-
Notifications
You must be signed in to change notification settings - Fork 9
Facebook ruby
- あなたのWebページを完璧にFacebookのようなページに帰る事ができます。そう、まるでFacebookの中にいるような感じです。
- あなたはユーザに対してFacebookの認証系でログインさせる事が出来、彼らのユーザ体験をFacebookのプロフィールから得た情報を使って高めることができます。
- 画像、歌、記事などのあなたのページのあらゆる物に_いいね_ボタンを追加することができ、そしてユーザに対して彼らのどの友達が「いいね」をしたのかを伝える事ができます。
この記事の中で私は、あなたにどうやって開発を始めればいいのかを、とてもシンプルで機能的なFacebookアプリを作成しHerokuにデプロイすることで示したいと思います。
{.note} デモで使うSinatraのアプリケーションのサンプルコードはGitHubで利用可能です。
大切な事を初めにやりましょう、Facebookのアプリケーションの裏側にある構造をいくつか把握をします。これは長い目で見て、あなたの時間の節約に多いになります。嘘ではありません。
Facebookアプリケーションには、実際は2つのアプリケーションがあります。: コンテナアプリケーションとWebアプリケーションです。
あなたがFacebookのサイトで、Facebookアプリケーションを作る時、あなたが実際に作っている物はあなたのWebアプリケーションのコンテナです。
-
一つは、__いいね__や__シェア__ボタンなど、www.yourcompany.com と言うような機能をあなたのサイトに足すために、Facebook APIを使うものがあります。これはFacebook for Websitesと呼ばれます。
-
Facebook上で"動いている"アプリケーションもあります。これらはあなたのプロファイルに追加したアプリケーションで、Facebook.com内から使用します。これらはCanvas Applicationsと呼ばれます。
この記事の中では、私は後者の種類、Canvas Applicationをどのように構築していくかを見せるのにだけ集中しようと思います。
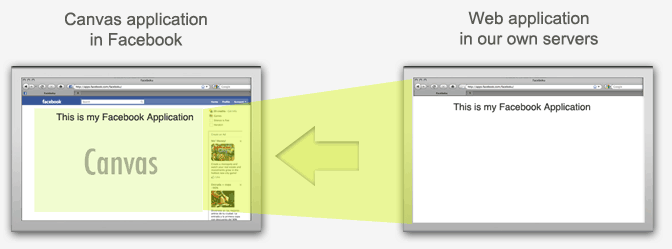
Canvas Application は実際は2つの違う部分から出来上がっています: Facebook.comで定義されるコンテナ、そしてあなたが定義した明示的なロジックや振る舞い、ビューなどを提供するコンテナと接続する外部のWebアプリケーションです。
このCanvasページを設定してあなたが始めにFacebookアプリケーションを作成した時、あなたが実際に作っているものはあなたのWebアプリケーションのコンテナです。Canvasの例えをもっとはっきりさせるために、外部のWebアプリケーションは絵だと考えてください。Facebook自身はスタンドで、コンテナはキャンパスになります。
