-
Notifications
You must be signed in to change notification settings - Fork 0
Custom Formatters 2.x
- Overview
- NSFormatter
- The Call title formatter
- The Channel title formatter
- In-app notifications coordinator formatter
The BandyerSDK provides a set of UI screens ready to be used out of the box saving you from the hassle of making and mantaining complex UI screens that don't belong to your app domain. Examples of these UI screens are the ChannelViewController or the CallViewController. However, at the moment, those UI screens are not a lot customizable, you cannot change the layout of the call UI for example. One point of customization, though, is represented by formatters. ChannelViewController, CallViewController and in-app notifications can be customized a little bit when they present user related information.

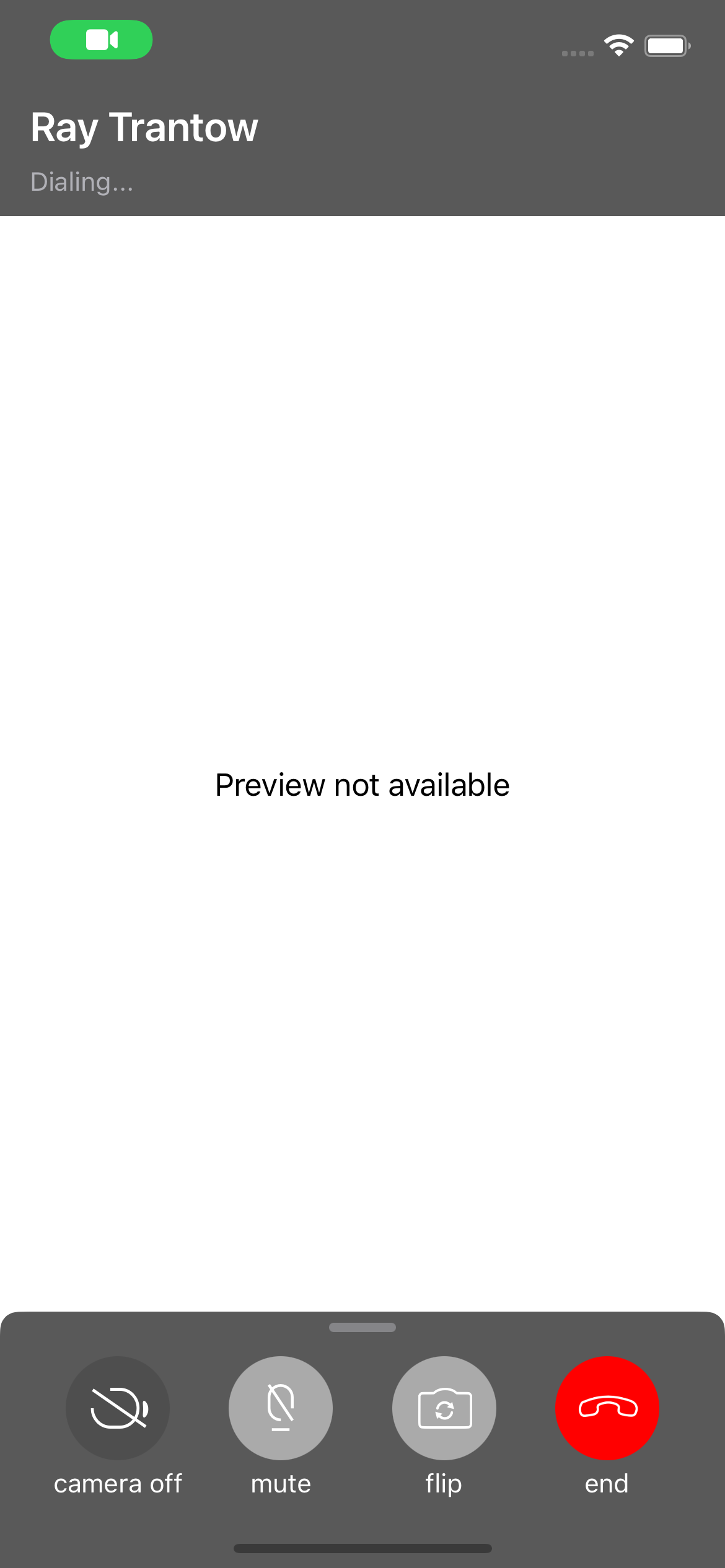
If you take a look a the image above, you'll notice at the top of the screen the callee full name is shown. As you might recall from the customizing user information guide the BandyerSDK does know nothing about user information, so how is it possible the callee fullname is presented on the top of that screen? It happens that the BandyerSDK uses two customizable components, one for retrieving user information, the UserDetailsProvider (if you want to know how it works, you should head over to the Fetching user information section in the customizing user information guide), one for "formatting" the user information retrieved using the UserDetailsProvider, namely a formatter. The BandyerSDK allows you to change how user information are presented in three major places: the callee information in the call UI, the navigation bar item in the chat UI, and the in-app notification title. You can make those changes providing a custom NSFormatter subclass when you are about to present the CallViewController or the ChannelViewController. You can also provide your custom formatter to the In-app notifications coordinator.
