-
Notifications
You must be signed in to change notification settings - Fork 75
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
feat: migrate /credentials page to react component
#2757
Conversation
Your org requires the Graphite merge queue for merging into mainAdd the label “flow:merge-queue” to the PR and Graphite will automatically add it to the merge queue when it’s ready to merge. Or use the label “flow:hotfix” to add to the merge queue as a hot fix. You must have a Graphite account and log in to Graphite in order to use the merge queue. Sign up using this link. |
How to use the Graphite Merge QueueAdd either label to this PR to merge it via the merge queue:
You must have a Graphite account in order to use the merge queue. Sign up using this link. An organization admin has required the Graphite Merge Queue in this repository. Please do not merge from GitHub as this will restart CI on PRs being processed by the merge queue. This stack of pull requests is managed by Graphite. Learn more about stacking. |
2ede528 to
1417227
Compare
e73f379 to
244ed9f
Compare
1417227 to
2d2084d
Compare
2d2084d to
88112af
Compare
244ed9f to
1ab4661
Compare
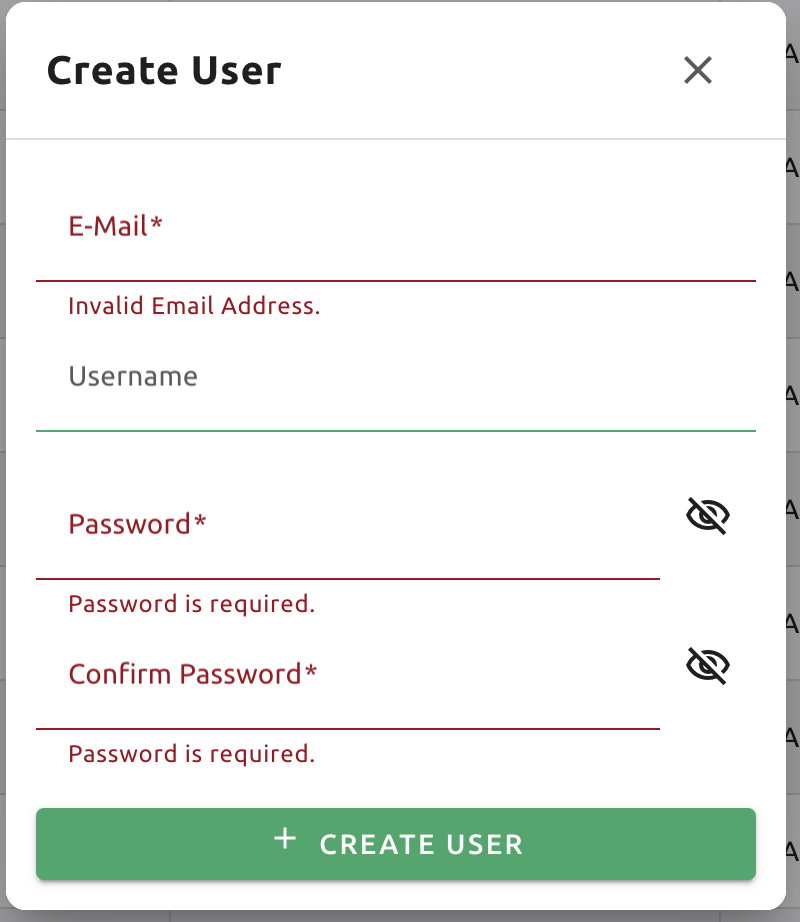
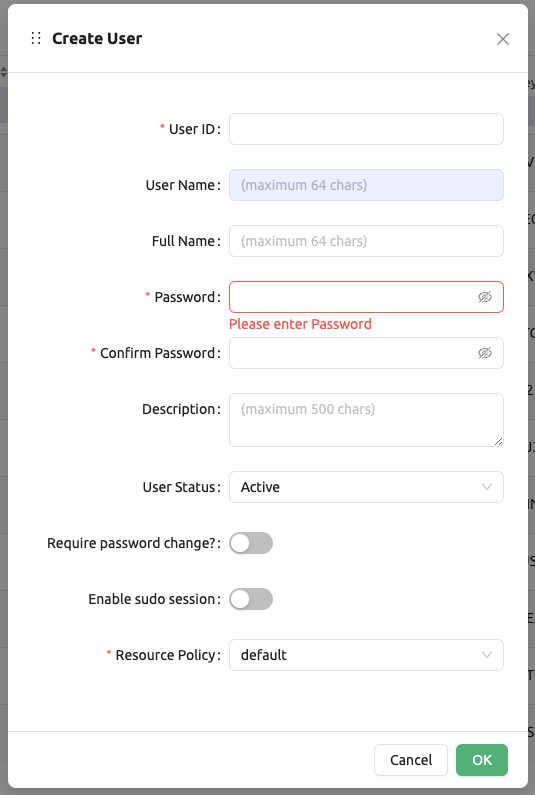
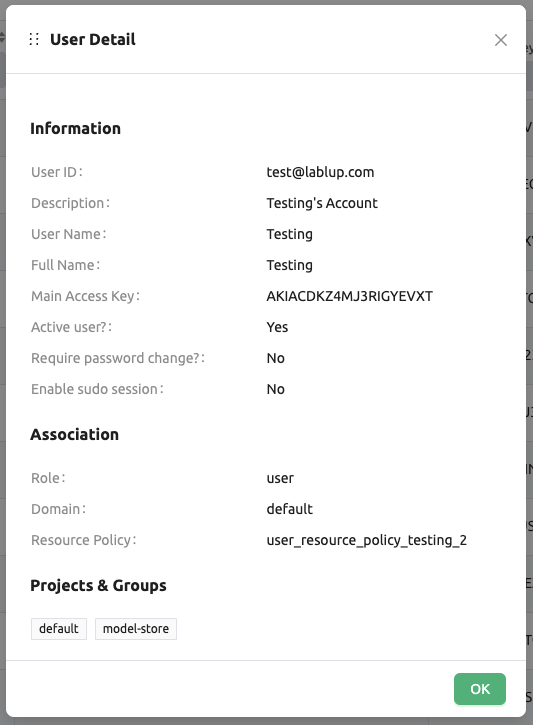
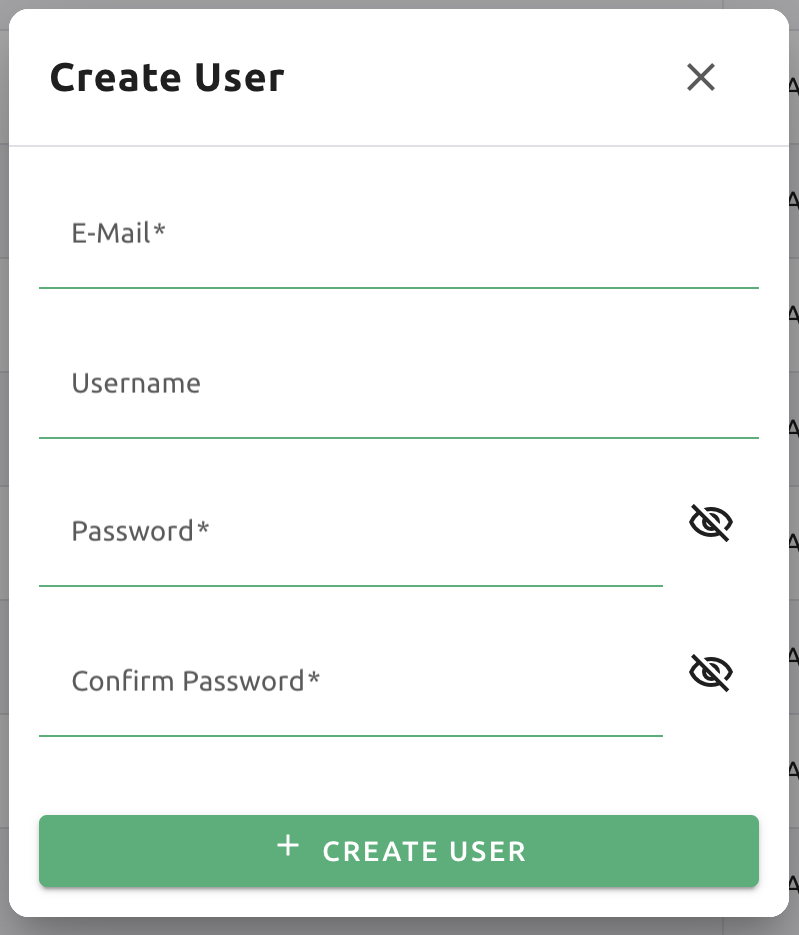
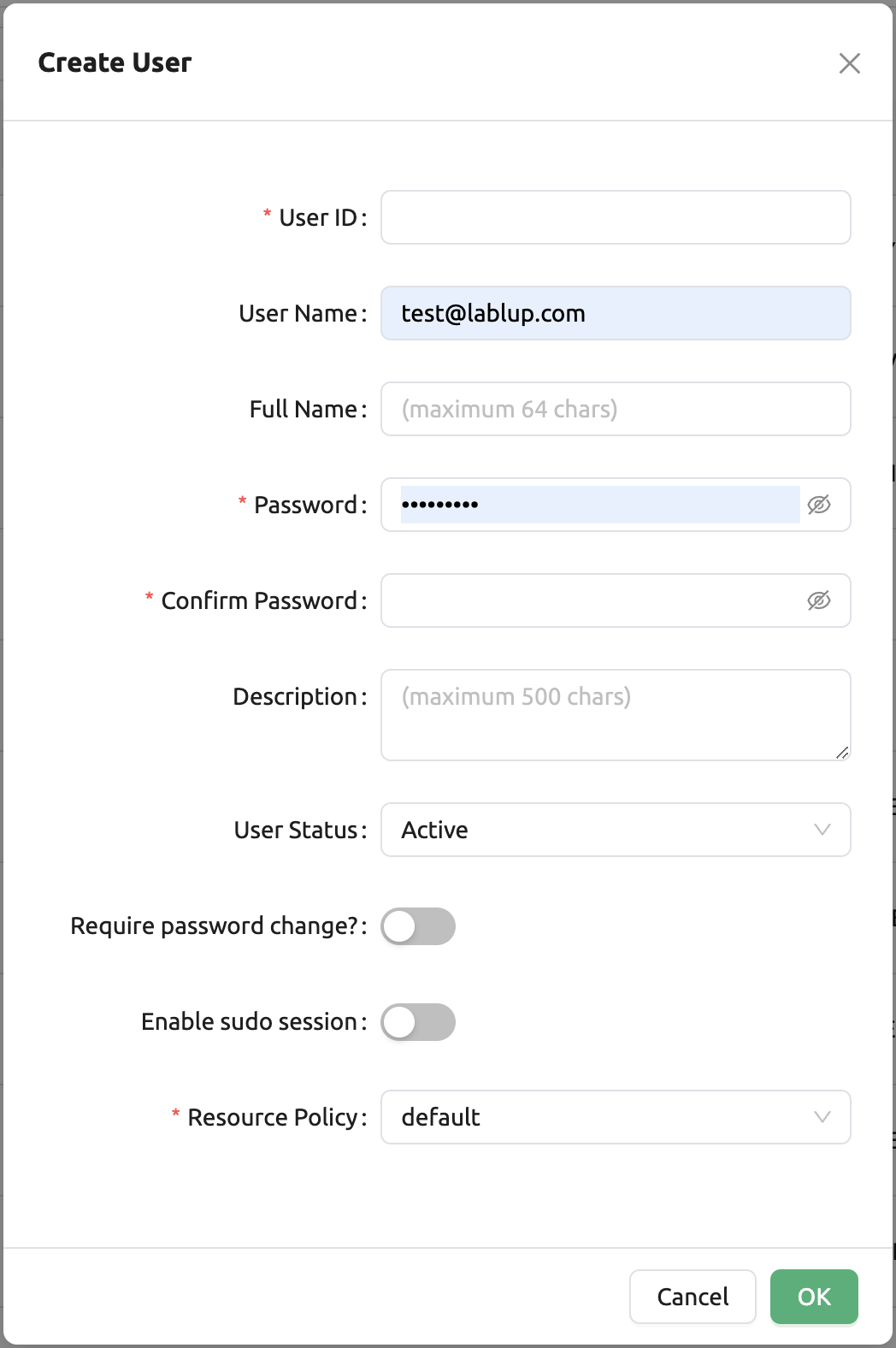
<!-- Please precisely, concisely, and concretely describe what this PR changes, the rationale behind codes, and how it affects the users and other developers. --> ### This PR is about migrating user generate modal to React components. > This PR is the bottom of the stack so that it can be merged into main first.This is why this PR also including the part that will be fixed in #2757 PR. **Changes:** - I modified the `UserSettingModal.tsx` component because the input for the `modify_user` query and the `create_user` query are not very different. - If you don't pass a userEmail value in the web component, the response data for the user query will be null. �I