要点をまとめると、、あなたのFacebookのCanvas Applicationは以下の物からなります :
- Facebookに置かれているスタンドとキャンバス。
- あなたが今まで作ってきたものと何ら変わりのない、あなたのWebアプリケーション。これらはFacebookのサーバには置かれません、Herokuにこれを置きます。
あなたの顧客が知っている限りでは、単一のアプリケーションに見えるでしょう。これらの構成物を適切に一緒に動かすためには、以下の3つの行程を伴います :
- 制作
- 関連づけ
- 設定
実際、関連づけは設定の一部ではありますが、物事を分離して考えるためにこのプロセスで考えるのを私は好んでいます。
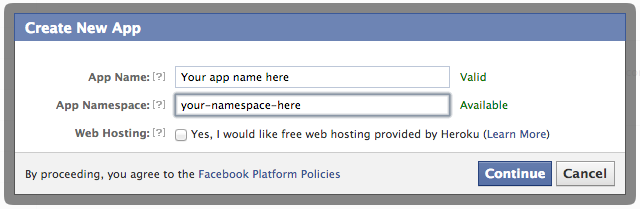
これは一番始めの部分で、あなたはただFacebookのDeveloperサイトに行き、新しいアプリケーションの設定をする必要があります。
{.note} 見ての通り、(ダイアログが日本語の場合)**Herokuが提供する無料ウェブホスティングを利用します。**というチェックボックスを選べると思いますが、チェックしないでください。今回はアプリケーションを手動でアップします。
"My Application"のように、あなたの好きなアプリケーション名前を_アプリ名_フィールドに入力し、そしてポリシーに同意した上で_続行_をクリック、_セキュリティチェック_を通過すると、あなたが新しく作ったアプリケーションの_基本設定_が表示されます。
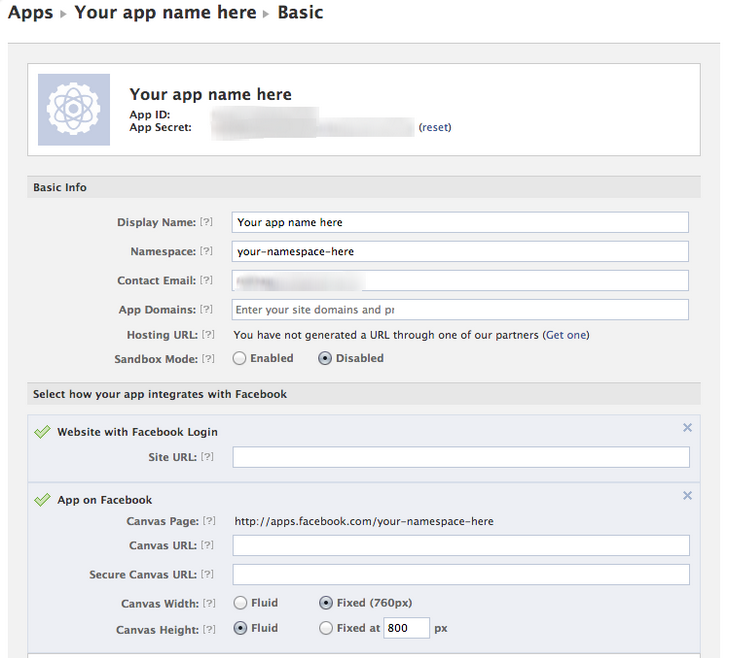
素晴らしい!これであなたのCanvas Applicationが出来上がったので、これから既存のWebアプリケーションをこれに関連づけすることにしましょう。
####Web application とりあえず、Facebookに関連づけたいWebアプリケーションを既にあなたが持っている事にし、**_http://my.herokuapp.com/_**にホストしていると仮定しましょう。
Facebookでログイン可能なウェブサイトとFacebook上のアプリという項目に注目してください。ここには既存のWebアプリケーションとあなたのCanvas Applicationを関連づけるのに必要な全ての設定があると思います。
- サイトURL - あなたのウェブサイトのURLです。FacebookはこのURLにのみリダイレクトします(OAuthするのに重要です)
- キャンパスページ - これはあなたのアプリケーションにとっての唯一のアクセスポイントです。例えば、http://apps.facebook.com/my\_facebook\_app/。
- キャンパスURL - FacebookはこのURLからコンテンツを引っ張ってきます。そしてiframe(これについては後でもっと扱います)に配置をします。例えば、 http://my.herokuapp.com/canvas/ です。(最後にあるスラッシュは必須です).
