프로젝트명 : Pet Place (P.P)
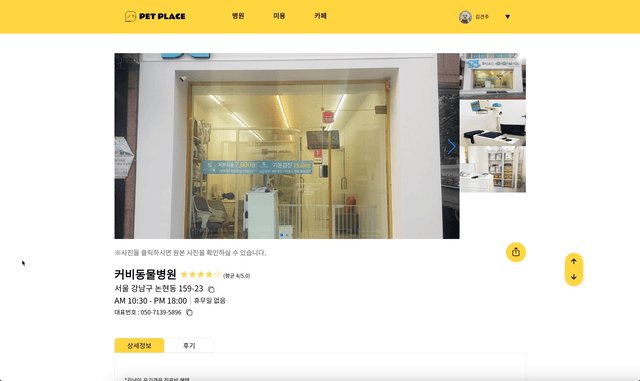
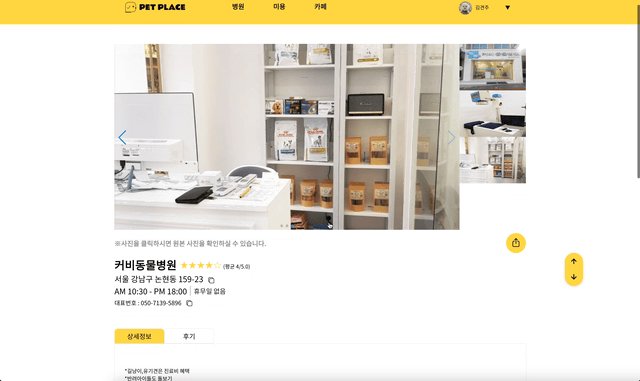
프로젝트 설명 : 사업자는 반려동물에 관한 업체(병원,미용,카페)를 등록하고, 유저가 검색, 필터링 할 수 있는 웹페이지 (위치기반정보제공 서비스)
- 유저의 위치에 따른 반려동물 관련 시설 및 동반시설에 대한 정보를 제공하고 추천합니다.
- 검색 및 정렬을 사용하여 플레이스를 조회할 수 있습니다.
- 방문 시설에 대한 후기를 작성하고, 평가를 할 수 있습니다.
- 사업자의 경우 업체를 등록하고 홍보하며, 후기에 대한 알림을 확인할 수 있습니다.
| 이름 | FE/BE | Github |
|---|---|---|
| 남궁윤서 | FE , Sub-Leader | https://github.com/lionloopy |
| 신은진 | FE | https://github.com/JESin10 |
| 이건호 | BE, Leader | https://github.com/Kuno1734 |
| 김우영 | BE | https://github.com/micheal1woo |
| 표창영 | BE | https://github.com/PyoChangYeong |
-
Clone the repository
-
Install dependencies
yarn start -
Run the app
yarn install
🌟 ALL READY!
- 유저/사업자별 회원가입
- 로그인/로그아웃
- 소셜(카카오)로그인
- 근거리기반 장소 확인
- 카테고리별 게시글 확인(무한스크롤 적용)
- 근거리순 / 별점순 / 후기순 정렬
- 업체명 / 내용 / 장소 기반의 검색
- 찜하기 및 찜하기 취소
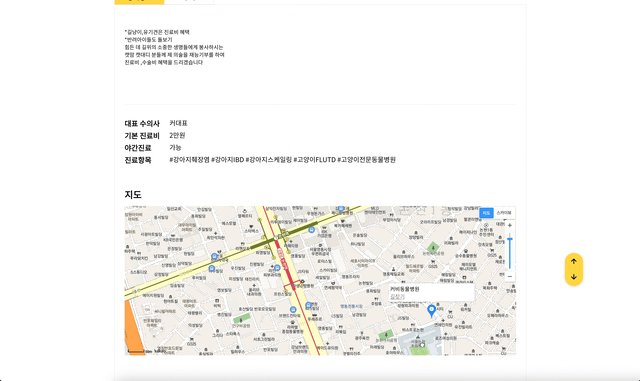
- 지도 내의 업체 위치 확인 및 길찾기 연결
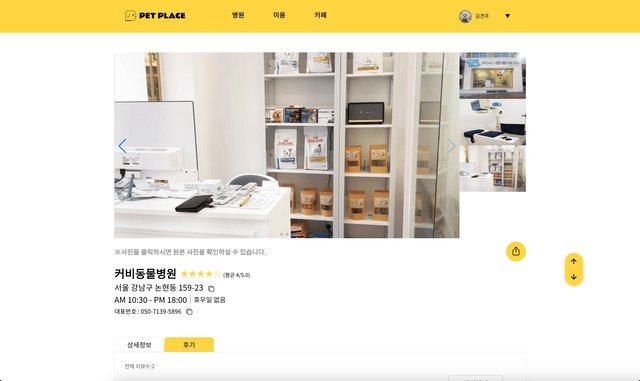
- 후기 및 별점 등록
- 프로필이미지 및 닉네임 수정
- 댓글 및 찜목록 조회/수정/삭제
- 댓글 작성시 사업자 알림 확인
- 등록 업체 모아보기 및 수정
성능개선 전/후
map 좌표를 구할 때, maps와 Geocoder를 불러오지 못하는 오류
-
문제 상황: 위치에 따른 좌표(위도,경도)를 구하는 과정에서 maps와 Geocoder를 불러오지 못하는 오류가 발생했다.
