-
Notifications
You must be signed in to change notification settings - Fork 0
Screen sharing
This guide is meant for the 4.0 SDK version. If you are looking for the 3.x version guide please take a look at this document instead.
The Kaleyra Video SDK supports sharing the app screen during a video call since 1.4.0 version. This tool allows users to stream video of the app screen using and managing an Apple's RPScreenRecorder object internally. When this tool is enabled, it will be available to the user in the "share" menu while performing a call.
The following snippet of code is going to show you how to enable the tool:
import UIKit
import KaleyraVideoSDK
class MyViewController: UIViewController {
lazy var callWindow: CallWindow = .init(windowScene: view.window!.windowScene!)
private func present(call: Call) {
let controller = CallViewController(call: call, configuration: .init())
controller.delegate = self
controller.buttonsProvider = { defaults in
var buttons = defaults
buttons.append(.screenShare(onTap: .recordAppOnly))
return buttons
}
callWindow.makeKeyAndVisible()
callWindow.set(rootViewController: controller, animated: true)
}
}Starting from version 2.1.0 the Kaleyra Video SDK provides support for sharing the whole user's device screen during a video call. In order to enable the feature in your app, you are required to create an app extension. On iOS, only Broadcast upload app extensions can record the user's device screen, but don't worry we got you covered, in this document we will guide you through the process of creating your broadcast upload app extension and we will show you how you can enable this feature in your app with the Kaleyra Video SDK. The broadcast screen sharing feature is an optional feature, if you don't plan to provide this functionality in your app, you can skip this guide altogether.
The first thing you must do in order to enable the broadcast screen sharing in your app is to create a Broadcast upload app extension.
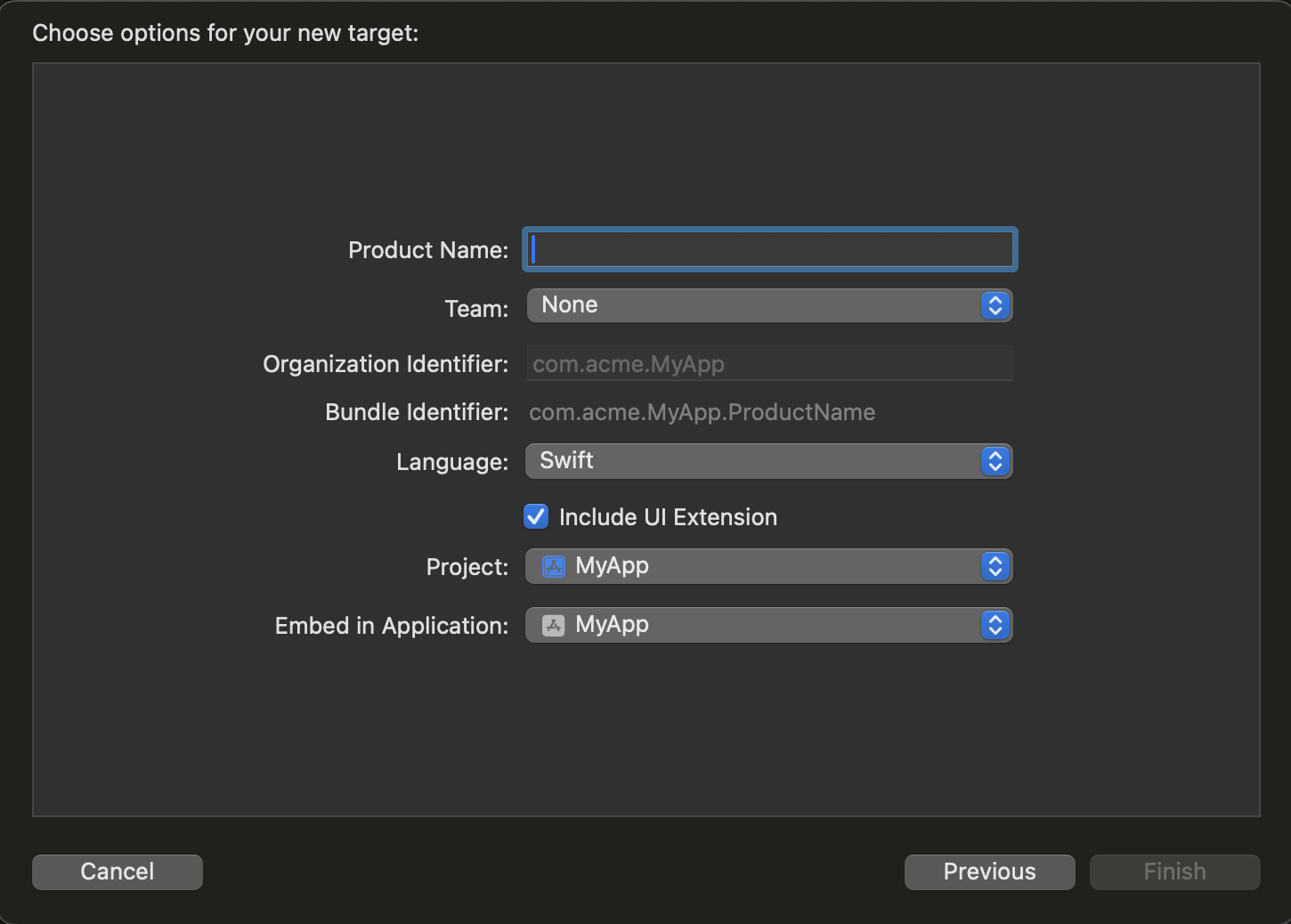
Open your app project in Xcode and select your app project file in the project navigation panel, then click on the "+" icon in the editor lower left corner like you'd do for adding a new target. The following dialog panel should have appear on your screen:

Select "Broadcast Upload Extension", then click next

Give your extension a name then click "Finish".