これで、あなたのユーザが **_http://apps.facebook.com/my\_facebook\_app/_**を見た時に、以下のフローを辿るようになるでしょう :
- FacebookはIFrame (インラインフレーム) を含んだ私たちのCanvas Application(HTMLのページ)を見せます。
- このIFrameは**_http://my.herokuapp.com/canvas/_**を表示します。
こういった種類のアプリケーションはIFrame Canvas Applicationsと呼ばれます。
{.note} IFrame Canvas Applicationは実際にはFacebookのメッキ(ヘッダ)に包まれたIFrameです。このIFrameはあなたのアプリケーションのキャンバスURLかセキュリティで保護されたキャンバスのURLのどちらかを指します。
なにか試してみましょう。
それでは、アプリケーションの説明やロゴ、アイコンなどをカスタマイズするために、全ての他の設定を編集してみましょう。これはとても単純な作業になるので、ここでは触れません。
Facebookは、あなたのアプリケーションがソーシャルグラフのデータ、もっとに言うとあなたのアプリケーションのユーザのデータを使ってインタラクションできるようにする二つの仕組みを持っています。
あなたのアプリケーションがユーザから情報を取得したい場合、Graph API をいろいろな面で使う事になります。なのでこの記事では、Graph APIに集中したいと思います。なぜなら、XFBMLでデータのやり取りをするよりもよりもイケでる方法だからです。
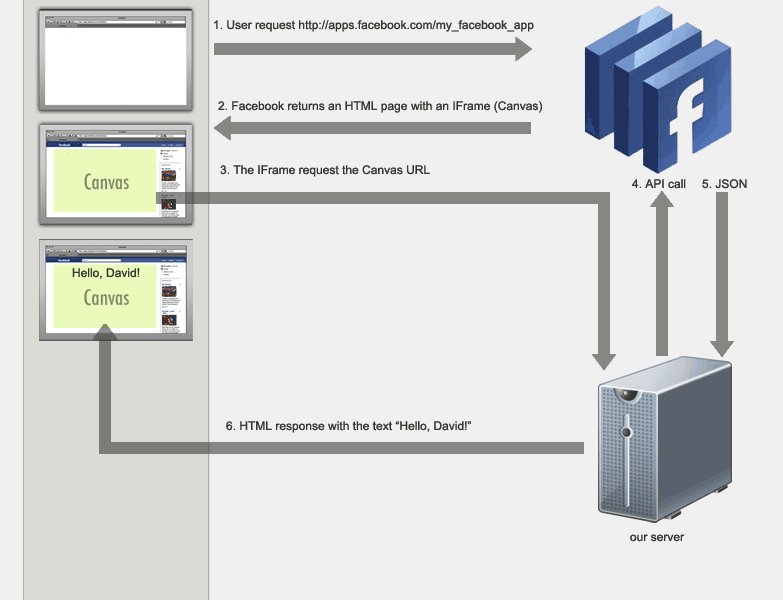
これはFacebookアプリケーションがGraph APIを使ってどうやってやりとりをするかの図です。
- ユーザがhttp://apps.facebook.com/my_facebook_appをリクエストします。
- Facebookが、Facebookの枠とIFrameを含んだHTMLのコードを返します。
- IFrameがCanvasURLを通してあなたのサーバへリクエストを投げます。
- あなたのWebはGraphAPIへ、現在のユーザの名前を問い合わせます。
- FacebookはJSONのデータを返却します
- あなたのアプリケーションは、現在のユーザの名前を表示しているHTMLのレスポンスを組み立て、IFrameの中に表示します。
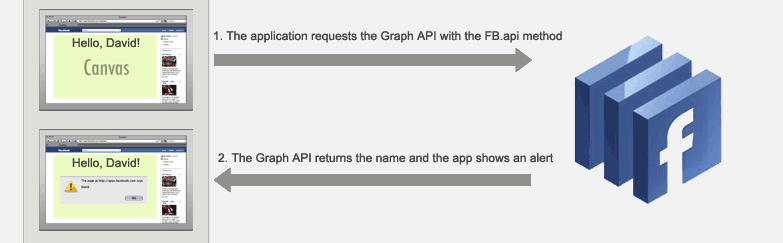
もしあなたのアプリケーションがJavascript経由でGraph APIへリクエストを投げる場合、このやり取りはFacebookサーバと直接行われます。ここに例を示します :
ここに名前を取得するJavascriptのスニプレットががあります :
:::javascript
<script>
FB.api('/me', function(response) {
alert(response["name"]);
});
</script>
FacebookはJSONでレスポンスを返却し、そしてこれはコールバック関数によってパースされ、現在のユーザの名前をアラートで表示します。
Graph APIはFacebookソーシャルグラフの中の物や繋がりを読んだり書いたりすることを可能にします。使い方はとても簡単で、すでになじみ深いであろうRESTfulな構造にとても近い形になっています。
APIを理解するために、私たちはFacebook上の全ての物を_オブジェクト_として考える必要があります。写真、イベント、、コメント、友達、タグ、グループなどです。そして私たちは全てのFacebookのオブジェクトがユニークなIDを持っていることを知っている必要があります。
では、ブラウザを使ってGraph APIにクエリを投げてみましょう。Miles Davisのページの情報を取得するために、以下のリンクをクリックしてみて下さい。
http://graph.facebook.com/57796847423
今、JSONで書かれたレスポンスが見えたはずです。ほとんど以下のような見た目になっていたでしょう :
:::javascript
{
"id": "57796847423",
"name": "Miles Davis",
"link": "http://www.facebook.com/MilesDavis",
"category": "Musicians",
"username": "MilesDavis",
"genre": "Jazz",
"bio": "...",
"likes": 1338242,
...