took advantage of this and branched the modify and create logic. - (minor) Modified UserInfoModal to show resource policy and description. **How to test:** 1. move to `User Credential & Polices` page 2. Verify that the modal looks correctly different on create/modify. 3. Verify that user creation is successful. 4. Verify that the non-required value is mapped and applied correctly. 5. Verify that �the User is properly part of the `default`, `model-store` group. 6. Verify that user information is modified correctly. |before|after| |---|---| ||| |Info Modal|| |---|---| ||| **Checklist:** (if applicable) - [ ] Mention to the original issue - [ ] Documentation - [ ] Minium required manager version - [ ] Specific setting for review (eg., KB link, endpoint or how to setup) - [ ] Minimum requirements to check during review - [ ] Test case(s) to demonstrate the difference of before/after
88112af to
1f06be9
Compare
1ab4661 to
3853edc
Compare
1f06be9 to
42880b8
Compare
42880b8 to
938d531
Compare
938d531 to
747bd07
Compare
Coverage report for
|
St.❔ |
Category | Percentage | Covered / Total |
|---|---|---|---|
| 🔴 | Statements | 5.2% (-0.03% 🔻) |
398/7655 |
| 🔴 | Branches | 4.48% (-0.02% 🔻) |
237/5295 |
| 🔴 | Functions | 3.1% (-0.03% 🔻) |
78/2520 |
| 🔴 | Lines | 5.12% (-0.03% 🔻) |
383/7486 |
Show new covered files 🐣
St.❔ |
File | Statements | Branches | Functions | Lines |
|---|---|---|---|---|---|
| 🔴 | ... / UserCredentialsPage.tsx |
0% | 0% | 0% | 0% |
| 🔴 | ... / UserList.tsx |
0% | 0% | 0% | 0% |
Test suite run success
124 tests passing in 14 suites.
Report generated by 🧪jest coverage report action from 60dedfb
747bd07 to
11e7f67
Compare
b375e78 to
59b79b0
Compare
682b18e to
0559656
Compare
0559656 to
de17251
Compare
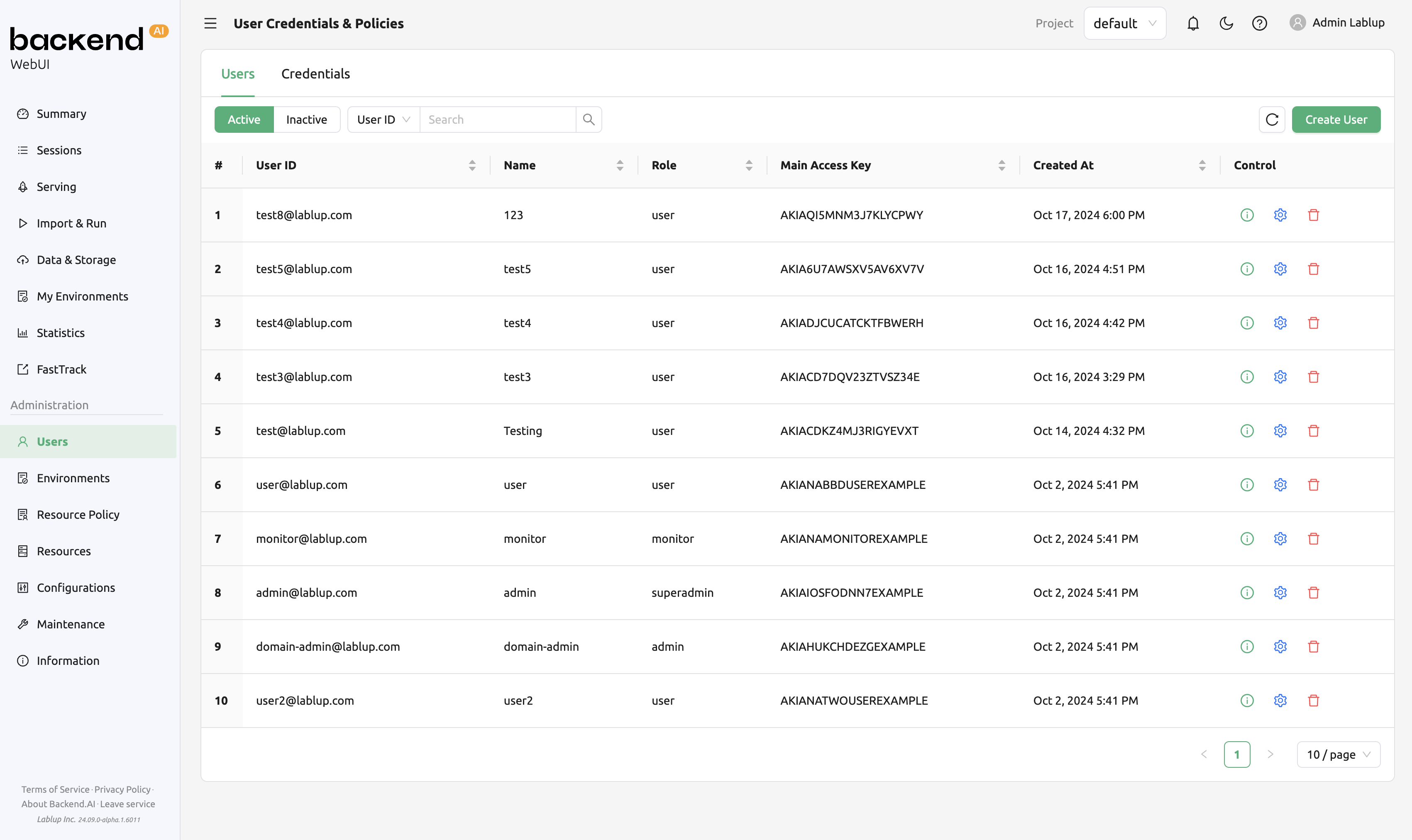
/credentials page to react component
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Merge activity
|
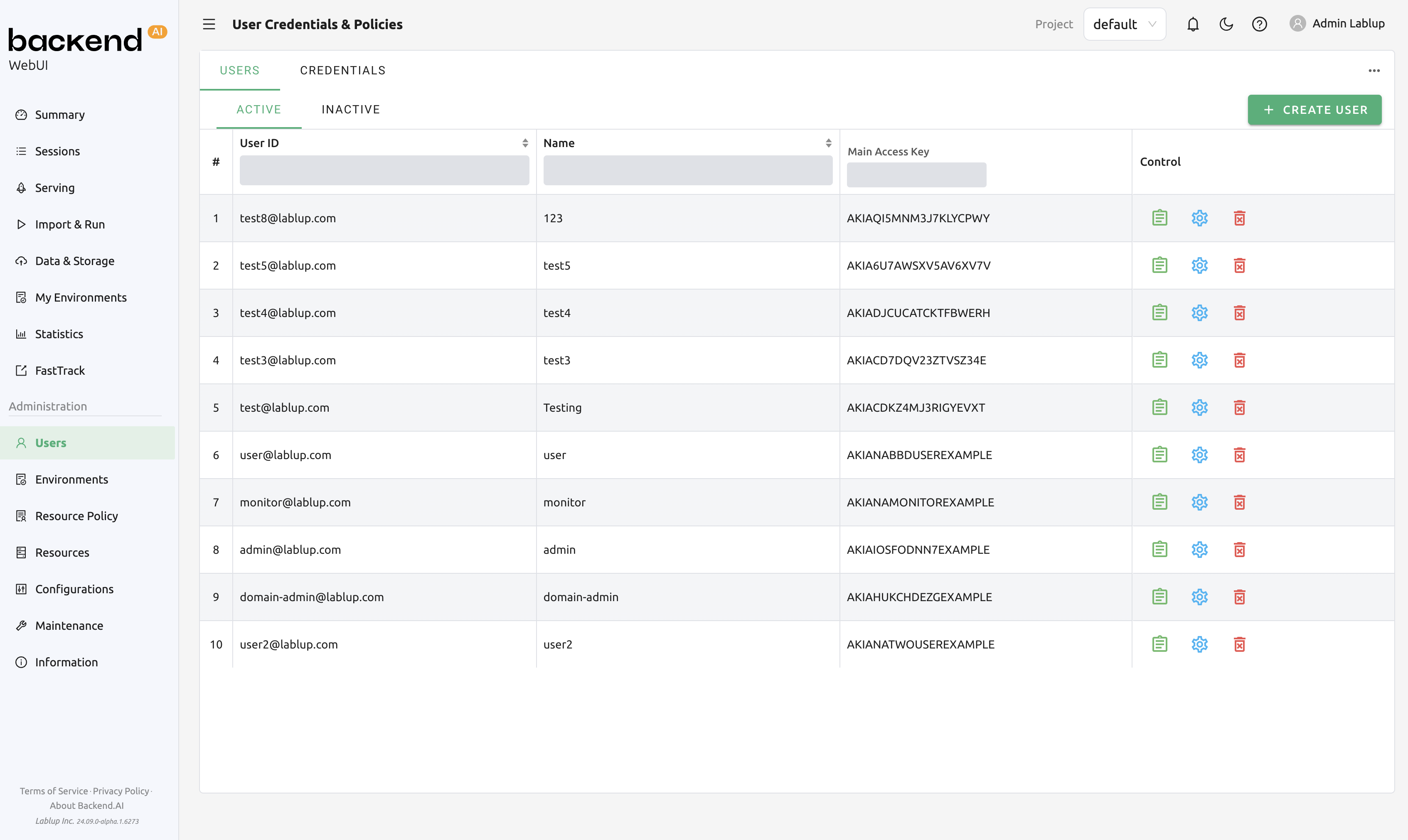
