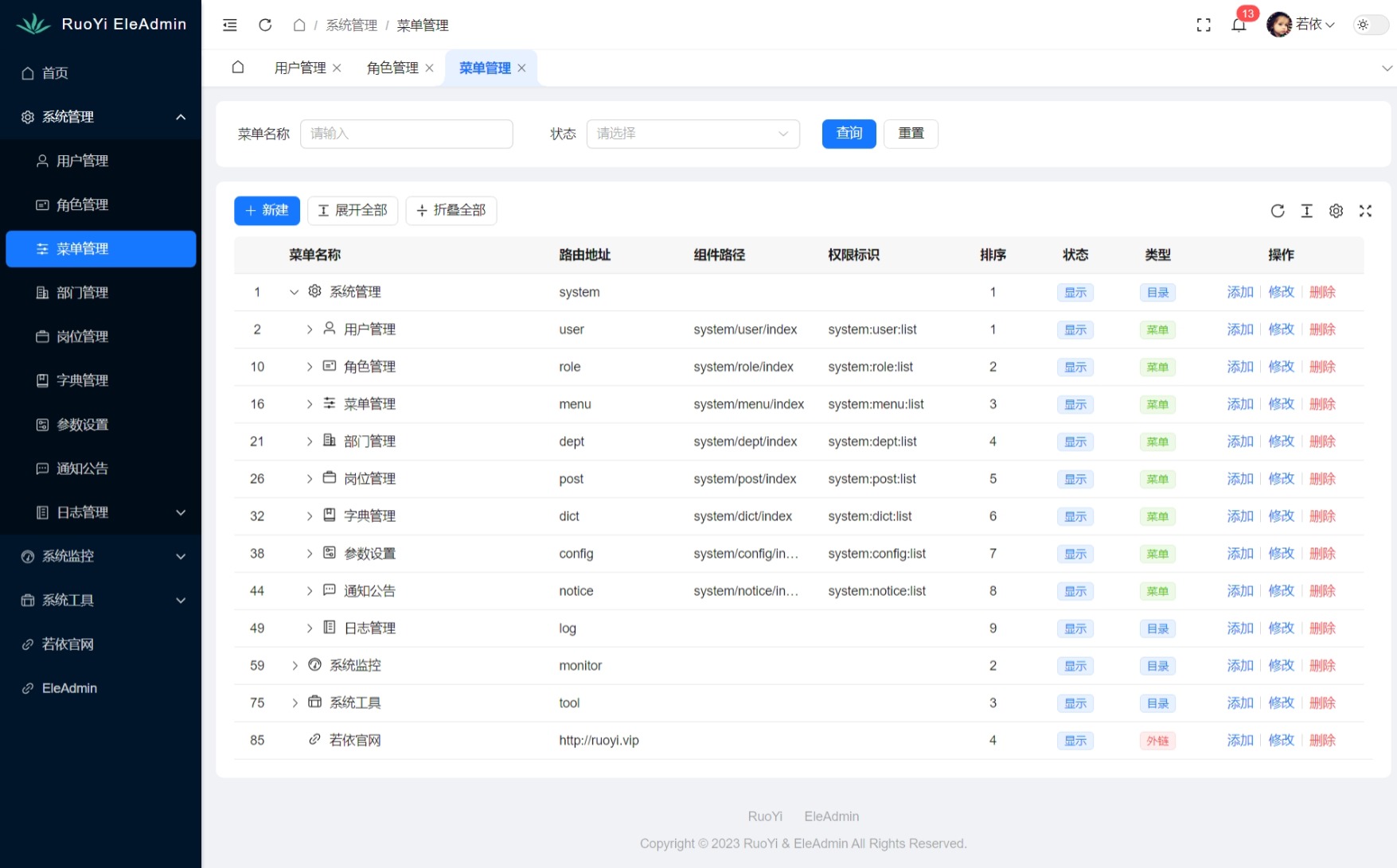
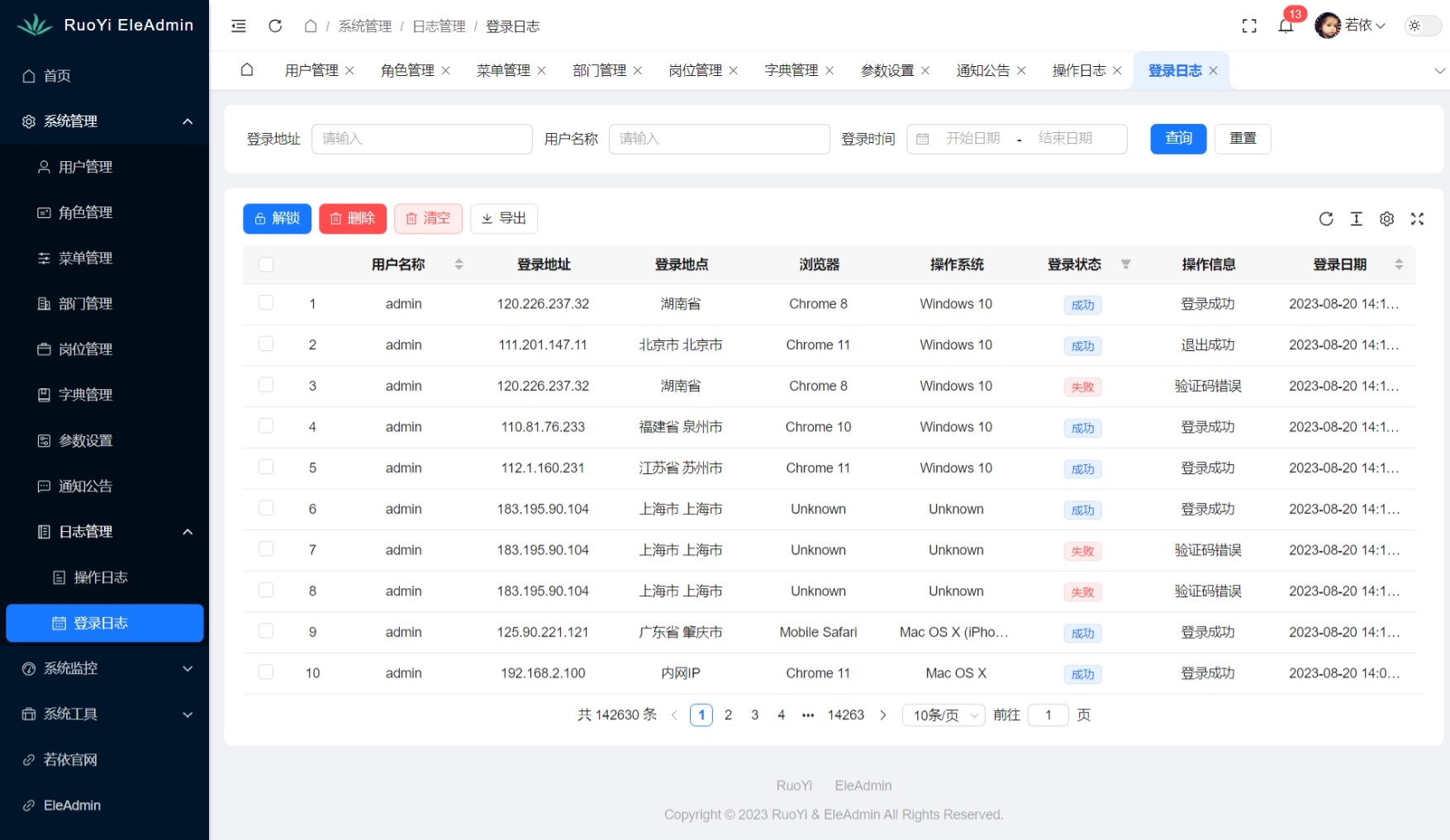
RuoYi 框架前端部分使用 Vue3、ElementPlus、EleAdminPlus 的实现