}
では_ユーザ名_をパラメータとしてAPIに渡しながらクエリを投げてみましょう :
http://graph.facebook.com/MilesDavis
同じレスポンスが得られるはずです。
Graph APIはページ上のあるパブリックな情報とプライベートな情報を明らかにします。Graph API reference > Page画面を確認する事で、違う種類の情報を探すためのさらなるアクセスポイントについて学ぶことができます(Connectionsヘッダの下を見てください)。
このコネクションの一部に_ポスト_と呼ばれる物があります。試してみましょう :
http://graph.facebook.com/MilesDavis/posts
以下のような物を見る事が出来ました :
:::javascript
{
"data": [
{
"id": "57796847423_126368887412272",
"from": {
"name": "Miles Davis",
"category": "Musicians",
"id": "57796847423"
},
"message": "Drummer Lenny White on Bitches Brew",
...
]
}
これはMiles Davisさんの__ポスト__オブジェクトの配列です。Graph API reference > Post画面では、_コメント_と呼ばれるコネクションも同様に存在し、以下のURLでアクセスできると書かれています :
http://graph.facebook.com/57796847423_126368887412272/comments/
すばらしいですね、私たちは57796847423_126368887412272というIDを使ってこのポストのコメントを取得することができました。
これが、どうやってGraph APIが動くかの基本です。 更に学ぶには、Graph API overview pageを確認してください。
これまで、私たちはパブリックな情報にアクセスしてきました、しかし残念ながらもし私たちがプライベートな情報にアクセスしたいと思ったならば、この方法ではできません。Facebookはプライベートな情報へのアクセスを、私たちが明示的にユーザに認証させるアプリケーションを持っている場合にのみ、許可します。
Facebookは認証と権限付与にOAuth 2.0 プロトコルを使用しています。
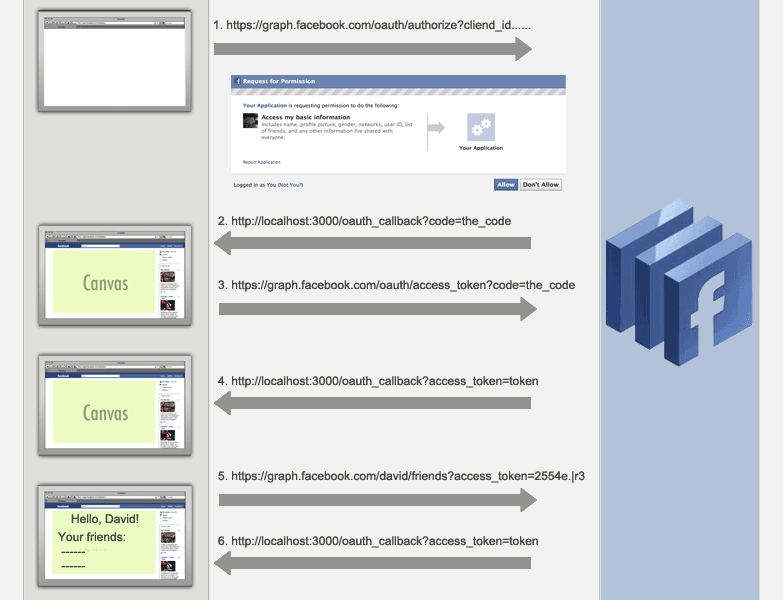
Facebook Authenticationページでは認証プロセスについての良い説明ががあります。しかし私もここでその過程についての概要を書こうと思います :
あなたがローカル環境で実行しているアプリケーションサーバを持っているとしましょう :
APP ID と APP Secret を取得するために、新しいアプリケーションを登録し、これらの設定をしてください:
- Site URL => http://localhost:3000
- Canvas Page => http://apps.facebook.com/your_namespace/
- Canvas URL => http://localhost:3000/:
- Secure Canvas URL => https://localhost:443/:
以下のURLをブラウザで開いてください :
https://graph.facebook.com/oauth/authorize?