### This PR is about migrating User Credential page and User List to react component. >! This PR should be merged after the implementation is complete up to the Credential Tab [#2758](#2758). ! Since the existing user and credential tabs are not composed of separate code, I decided to migrate the user list to react and the credential list to web components at once, as it would be too laborious to configure them as both react and web components. **Changes:** - Created a new `UserCredentialsPage` component in React - Implemented `UserList` component to display user information - Updated `UserInfoModal` and `UserSettingModal` to work with the new React components - Removed legacy web components for user credentials and settings - Added new translations for "Created At" in multiple languages - Updated routing in `App.tsx` to include the new `UserCredentialsPage` **How to test:** 1. Navigate to the User Credentials page 2. Verify that the user list is displayed correctly 3. Test filtering and pagination functionality 4. Check that user info and settings modals open and function properly 5. Confirm that creating, modifying, and deleting users work as expected |before|after| |---|---| ||| ||| **Checklist:** (if applicable) - [ ] Mention to the original issue - [ ] Documentation - [ ] Minium required manager version - [ ] Specific setting for review (eg., KB link, endpoint or how to setup) - [ ] Minimum requirements to check during review - [ ] Test case(s) to demonstrate the difference of before/after
de17251 to
60dedfb
Compare

This PR is about migrating User Credential page and User List to react component.
Since the existing user and credential tabs are not composed of separate code, I decided to migrate the user list to react and the credential list to web components at once, as it would be too laborious to configure them as both react and web components.
Changes:
UserCredentialsPagecomponent in ReactUserListcomponent to display user informationUserInfoModalandUserSettingModalto work with the new React componentsApp.tsxto include the newUserCredentialsPageHow to test:
Checklist: (if applicable)