-
해결 과정:
- 필요한 라이브러리를 설치했다. ⇒ 라이브러리와 관련이 없었음
- kakao map API_KEY를 발급하는 과정에서, web platform등록을 localhost:3000이 아닌, localhost:8080으로 들어가 있었다. ⇒ 설치 후 maps는 해결이 되었으나, Geocoder는 해결이 되지 않았음
-
해결 방법: public/index.html에 script를 추가해주었다. 이 때 API_KEY를 넣어주었다.
<script
type="text/javascript"
src="//dapi.kakao.com/v2/maps/sdk.js?appkey=c467b978bcec068d4109736b2039502c&libraries=services"
></script>
카카오로그인 구현중 cookie에 아무런 정보가 담기지 않으면서 로그인이 통과되는 오류
-
문제 상황: setCookie("RefreshToken", RefreshToken, { path: "/" }) 으로 쿠키에 정보들을 담으려고 했지만 담기지 않으면서 로그인은 통과되는 문제가 발생했다.
-
해결 과정:
- 새로고침하면 쿠키에 정보들이 없어지나 싶어서 useEffect 구문의 의존성 배열에 code를 넣어 code가 바뀔 때 마다로 조건을 바꿔보았다 ⇒ 효과가 없었음
- 옵션 객체에 {maxAge:86000} 을 넣어서 새로고침 되더라도 쿠키안에 정보들이 유지되게 해 보았다 ⇒ 아예 작동되지 않았음 ※ 기존 정보들을 Cookie에 담고 있었기 때문에 localStorage에 담는 방식으로 변경하기엔 시간이 부족하다 판단.
-
해결방법: react-cookie를 사용해 설정해주던 setCookie 대신 js-cookie 라이브러리를 사용해 Cookies.set으로 변경하였다.
import Cookies from "js-cookie";
Cookies.set("AccessToken", AccessToken);
// setCookie("RefreshToken", RefreshToken, { path: "/" });
에러페이지 구현 중, PrivateRoute가 Routes안에 들어가야 한다는 오류
-
문제 상황: url접근 권한을 설정하여 에러페이지를 띄우기 위해 PrivateRoute를 만들던 도중, A is only ever to be used as the child of element, never rendered directly. Please wrap your in a 오류가 계속해서 발생했다.
-
해결 과정:
- PrivateRoute 컴포넌트 안에 를 억지로 넣어보기도 했다.. ⇒ 실패
- 구글링을 엄청나게 해서 비슷한 오류를 찾기위해 애썼다.
-
해결방법: PrivateRoute컴포넌트 안에 Route를 아예 빼버리고 children으로 props를 넘겨 주는 방식으로 변경했다.
function PrivateRoute({ children, element: Element, ...rest }) {
const [cookies] = useCookies(["AccessToken"]);
const isLogin = cookies.AccessToken !== undefined;
return isLogin ? children : <Navigate to="/error" />;
}
export default PrivateRoute;
- 제목 [커밋 타입]: [작업내용을 50자 이내 요약] #[이슈번호]
- 본문
- 무엇을 수정했는지
- 왜 수정했는지
feat: 기능 (새로운 기능)fix: 버그 (버그 수정)update: 기능 보완 (업그레이드)refactor: 리팩토링style: 스타일 (코드 형식, 세미콜론 추가: 비즈니스 로직에 변경 없음)docs: 문서 (문서 추가, 수정, 삭제)