client_id=APP_ID&
redirect_uri=SITE_URL/callback
/callbackというルートはかならず必要です。
もしユーザがアプリケーションに権限付与をした場合、Facebookは以下のURLにリクエストを投げます:
http://localhost:3000/callback?code=CODE
以下のURLで、コードをOAuthのアクセストークンコードに差し替えます :
https://graph.facebook.com/oauth/access_token?
client_id=APP_ID&
redirect_uri=SITE_URL/callback&
code=CODE
Facebookはパラメータとしてアクセストークンを使用し、コールバックURLにリクエストをなげます :
http://localhost:3000/callback?access_token=token
これをDBやクッキーなど好きな場所に保存します。これがユーザの代わりにリクエストを投げるようになります。
これであなたのアプリケーションは認証され、ユーザは権限付与をしてくれました。しかしあなたは、どの情報にアクセスするべきなのかを迷っているでしょう。
答えは、一般的な情報だけです。メールアドレスや名前などです。
これはなぜかというと、あなたがどの種類の許可をユーザにもとめるかを求めるかを明示していなかった場合に、Facebookがデフォルトの許可範囲として定めているからです。
ここにどうやってユーザに更なる許可を求めるかを示します :
https://graph.facebook.com/oauth/authorize?
client_id=APP_ID&
redirect_uri=SITE_URL/callback&
scope=user_photos,user_videos,publish_stream
一度アクセストークンを取得すると、あなたのアプリケーションはすべての写真、ビデオへのアクセスが可能になり、さらにユーザのウォールへの書き込みも可能になります。
これが、どうやって認証と権限付与がFacebook上で行われているかです。
これまで私たちはFacebookアプリケーションに付いて話をしてきました。しかし私たちがもし、Facebookのアプリケーションを作らずに全てのFacebookの機能をメリットを私たちのWebページに取り込みたいとしたら?これがOpen Graph Protocolが作られた理由です。
ここに Open Graph Protocol のドキュメントからの抜粋があります :
Open Graph Protocol はあなたのWebページをソーシャルグラフと統合させることを可能にします。
あなたのWebページをグラフオブジェクトに帰るためには、Open Graph protocol <meta> タグをいいねボタンをあなたのWebページに追加する必要があります。
ここに利用な<meta>タグの一覧があります :
- og:title - グラフの中に現れるオブジェクトのタイトルです。
- og:type - オブジェクトの種類です。
- og:image - グラフのなかでオブジェクトの顔になるイメージのURLです。
- og:url - オブジェクトの標準となるURLです。グラフの中で恒久的なIDとして使われます。
加えて、Facebookは、Facebookで私たちのページに接続するのに必要な2つのフィールドを加えるために、基本的なメタデータを拡張しました :
- og:site_name - 人が読める、あなたのサイトの名前です。
- fb:admins or fb:app_id - このページの管理者となるアプリケーションIDかFacebookユーザのIDの、コンマで区切られたリストです。
- og:description - あなたのページに関する、1〜2文の文章です。
これはあくまでも簡単なタグリストで、他の物、例えば、場所や連絡先の情報なども定義できるものがあります。
ご覧の通り、これはすべていいねボタンに関するものであり、ユーザがいいねボタンを使って私たちのURLを「いいね」してくれたときのストリーム更新の公開についてです。では、ページを作って、ページをグラフオブジェクトに変えてみましょう :
これが私たちのページの基本的なものです :
:::html
<html>
<head>
<title>Heroku Docs & FAQs</title>
</head>
<body>
<b>Heroku Docs & FAQs</b>
</body>
</html>
そしてこれが私たちのページをグラフオブジェクトに変えたものです。:
:::html
<html>
<head>
<title>Heroku Docs & FAQs</title>
<meta property="og:title" content="Heroku Docs and FAQs"/>
<meta property="og:type" content="blog"/>
<meta property="og:image" content="http://ander.heroku.com/images/ruby.png"/>
<meta property="og:url" content="http://docs.heroku.com/"/>
<meta property="og:site_name" content="Heroku"/>
<meta property="fb:admins" content="YOUR_FACEBOOK_ID_HERE"/>
</head>
<body>
<b>Heroku Docs & FAQs</b>
<br />
<iframe src="http://www.facebook.com/plugins/like.php?href=http%3A%2F%2Fdocs.heroku.com%2F&layout=standard&show_faces=true&width=450&action=like&colorscheme=light&height=80" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:450px; height:80px;" allowTransparency="true"></iframe>
</body>
</html>
これで、私たちが実際にFacebookアプリケーションを作り始める上で必要なことを全て知る事が出来ました。それでは一番大切な部分部分である、どうやってRubyでこれを作り(そしてHerokuにデプロイする)のかについて、学び始めましょう。
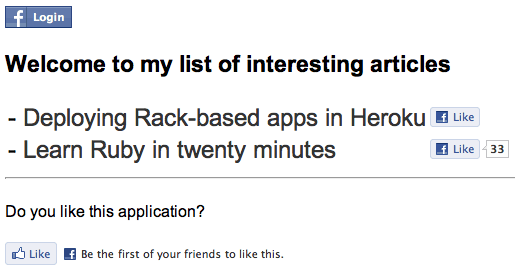
楽しい部分は最後に訪れます、私たちはまさにシンプルなFacebookアプリケーションを作ろうとしているのです!どうシンプルかって?このアプリは、面白い記事のリンクのシンプルなリスト、ログインボタン、そしていくつかのいいねボタンがあります。(いいねぼたんはユーザがログインした時だけ表示されます)。
これはこのアプリケーションが持つ機能の一覧です :
