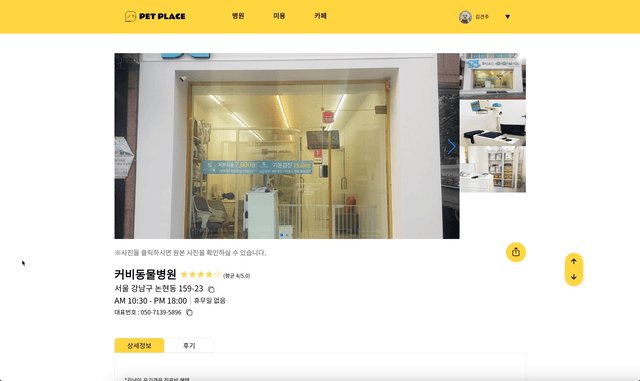
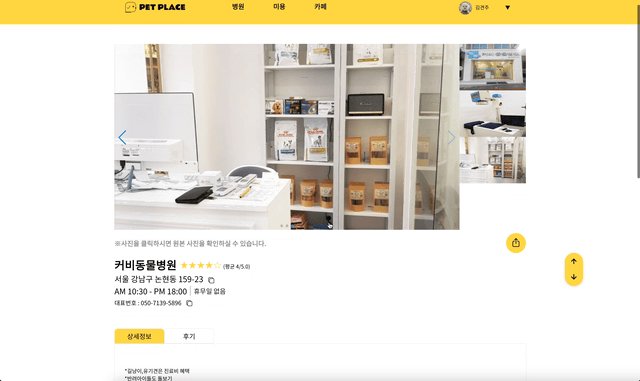
프로젝트 설명 : 사업자는 반려동물에 관한 업체(병원,미용,카페)를 등록하고, 유저가 검색, 필터링 할 수 있는 웹페이지 (위치기반정보제공 서비스)
- 유저의 위치에 따른 반려동물 관련 시설 및 동반시설에 대한 정보를 제공하고 추천합니다.
- 검색 및 정렬을 사용하여 플레이스를 조회할 수 있습니다.
- 방문 시설에 대한 후기를 작성하고, 평가를 할 수 있습니다.
- 사업자의 경우 업체를 등록하고 홍보하며, 후기에 대한 알림을 확인할 수 있습니다.
| 이름 | FE/BE | Github |
|---|---|---|
| 남궁윤서 | FE , Sub-Leader | https://github.com/lionloopy |
| 신은진 | FE | https://github.com/JESin10 |
| 이건호 | BE, Leader | https://github.com/Kuno1734 |
| 김우영 | BE | https://github.com/micheal1woo |
| 표창영 | BE | https://github.com/PyoChangYeong |
| 김은정 | DE | [email protected] |
- 유저/사업자별 회원가입
- 로그인/로그아웃
- 소셜(카카오)로그인
- 근거리기반 장소 확인
- 카테고리별 게시글 확인(무한스크롤 적용)
- 근거리순 / 별점순 / 후기순 정렬
- 업체명 / 내용 / 장소 기반의 검색
- 찜하기 및 찜하기 취소
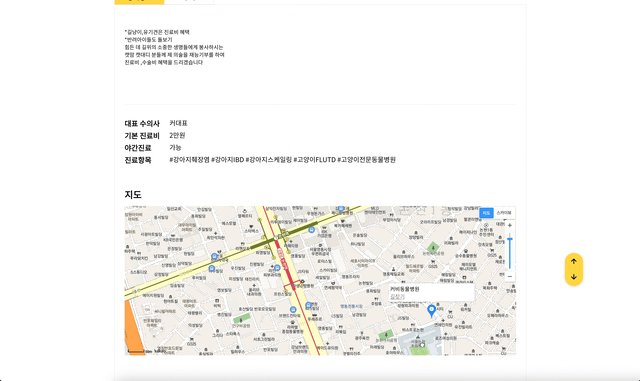
- 지도 내의 업체 위치 확인 및 길찾기 연결
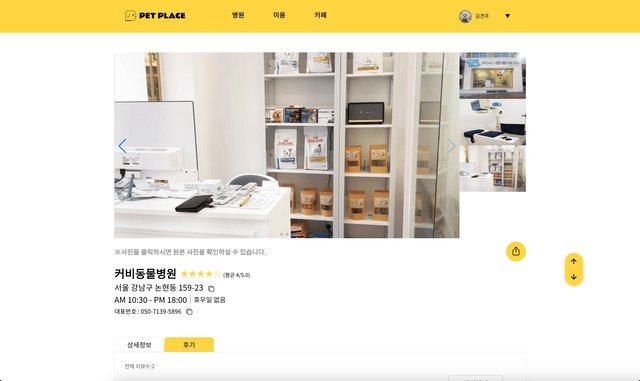
- 후기 및 별점 등록
- 프로필이미지 및 닉네임 수정
- 댓글 및 찜목록 조회/수정/삭제
- 댓글 작성시 사업자 알림 확인
- 등록 업체 모아보기 및 수정
map 좌표를 구할 때, maps와 Geocoder를 불러오지 못하는 오류
문제 상황: 위치에 따른 좌표(위도,경도)를 구하는 과정에서 maps와 Geocoder를 불러오지 못하는 오류가 발생했다.