Your custom formatter is just an NSFormatter subclass, some data comes in (will get to that in a moment), a string comes out. The BandyerSDK will call the NSFormatter stringForObjectValue method providing a UserDetails or an array filled with UserDetails items as first argument. It is up to you to decide what the returned string should or should not contain.
The following snippet of code will show you how to use a custom formatter that concatenate the user's first and last name joined by an asterisk (for example, given the user is named "John Doe" the returned string will look like "John * Doe").
import Bandyer
class AsteriskFormatter: Formatter {
override func string(for obj: Any?) -> String? {
guard let items = obj as? [UserDetails], let item = items.first else {
return nil
}
return (item.firstname ?? "") + " * " + (item.lastname ?? "")
}
}#import <Foundation/Foundation.h>
#import <Bandyer/Bandyer.h>
@interface AsteriskFormatter : NSFormatter
@end
@implementation AsteriskFormatter
- (NSString *)stringForObjectValue:(id)obj {
NSArray<BDKUserDetails*>* items = (NSArray<BDKUserDetails*> *) obj;
if (items != nil)
{
BDKUserDetails * item = items.firstObject;
if (item)
{
NSString* firstName = item.firstname ? item.firstname : @"";
NSString* lastName = item.lastname ? item.lastname : @"";
return [NSString stringWithFormat:@"%@ * %@", firstName, lastName];
}
}
return nil;
}
@end
To change visualization of user related properties inside a CallViewController you need to configure the CallWindow passing your custom formatter to the instance of CallViewControllerConfiguration.
By default, if no
callInfoTitleFormatteris set, the Bandyer SDK will use a default one, concatenating the user's first and last name with an empty space (for example "John Doe" will be displayed).
BDKCallViewControllerConfiguration *config = [BDKCallViewControllerConfiguration new];
config.callInfoTitleFormatter = [[AsteriskFormatter alloc] init];
[self.callWindow setConfiguration:config];let config = CallViewControllerConfiguration()
config.callInfoTitleFormatter = AsteriskFormatter()
callWindow.setConfiguration(config)To change visualization of user related properties inside ChannelViewController navigation title you need to configure the ChannelViewController instance, passing your custom formatter to the instance of ChannelViewControllerConfiguration.
By default, if no
formatteris set, the Bandyer SDK will use a default one, concatenating the user's first and last name with an empty space (for example "John Doe" will be displayed).
BDKChannelViewControllerConfiguration* configuration = [[BDKChannelViewControllerConfiguration alloc] formatter:[AsteriskFormatter new]];
channelViewController.configuration = configuration;let config = ChannelViewControllerConfiguration(formatter: AsteriskFormatter())
channelViewController.configuration = configurationLikewise the InAppNotificationsCoordinator has a formatter property where you can set your custom formatter. As always, if you don't provide a custom formatter, a default one will be used instead.
The following snippets of code will show how to setup the InAppNotificationsCoordinator formatter with the AsteriskFormatter used throughout this guide.
let formatter = AsteriskFormatter()
BandyerSDK.instance().notificationsCoordinator?.formatter = formatterNSFormatter *formatter = [AsteriskFormatter new];
BandyerSDK.instance.notificationsCoordinator.formatter = formatter;Looking for other platforms? Take a look at Android, Flutter, ReactNative, Ionic / Cordova. Anything unclear or inaccurate? Please let us know by submitting an Issue or write us here.