- 単体のアプリケーションとして使う事が出来ます。(Facebook外で)
- Canvasアプリケーションとして使う事ができます。(Facebook内で)
- 単体のアプリケーションとして使っているときはログインボタンを表示します。(Facebook認証でログインするためです)
- Canvasアプリケーションとして使う場合は自動ログインをします。
- リンクのショートリストを表示します。そして一度ユーザがログインしたならば、ユーザはこれらのリンクとアプリケーション自体を「いいね」することができます。
- ログアウトボタンが表示されます。
とてもシンプルですね
あなたがRuby1.9系を使用して、すでにHeroku Toolbeltをインストールしている事を前提としようと思います。
もし別のバージョンのRubyを使っている場合は、RVMを使ってRuby1.9系をインストールすることをおすすめします。もしRVM (Ruby Version Manager)を使うなら、以下のコマンドに_sudo_(Unix系のOsだけですが)をつけて実行するする必要はないでしょう。
bundlerを持っているかどうかを確認します :
:::term
$ sudo gem install bundler
まだHerokuのアカウントを登録していないのならば、いい機会なのでここをクリックしてアカウントを登録しましょう。
- Sinatra。これはRubyですばやくWebアプリケーションが作れるDSLです。
- omniauth-facebook.
作業工程はきわめて単純です :
:::term
$ bundle init
Writing new Gemfile to ~/simplest_fb_app/Gemfile
気をつけてください、BundlerというGemはコマンドライン上で使っている間はbundleと表記します
お好みのテキストエディタでGemfileを以下のように編集してみてください :
:::ruby
source "https://rubygems.org/"
gem 'sinatra'
gem 'sinatra-contrib'
gem 'omniauth-facebook', '1.4.0'
ではGemをインストールしてみましょう :
:::term
$ bundle install
始めのステップはFacebook上でCanvas Applicationを作る事でしょう。私は Faceboku2 と名付けますが、好きな名前を付けてもらって構いません。
私たちのアプリケーションの設定はこのような感じになるでしょう :
Site URL = http://faceboku2.herokuapp.com
Canvas Page => http://apps.facebook.com/faceboku (you use a different one)
Canvas URL => http://faceboku2.herokuapp.com/canvas/
Secure Canvas URL => https://faceboku2.herokuapp.com:443/canvas/
ローカルでテストするためにはこうします :
Site URL = http://localhost:9292
Canvas URL => http://localhost:9292/canvas/
Secure Canvas URL => https://localhost:443/canvas/
http://localhost:9292 を使うのは、これだとHerokuにデプロイする前にFacebookアプリケーションをテストすることができるからです。
次は、Sinatraのアプリケーションです。
あなたのシステム上の好きな場所に、_simplest_fb_app_というディレクトリを作成してください。私はホームディレクトリに作りました :
:::term
$ mkdir ~/simplest_fb_app
そうしたら、以下のファイル達とディレクトリを作成します :
- faceboku.rb (おそらくキャンパスアプリケーションを名付けたあとにこのファイルを名付ける事になるでしょう)
- config.ru (Rackベースのアプリケーション向けのrackupファイルです)
- views/ (ビューのためのフォルダです)
- views/layout.erb
- views/index.erb
私はこれを以下のようにしました :
faceboku.rb
:::ruby
require 'sinatra'
require "sinatra/cookies"
require 'omniauth-facebook'
require './helpers/get_post'
enable :sessions
set :protection, :except => :frame_options
configure do
set :redirect_uri, nil
end
OmniAuth.config.on_failure = lambda do |env|
[302, {'Location' => '/auth/failure', 'Content-Type' => 'text/html'}, []]
end
APP_ID = "YOUR APP ID"
APP_SECRET = "YOUR APP SECRET"
use OmniAuth::Builder do
provider :facebook, APP_ID, APP_SECRET, { :scope => 'email, status_update, publish_stream' }
end
get_post '/' do
@articles = []
@articles << {:title => 'Getting Started with Heroku', :url => 'https://devcenter.heroku.com/articles/quickstart'}
@articles << {:title => 'Deploying Rack-based apps in Heroku', :url => 'http://docs.heroku.com/rack'}
@articles << {:title => 'Learn Ruby in twenty minutes', :url => 'http://www.ruby-lang.org/en/documentation/quickstart/'}
erb :index
end
get '/auth/facebook/callback' do
fb_auth = request.env['omniauth.auth']
session['fb_auth'] = fb_auth
session['fb_token'] = cookies[:fb_token] = fb_auth['credentials']['token']
session['fb_error'] = nil
redirect '/'
end
get '/auth/failure' do
clear_session