Click on your project file in the project navigator panel, then select the BroadcastUpload extension target and select the "General" tab in the main editor window.
Make sure the extension bundle identifier have a prefix consisting of their containing application's bundle identifier followed by a '.' plus some other name. Failing to do will result in a validation error when you try to upload your app to the App store.
Let's quickly look at an example showing how the bundle identifier of your app extension should be formatted. Let's pretend your application bundle identifier is com.acme.MyWonderfulApp, let's also pretend your application extension name is MyExtension, then the application extension bundle identifier would be com.acme.MyWonderfulApp.MyExtension.
As a final step we strongly suggest you to change the Bundle display name of your app extension in the Info.plist file to the name of your app. The value provided to that key in the Info.plist file will be shown to the user when she / he requests to start a screen sharing, so it is important that your user can quickly identify your app in the system provided picker.
Congratulations, you have now created an app extension that will be shipped with your app.
The KaleyraVideo's KaleyraVideoBroadcastExtension.framework is a standalone binary framework that enables a bidirectional communication between your Upload extension and the KaleyraVideoSDK.framework embedded in your app and viceversa. This framework must be used by your app extension, it will take care of the lifecycle of the extension responding to the extension events and it will communicate with the Kaleyra Video SDK embedded in your app coordinating the screen recording broadcasting during a video call.
The KaleyraVideoBroadcastExtension.framework requires iOS 15.0 and Swift 5.1. The Kaleyra Video SDK and the KaleyraVideoBroadcastExtension must have compatible versions in order to communicate properly, the following table lists every version of the KaleyraVideoSDK and its compatible KaleyraVideoBroadcastExtension version:
| KaleyraVideoSDK | BroadcastExtensionFramework |
|---|---|
| 4.x.x | 1.1.0 and above |
| 3.x.x | 1.1.0 |
| 2.10.0 | 1.1.0 |
| 2.9.0 | 1.1.0 |
| 2.8.0 | 1.1.0 |
| 2.7.0 | 1.1.0 |
| 2.6.0 | 1.1.0 |
| 2.5.1 | 1.0.0 |
| 2.5.0 | 1.0.0 |
| 2.4.1 | 1.0.0 |
| 2.4.0 | 1.0.0 |
| 2.3.0 | 1.0.0 |
| 2.2.0 | 1.0.0 |
| 2.1.2 | 1.0.0 |
| 2.1.1 | 1.0.0 |
| 2.1.0 | 1.0.0 |
| 2.0.0 | 1.0.0-beta |
| 1.x.x | Not supported |
The KaleyraVideoBroadcastExtension.framework must be linked to your app extension and embedded in your app bundle. Several installation methods are supported.
The most straightforward way to add the extension to your app is through SPM. Just add a new package using this url: https://github.com/KaleyraVideo/VideoiOSBroadcastExtension. Please make sure the framework is embedded into your app target, not into your extension target. Please also make sure your extension target is linking the framework.
Let's pretend you have the following Podfile listing all the dependencies of your app, let's also say your app is called MyApp for simplicity sake:
target 'MyApp' do
use_frameworks!
platform :ios, '15.0'
pod 'KaleyraVideoSDK', '~> 4.0'
# A bunch of other dependencies
endAfter you have created your app extension target (let's pretend your target is called "BroadcastExtension") you should update your Podfile as well:
target 'MyApp' do
use_frameworks!
platform :ios, '15.0'
pod 'KaleyraVideoSDK', '~> 4.0'
# A bunch of other dependencies
end
target 'BroadcastExtension' do
use_frameworks!
platform :ios, '15.0'
pod 'KaleyraVideoBroadcastExtension', '~> 2.0'
endBefore running pod install in the terminal make sure you changed 'BroadcastExtension' with the name of your broadcast upload extension target in your Podfile.