- 🔥 使用 vue3、pinia、element-plus、ele-admin-plus 等主流技术栈
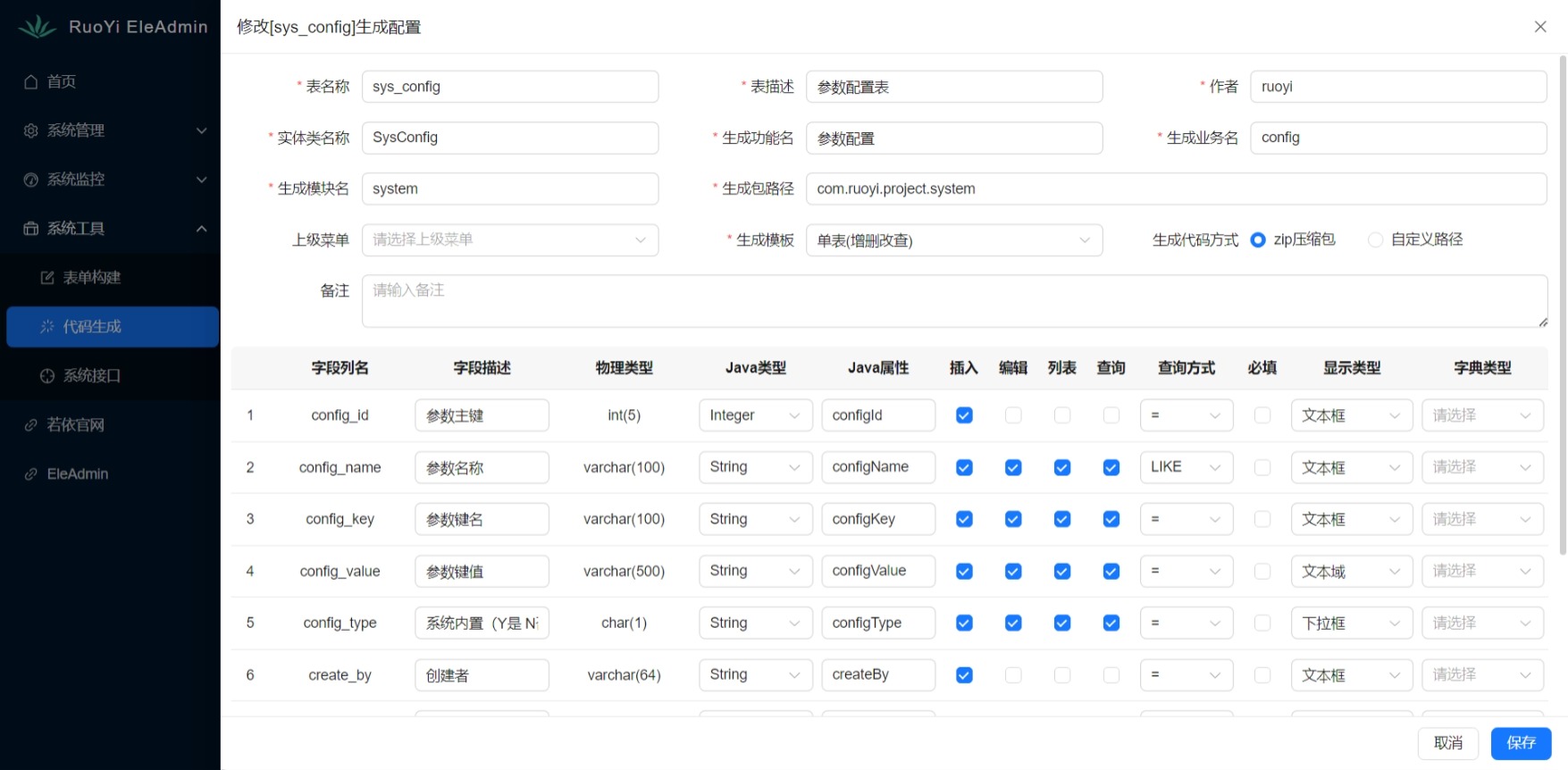
- 💪 组件丰富、代码规范,使用 Composition API、script setup 语法