session['fb_error'] = 'In order to use all the Facebook features in this site you must allow us access to your Facebook data...<br />'
redirect '/'
end
get '/login' do
if settings.redirect_uri
# we're in FB
erb :dialog_oauth
else
# we aren't in FB (standalone app)
redirect '/auth/facebook'
end
end
get '/logout' do
clear_session
redirect '/'
end
post '/canvas/' do
redirect '/auth/failure' if request.params['error'] == 'access_denied'
settings.redirect_uri = 'https://apps.facebook.com/faceboku/'
url = request.params['code'] ? "/auth/facebook?signed_request=#{request.params['signed_request']}&state=canvas" : '/login'
redirect url
end
def clear_session
session['fb_auth'] = nil
session['fb_token'] = nil
session['fb_error'] = nil
cookies[:fb_token] = nil
end
__END__
@@ dialog_oauth
<script>
var oauth_url = 'https://www.facebook.com/dialog/oauth/';
oauth_url += '?client_id=153304591365687';
oauth_url += '&redirect_uri=' + encodeURIComponent('<%=settings.redirect_uri%>');
oauth_url += '&scope=email, status_update, publish_stream'
window.top.location = oauth_url;
</script>
config.ru はこんな感じ :
:::ruby
require './faceboku'
run Sinatra::Application
views/layout.erb
:::html
<!DOCTYPE HTML>
<html>
<head>
<meta property="og:title" content="List of Articles"/>
<meta property="og:type" content="website"/>
<meta property="og:image" content="http://faceboku.heroku.com/images/heroku_logo.png"/>
<meta property="og:url" content="http://faceboku.heroku.com/"/>
<meta property="og:site_name" content="Heroku:Interesting Articles"/>
<meta property="fb:admins" content="643897273"/>
<title>Faceboku</title>
<style>
body { font-family: Arial; font-size: 20px ;}
a { text-decoration: none; color: #333; }
.logout a { color: #2554C7; font-size: 15px; }
.article { font-size: 1.2em; }
.like_site { font-size: 0.8em }
</style>
</head>
<body>
<%= yield %>
</body>
</html>
views/index.erb
:::html
<%=session['fb_error']%><br />
<% if session['fb_auth'] %>
<a href='logout'><img src='images/fb_logout_button.png'></a>
<% else %>
<a href='login'><img src='images/fb_login_button.png'></a>
<% end %>
<h3><%= 'Hello, ' + session['fb_auth']['info']['first_name'] + ', ' if session['fb_token'] %>Welcome to my list of interesting articles.</h3>
<table>
<% @articles.each do |article| %>
<tr>
<td class='article'>- <a href='<%=article[:url]%>' target='_blank'><%=article[:title]%></a></td>
<td>
<% if session['fb_auth'] %>
<iframe src="http://www.facebook.com/plugins/like.php?href=<%=article[:url]%>&layout=button_count&show_faces=true&width=450&action=like&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:450px; height:21px;" allowTransparency="true"></iframe>
<% end %>
</td>
</tr>
<% end %>
</table>
<% if session['fb_auth'] %>
<hr />
<p><span class='like_site'>Do you like this site?</span></p>
<p><iframe src="http://www.facebook.com/plugins/like.php?href=http%3A%2F%2Ffaceboku.heroku.com%2F&layout=standard&show_faces=true&width=450&action=like&colorscheme=light&height=80" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:450px; height:80px;" allowTransparency="true"></iframe></p>
<% end %>
おぉ、なんて素晴らしいアプリケーションなんでしょう!実行してブラウザで見てみましょう!
