-
Notifications
You must be signed in to change notification settings - Fork 9
pusher
PusherはシンプルなAPIでWebSocketを用いたイベントをブラウザに通知できます。PusherはHerokuのAddonとして簡単にインストール出来ます。以下にそのステップを示します。Addonを用いずに、sign upから直接Pusherサービスに登録して組み込むことも可能です。
Rails3アプリにPusherを組み込む例を示します。Herokuでwebアプリを作るのドキュメントを読んで準備が済んでいるものとします。
gemコマンドで pusher をインストール。またはGemfile に gem 'pusher' と書いて bundle install して下さい。
:::term
$ gem install pusher
:::term
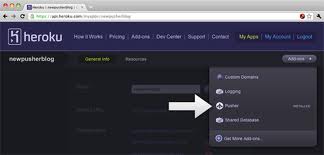
$ heroku addons:add pusher:sandbox
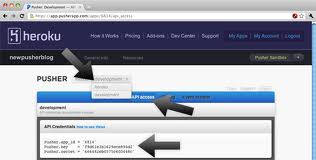
ローカルでの development 環境で利用するPusherの認証情報を取得します。


以下の情報を config/environments/development.rb に書き込んで下さい。
:::ruby
require 'pusher'
Pusher.app_id = 2558
Pusher.key = 'YOUR_KEY'
Pusher.secret = 'YOUR_SECRET'
Herokuにpushする場合は、 Gemifile に以下のように pusher gem の記載があるだけで良いです。pusherのアドオンをインストールした時点でHerokuの環境変数に必要な認証情報が設定されています。
:::ruby
gem 'pusher'
In one of your templates, you will now need to configure a Pusher connection for your javascript. The following subscribes to a channel called 'test_channel' and listens for the 'greet' event:
JavascriptからPusherにアクセス出来るように、以下のように templateに API keyを設定して下さい。 (訳者注意書き: app/assets/javascripts/pusher_setting.js.erbなどに書いてもherokuでは動作し無いことを確認済です。この例のようにhtmlテンプレートに直接書き込んで下さい。)
:::html
<script src="http://js.pusher.com/<%= APP_CONFIG[:current_js_version] %>/pusher.min.js"></script>
<script type="text/javascript">
var pusher = new Pusher('<%= Pusher.key %>'); // uses your API KEY
var channel = pusher.subscribe('test_channel');
channel.bind('greet', function(data) {
alert(data.greeting);
});
</script>
Railsコントローラーでクライアントが接続しているチャンネルへ、イベントをトリガーします。この例では test_channel チャンネルへ greet イベントを発生させています。
:::ruby
Pusher['test_channel'].trigger('greet', {
:greeting => "Hello there!"
})
Railsコントローラーで以上の記述をしたアクションへアクセスすると、ブラウザに Hello there! と表示されることでしょう。またPusherの管理画面にも Heroku アプリとして、これらのイベントのログが見れると思います。
Pusherの雰囲気はつかめたと思います。 更に情報を得るには、 Pusher documentation を参照して下さい。
開発において、 Debugging のドキュメントが役に立つでしょう。Pusherの管理画面はHerokuの管理画面からアクセス出来ることをお忘れなく。