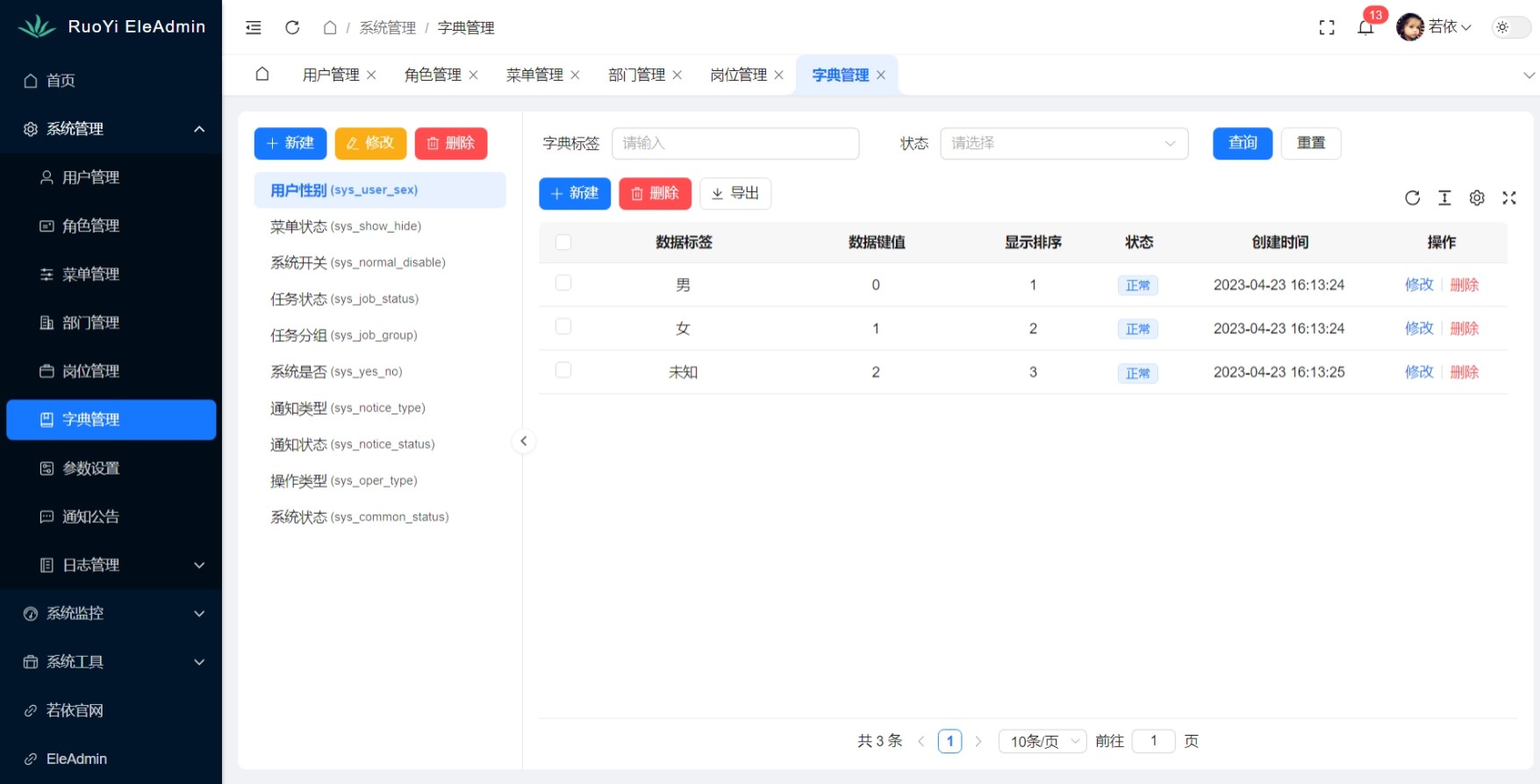
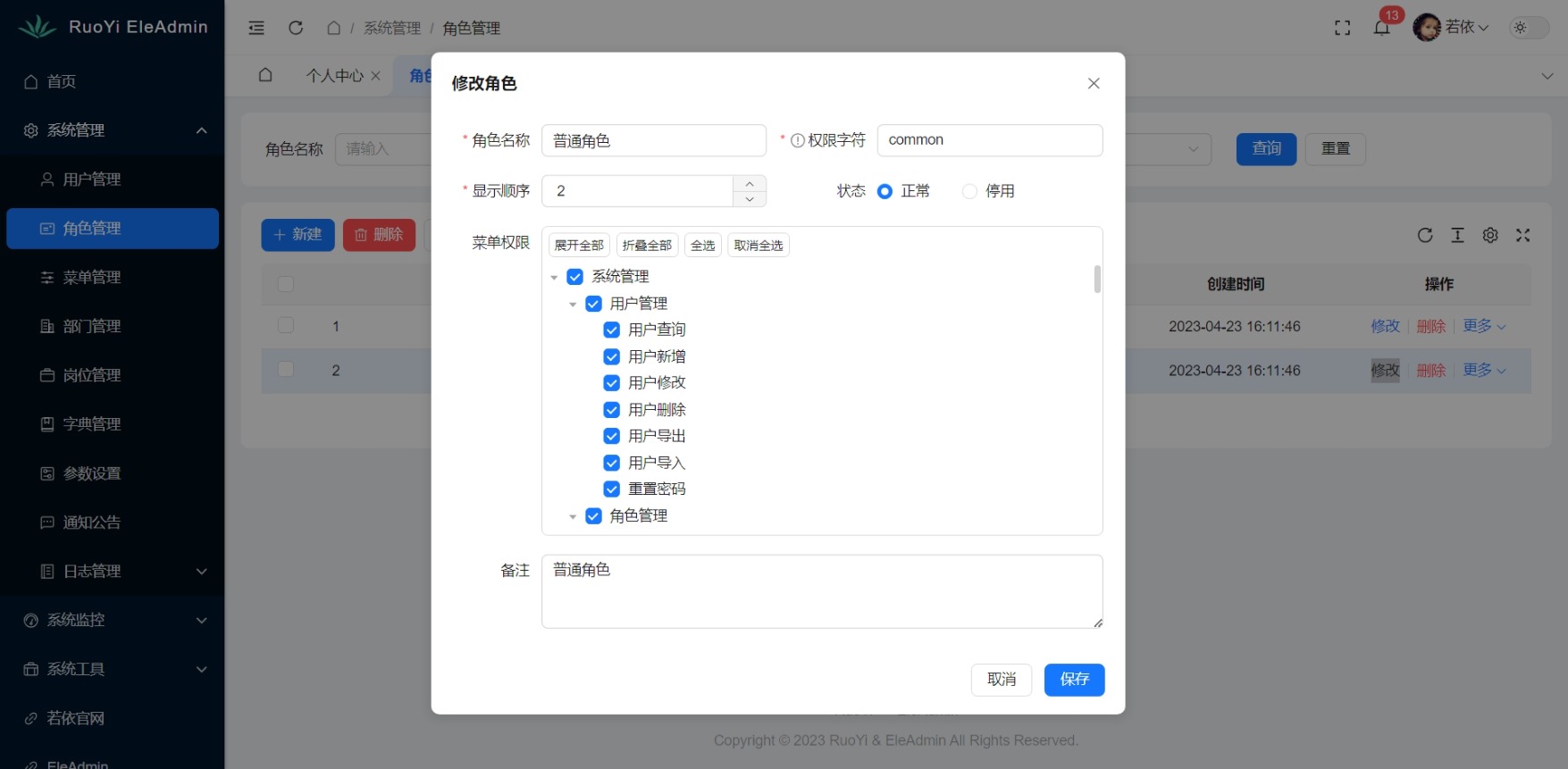
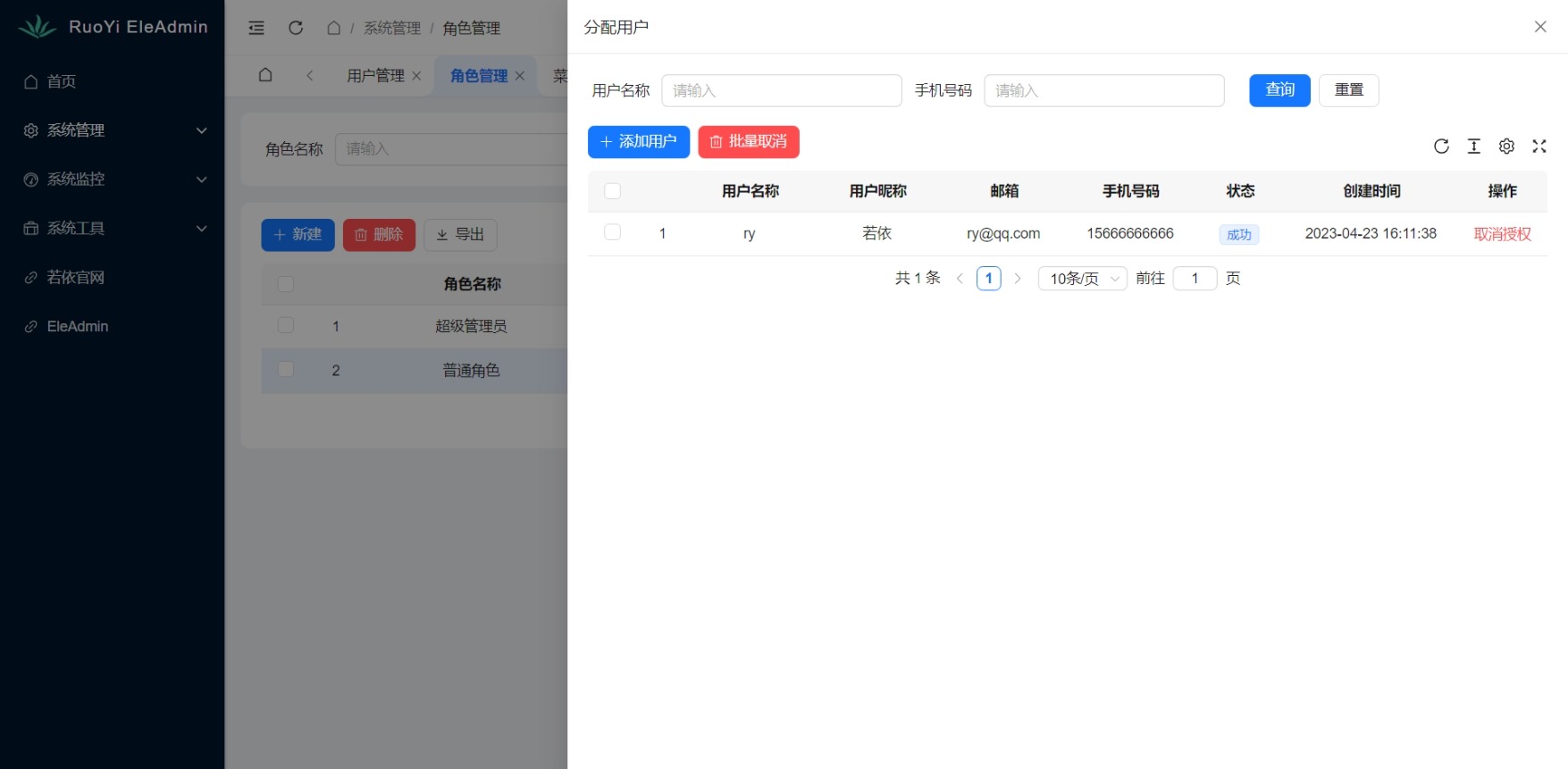
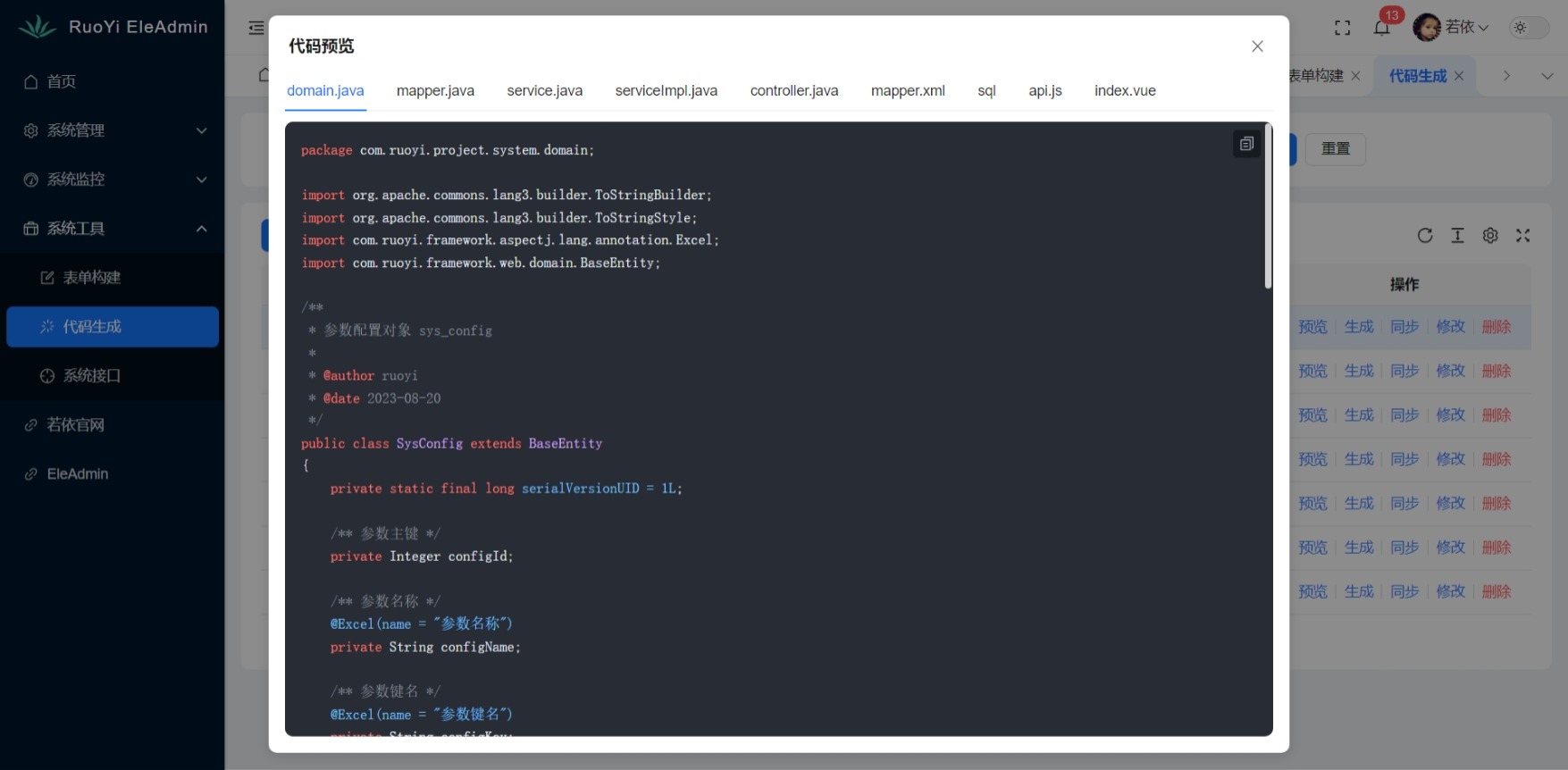