rackupは、Rack Gem(SinatraはRackに依存関係があります)にインストールされているコマンドで、rackupは、もう既に用意しているconfig.ruというファイルを見に行きます。早速実行してみましょう :
:::term
$ rackup
ブラウザを開いて、http://localhost:9292を見てみましょう。
これは簡単なアプリケーションです。これは私が先ほど言ったように、あなたのユーザに彼らのFacebookの認証情報でログインすることを許し、リンクとアプリ自体にに「いいね」してもらうことを許可します。
これはFacebookアプリケーションです、つまりは私たちはFacebookのサイトを見ながら確認することができます。試してみましょう。このURLを見てみてください。http://apps.facebook.com/faceboku.
存在してましたね!
Ok, しかしあなたはいつもローカルのマシンからアプリケーションを開く事はできないので、かならずアップされ実行されるようにする必要があります。Herokuほどシンプルな物はありません。4ステップで終わりますので、やってみましょう :
アプリケーションディレクトリ内にいるとして、アプリケーションをGitのリポジトリにする必要があります :
:::term
$ git init
全てのファイルとディレクトリを追加します :
:::term
$ git add .
これらをローカルのリポジトリにコミットします :
:::term
$ git commit -m "First version of my facebook application"
Herokuのアプリケーションを作成します :
:::term
$ heroku create THE_NAME_YOU_WANT
これでアプリケーションが作られ、http://THE\_NAME\_YOU\_WANT.herokuapp.com.というURLに関連づけられました。Herokuにデプロイする時が来ました :
:::term
$ git push heroku master
完了です! 私たちのアプリケーションはHerokuにデプロイされました。今すぐ見たくないですか? 簡単です :
:::term
$ heroku open
素晴らしいですね、まさにここにあります。でも待って、もしあなたのキャンパスアプリケーションがまだローカルマシンを指しているようであれば、Herokuを指すようにしてください。変更して、http://apps.facebook.com/your_namespaceで確認すれば、大丈夫です!
また、このアプリケーションのコードを落とすことができます。いくつかのコードに関する細かいマナーなどについて説明しているコメントを見る事が出来ます。
見てきた通り、RubyでFacebookアプリケーションを作る事はシンプルで、Herokuにアップすることは更に簡単です。しかしながら、もしあなたが大きなアプリケーションを構築しようとしているのならば、Sinatra以外のより堅牢なWebフレームワークを検討した方がいいでしょう。ここでの一番わかりやすい選択肢はRails 3です。
私は、既存のGemとRailsプラグインのほとんどが、新しいGraph APIの代わりに、未だにFacebook ConnectとOld REST APIを使っているのを見つけました。そしてその中のいくつかは、Ruby1.9とRails3の環境で動きません。
以下の物はRuby1.9系+Rails3系で動く事を確認しています。
-
Gems
-
Plugins
-
Middlewares
ここに少しだけ、HerokuへのホストとFacebookとの統合を始めるにあたり役立つかもしれないリソースを載せておきました。
- Facebook for Websites
- Apps on Facebook
- Documentation
- Developer Roadmap
- Developer Blog
- Test Console - XFBMLとGraphAPIを試すためのコンソール
- URL Linter - Open Graph のパーサー
####Sinatra
####Rails 3
####Heroku