해결 과정:
- 필요한 라이브러리를 설치했다. ⇒ 라이브러리와 관련이 없었음
- kakao map API_KEY를 발급하는 과정에서, web platform등록을 localhost:3000이 아닌, localhost:8080으로 들어가 있었다. ⇒ 설치 후 maps는 해결이 되었으나, Geocoder는 해결이 되지 않았음
해결 방법: public/index.html에 script를 추가해주었다. 이 때 API_KEY를 넣어주었다.
<script
type="text/javascript"
src="//dapi.kakao.com/v2/maps/sdk.js?appkey=c467b978bcec068d4109736b2039502c&libraries=services"
></script>
카카오로그인 구현중 cookie에 아무런 정보가 담기지 않으면서 로그인이 통과되는 오류
문제 상황: setCookie("RefreshToken", RefreshToken, { path: "/" }) 으로 쿠키에 정보들을 담으려고 했지만 담기지 않으면서 로그인은 통과되는 문제가 발생했다.
해결 과정:
- 새로고침하면 쿠키에 정보들이 없어지나 싶어서 useEffect 구문의 의존성 배열에 code를 넣어 code가 바뀔 때 마다로 조건을 바꿔보았다 ⇒ 효과가 없었음
- 옵션 객체에 {maxAge:86000} 을 넣어서 새로고침 되더라도 쿠키안에 정보들이 유지되게 해 보았다 ⇒ 아예 작동되지 않았음 ※ 기존 정보들을 Cookie에 담고 있었기 때문에 localStorage에 담는 방식으로 변경하기엔 시간이 부족하다 판단.
해결방법: react-cookie를 사용해 설정해주던 setCookie 대신 js-cookie 라이브러리를 사용해 Cookies.set으로 변경하였다.
import Cookies from "js-cookie";
Cookies.set("AccessToken", AccessToken);
// setCookie("RefreshToken", RefreshToken, { path: "/" });
리눅스 권한
문제 상황
- CodeDeploy를 통해서 CICD를 구축해서 AWS EC2에 Spring Server를 배포.
- FE서버와의 연결상태 확인.
- 게시글 작성에서 이미지를 리스트로 업로드하는 부분이 서버상에서 작동하지 않는다..
java.io.ioexception: permission denied
해결 과정
- 현재 ubuntu 에서 사용자 권환상태를 확인.
- 권한 침범이 예상되는 경로에 chmod 755 -R /경로 를 사용해서 권한 업데이트 후 메서드 실행 - 실패
해결 방법: appspec.yml에서 petmissions 부분을 변경.
version: 0.0
os: linux
files:
- source: /
destination: /home/ubuntu/app
overwrite: yes
permissions:
- object: /
pattern: "**"
owner: ubuntu -> root 로 변경
group: ubuntu
hooks:
AfterInstall:
- location: scripts/stop.sh
timeout: 60
runas: ubuntu
ApplicationStart:
- location: scripts/start.sh
timeout: 60
runas: root
Nginx 언더스코어(_)가 포함된 헤더를 제거하는 현상
문제 상황
public static final _String_ REFRESH_TOKEN = "Refresh_token";- Refresh_token을 선언하여 Response header에 추가해주는 로직.
- Local 환경에서 테스트를 진행시 header에 "Refresh_token" 이 정상적으로 들어온것을 확인.
- 배포된 서버에서 Refresh_token 을 갱신할때 문제 발생.
- Refresh_token을 갱신할때 HttpServletRequest header 에서 값을 읽어 와야하는데 로그를 전부 찍어보니 Refresh_token 이 추가되어 들어오지 않았다.
해결 과정
- Refresh_token이 들어가는 모든부분에 log를 찍어서 어떤 부분에서 진행이 되지 않는지 확인.
- PostMan에서 임의의 값을 header에 포함시켜서 호출시 → Response header에 확인됨.
- 문자에 대한 이상이 아닌 특수문자를 의심하여 Refresh_token 선언을 변경 → RefreshToken → 정상적으로 Response header 에 정상적으로 추가됨을 확인.
해결방법
- 클라이언트와 응답과 요청을 받을때 배포서버는 Nginx를 거치게 되는대 Nginx에서 헤더에 언더스코어( _ )가 포함된 경우 제거하는 설정이 디폴트값으로 되어 있었다.
- 설정을 통해서 언더스코어를 허용할 수 있다.
- conf/nginx.conf에 다음 설정을 추가하면 허용할 수 있다.
underscores_in_headers on;
성능개선 전/후