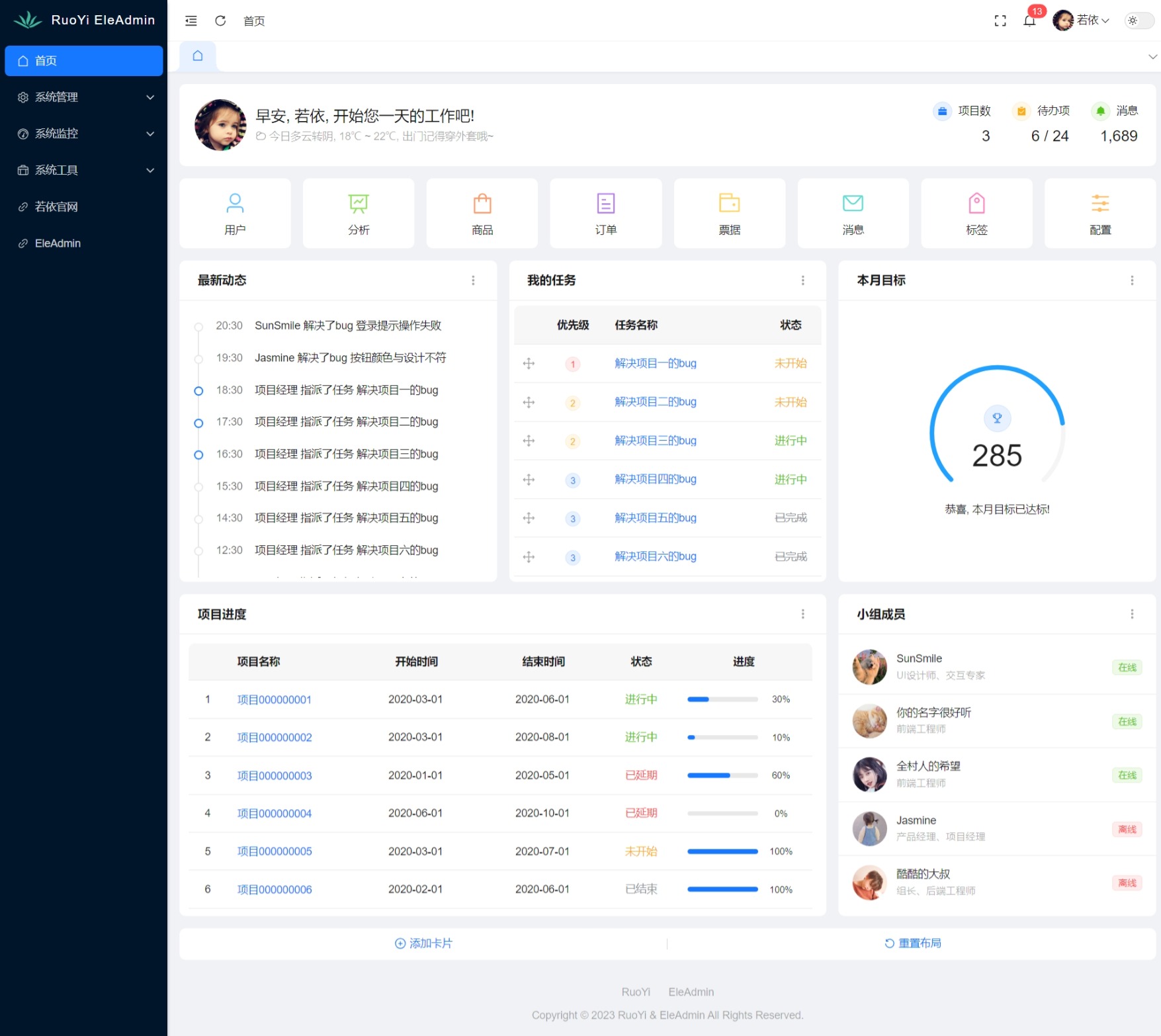
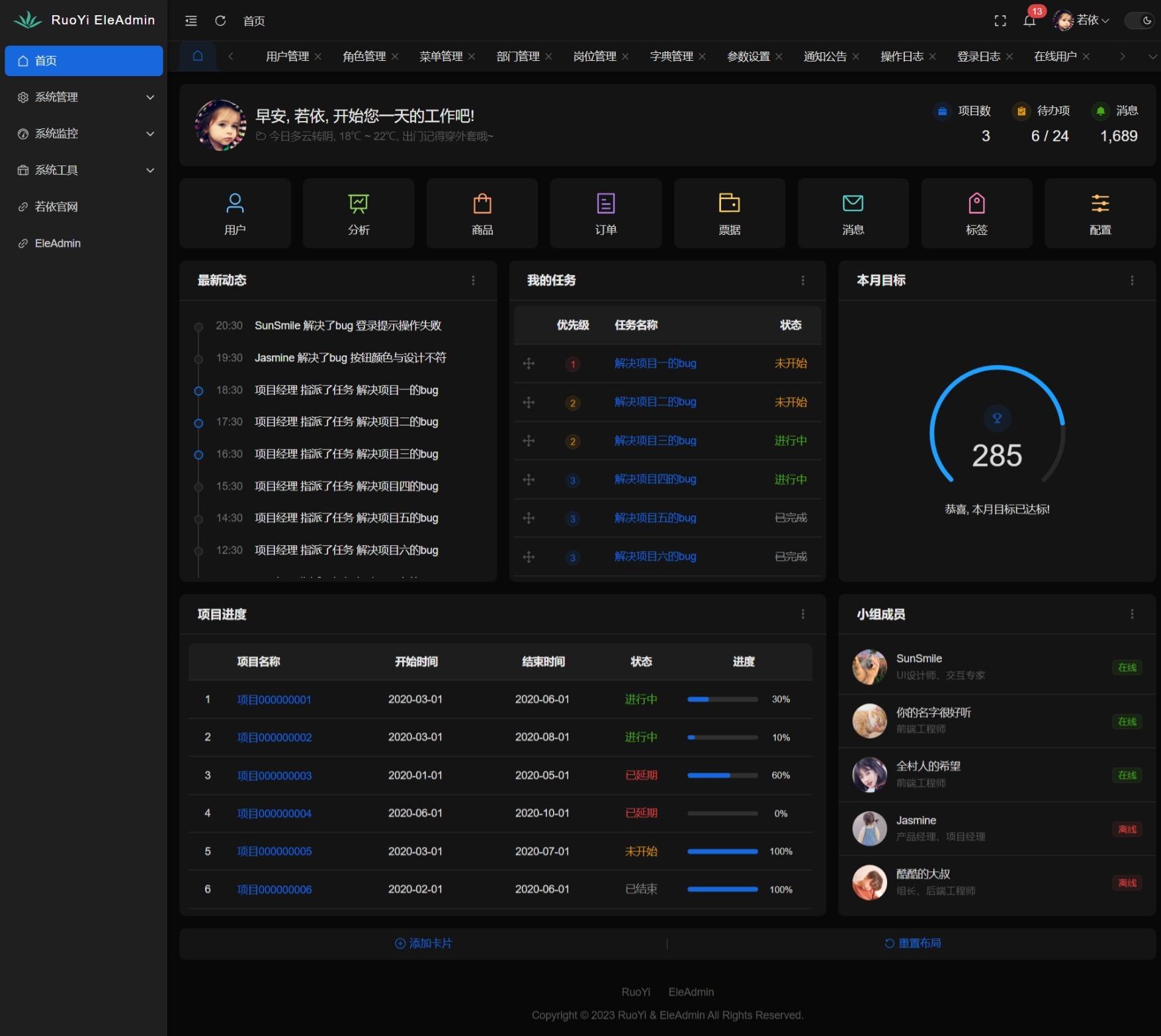
- 🌈 界面美观,对所有主题变量、组件样式都进行重新设计、精心打磨
- 演示地址:https://ruoyi.eleadmin.com
- 登录账号:admin
- 登录密码:admin123
# 安装依赖
npm install --registry=https://registry.npmmirror.com
# 运行项目
npm run dev运行成功后在浏览器地址栏输入 http://localhost:5173 访问。
默认使用 RuoYi 线上演示接口,可下载 RuoYi 后端 并运行后,在 .env.development 文件中将接口地址改为本地后端接口:
# 开发环境接口地址
#VITE_API_URL=https://vue.ruoyi.vip/prod-api
VITE_API_URL=http://localhost:8080

|

|

|

|

|

|

|

|

|

|

|

|

|

|

|

|
- RuoYi 分离版开发文档:http://doc.ruoyi.vip/ruoyi-vue/
- EleAdminPlus 开发文档:https://eleadmin.com/doc/eleadminplus/
- RuoYi 为开源项目,使用 MIT License 开源协议
- EleAdminPlus 为商业项目,需要购买授权后使用


