A react-native component for turn on the dialog box from android location services
npm install react-native-android-location-services-dialog-box --savereact-native link react-native-android-location-services-dialog-box
npm install react-native-android-location-services-dialog-box --save- Make the following additions to the given files:
android/settings.gradle
include ':react-native-android-location-services-dialog-box'
project(':react-native-android-location-services-dialog-box').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-android-location-services-dialog-box/android')
android/app/build.gradle
dependencies {
...
compile project(':react-native-android-location-services-dialog-box')
}
MainApplication.java
On top, where imports are:
import com.showlocationservicesdialogbox.LocationServicesDialogBoxPackage;Under protected List<ReactPackage> getPackages() {:
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new LocationServicesDialogBoxPackage() // <== this
);import LocationServicesDialogBox from "react-native-android-location-services-dialog-box";
LocationServicesDialogBox.checkLocationServicesIsEnabled({
message: "<h2>Use Location ?</h2>This app wants to change your device settings:<br/><br/>Use GPS, Wi-Fi, and cell network for location<br/><br/><a href='#'>Learn more</a>",
ok: "YES",
cancel: "NO"
}).then(function(success) {
console.log(success); // success => "enabled"
}).catch((error) => {
console.log(error.message); // error.message => "disabled"
});import LocationServicesDialogBox from "react-native-android-location-services-dialog-box";
export default class LocationServiceTestPage extends Component {
constructor(props){
super(props);
this.checkIsLocation();
}
async checkIsLocation():Boolean {
let check = await LocationServicesDialogBox.checkLocationServicesIsEnabled({
message: "Use Location ?",
ok: "YES",
cancel: "NO"
}).catch(error => error);
return Object.is(check, "enabled");
}
}import React, { Component } from 'react';
import {
AppRegistry,
Text,
View
} from 'react-native';
import LocationServicesDialogBox from "react-native-android-location-services-dialog-box";
class SampleApp extends Component {
state = {
initialPosition: 'unknown',
};
componentDidMount() {
LocationServicesDialogBox.checkLocationServicesIsEnabled({
message: "<h2>Use Location ?</h2>This app wants to change your device settings:<br/><br/>Use GPS, Wi-Fi, and cell network for location<br/><br/><a href='#'>Learn more</a>",
ok: "YES",
cancel: "NO"
}).then(function(success) {
navigator.geolocation.getCurrentPosition((position) => {
let initialPosition = JSON.stringify(position);
this.setState({ initialPosition });
}, error => console.log(error), { enableHighAccuracy: false, timeout: 20000, maximumAge: 1000 });
}.bind(this)
).catch((error) => {
console.log(error.message);
});
}
render() {
return (
<View>
<Text>
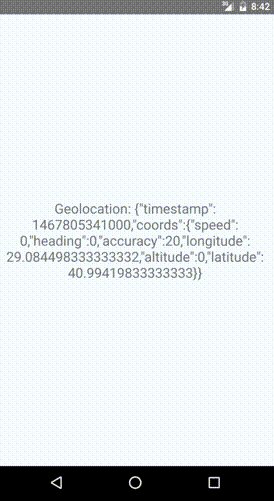
Geolocation: {this.state.initialPosition}
</Text>
</View>
);
}
}
AppRegistry.registerComponent('SampleApp', () => SampleApp);| Prop | Type | Description |
|---|---|---|
message |
HTML |
Dialog box content text |
ok |
String |
Dialog box ok button text |
cancel |
String |
Dialog box cancel button text |
| Name | Return |
|---|---|
checkLocationServicesIsEnabled |
Promise |