-
Notifications
You must be signed in to change notification settings - Fork 397
Home
CoorChice edited this page Sep 19, 2019
·
4 revisions
Hi,Developer,Welcome to use SuperTextView !
Thank you and tens of thousands of Android developers for your trust in me 😘。
SuperTextView is different in that it is just a simple view element, but not just a view.
It's alive and dynamic, with powerful embedded logic that continues to provide you with rich but exceptionally simple development support.
SuperTextView saves you from complex rendering logic. A simple API method call, the dazzling rendering effects are instantly available.
You just enjoy the amazing visual effects you have written, and the rest will be handed over to SuperTextView.
📲 Click on the link to download the experience Demo
 |
 |
 |
 |
Add in your build.gradle:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
dependencies {
compile 'com.github.chenBingX:SuperTextView:VERSION_CODE'
}
👉 Click here to see the actual release version number, replace VERSION_CODE
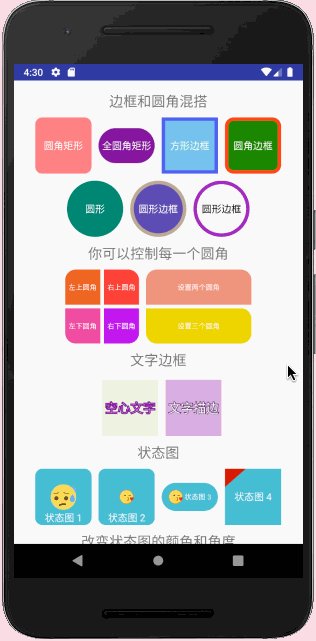
Understanding the hierarchical design of SuperTextView helps developers maximize the power of SuperTextView.
You don't have to write a lot of <shape> files or import images. Improve development efficiency and reduce package size.
Similarly, developers don't need to write <shape> files or import images for such needs.
3 lines of code make it easy to implement text strokes.
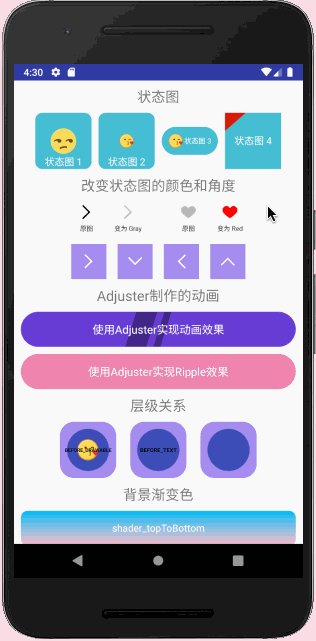
Supports up to two StateDrawables, and a very small amount of code can achieve common daily effects. Save time, save memory, and high performance.
Built-in compression color effect, one line of code can be easily achieved.
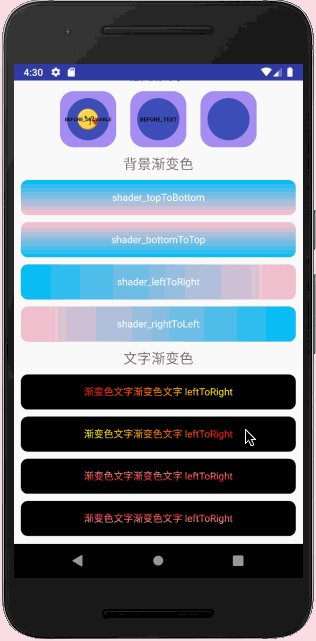
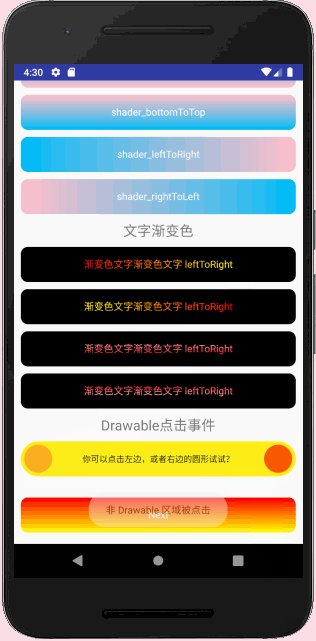
The 3-line code makes it easy to implement gradients, which is probably the simplest solution available.
Native support for text gradient effects, one line of code is easy to handle.
Support for image display, one line of code can easily display network images. Compatible with any image loading framework.
The color of the image can be modified with one line of code. Importing a similar image resource from this time greatly reduces the packet size.
A line of code that lets the image rotate at any angle. A similar picture will be imported for this purpose. Make your application smaller.
Innovative modules make it easy to achieve a variety of difficult animations, or to complete any difficult drawing task.
Query all the properties currently supported by SuperTextView.