Then from the terminal run the following command:
pod installThe Kaleyra Video SDK and the KaleyraVideoBroadcastExtension must have access to a shared app group in order to be able to communicate. If your app does not have one, you must create it from your account on the Apple developer site or from Xcode.
Security app groups allows multiple apps produced by a single development team to access shared containers and communicate using inteprocess communication. An app group is identified by an app group identifier. App group identifiers have the following format group.<group name> where <group name> can be anything you want, but it is convention to use the bundle identifier of your app or a reverse DNS format of your organization. For example, let's pretend your app bundle identifier is com.acme.MyWonderfulApp, then the app group identifier would be group.com.acme.MyWonderfulApp. When your app or any of your app extension is added to an app group, you must re-generate your provisioning profile bound to the target bundle identifier. Don't worry if you rely on Xcode it'll do that for you.
Open Xcode and select your project file, then in the editor panel select your app target and click on the "Signing and capabilities" tab. Click on the "+ Capability" and select "App groups", if the "App Groups" entry is not displayed like in the image below, otherwise go to next step.

If you don't have created an App group yet, click on the small "+" icon in the "App groups" entry and follow the Xcode wizard that will guide you through the process of creating an "App group". Once you've done it, the "App groups" entry should list all the app groups associated with your app, make sure at least one is selected. If everything went fine, Xcode should have created an entitlements file, or updated the existing one, adding an app group entry to the file. Then select the app extension target and do the same thing for this target, this time tough you should not create the app group because one has been already created. Again, if everything went fine, Xcode should have created another entitlement file, this time for the app extension, listing the app group entry.
The last step you are required to do in order to have a fully fledged broadcast upload extension is to implement a RPBroadcastSampleHandler subclass. As you might have noticed when you created the Upload extension target, Xcode added a SampleHandler.swift file or a SampleHandler.h and a SampleHandler.m files (depending on which programming language you have choosen when creating the target) to your project. Open your implementation file and replace the Xcode template implementation with the following:
import ReplayKit
import KaleyraVideoBroadcastExtension
class SampleHandler: RPBroadcastSampleHandler {
override func broadcastStarted(withSetupInfo setupInfo: [String : NSObject]?) {
BroadcastExtension.logLevel = .all
#error("Please replace APP_GROUP_IDENTIFIER_GOES_HERE placeholder with your app group identifier")
do {
BroadcastExtension.instance.start(appGroupIdentifier: try .init("APP_GROUP_IDENTIFIER_GOES_HERE"), setupInfo: setupInfo) { [weak self] error in
self?.perform(#selector(finishBroadcastWithError(_:)), with: error)
}
} catch {
finishBroadcastWithError(error)
}
}
override func broadcastPaused() {
BroadcastExtension.instance.pause()
}
override func broadcastResumed() {
BroadcastExtension.instance.resume()
}
override func broadcastFinished() {
BroadcastExtension.instance.finish()
}
override func processSampleBuffer(_ sampleBuffer: CMSampleBuffer, with sampleBufferType: RPSampleBufferType) {
BroadcastExtension.instance.process(sampleBuffer: sampleBuffer, ofType: sampleBufferType)
}
}Replace the APP_GROUP_IDENTIFIER_GOES_HERE string with your app group identifier and you're done!
The very last step you must do in order to enable the feature in your app is to enable the broadcast screen sharing tool while configuring the SDK. The following snippet of code shows you how to enable the broadcast screensharing tool:
import KaleyraVideoSDK
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
var config = Config(appID: "My app id", region: .europe, environment: .sandbox)
do {
config.broadcast = .init(appGroupIdentifier: try .init("group.com.acme.myapp"), extensionBundleIdentifier: "com.acme.myapp")
try KaleyraVideo.instance.configure(config)
} catch {
print("Could not configure the SDK because of \(error)")
}
return true
}
}And then when you want the tool to be available during a call
import UIKit
import KaleyraVideoSDK
class MyViewController: UIViewController {
lazy var callWindow: CallWindow = .init(windowScene: view.window!.windowScene!)
private func present(call: Call) {
let controller = CallViewController(call: call, configuration: .init())
controller.delegate = self
controller.buttonsProvider = { defaults in
var buttons = defaults
buttons.append(.screenShare(onTap: .recordEntireScreen))
return buttons
}
callWindow.makeKeyAndVisible()
callWindow.set(rootViewController: controller, animated: true)
}
}Make sure to replace the app group and the extension bundle identifiers with your own.
Take a look at our sample app, it will show you how to integrate the broadcast extension in a real app.
Looking for other platforms? Take a look at Android, Flutter, ReactNative, Ionic / Cordova. Anything unclear or inaccurate? Please let us know by submitting an Issue or write us here.