-
-
Notifications
You must be signed in to change notification settings - Fork 40
Customise Interface Colours
Our latest Material menu layout supports colour customisation. To proceed, switch to Material menu layout first.
Read for instructions about switching at:
https://github.com/eliranwong/UniqueBible/wiki/Material-Menu-Layout#switch-to-material-menu-layout
Select a theme to set an overall colour tone. Read about themes at:
https://github.com/eliranwong/UniqueBible/wiki/Themes
With Material menu layout, further Colour Customisation is possible, in addition to theme selection. Below is a brief description.
Colour appearance of Material menu layout icons are controlled by the following configuration values.
widgetBackgroundColor - Widget background color in 'material' menu layout.
widgetForegroundColor - Widget foreground color in 'material' menu layout.
widgetBackgroundColorHover - Widget background color when a widget is hovered in 'material' menu layout.
widgetForegroundColorHover - Widget foreground color when a widget is hovered in 'material' menu layout.
widgetBackgroundColorPressed - Widget background color when a widget is pressed in 'material' menu layout.
widgetForegroundColorPressed - Widget foreground color when a widget is pressed in 'material' menu layout.
maskMaterialIconBackground - config.maskMaterialIconColor applies to either background or foreground of material icons. Set it to True to apply the mask to background. Set it to False to apply the mask to foreground.
maskMaterialIconBackground - Use this color for masking material icons.
You can edit the configuration values manually.
-
Exit UBA first, and make sure UBA is not running when you edit configuration values.
-
Use a text editor to edit values in file UniqueBible/config.py, for example:
materialIconMaskColor = 'red'
maskBackground = False
pushButtonBackgroundColor = 'black'
pushButtonForegroundColor = 'red'
- Start UBA and you should see the values above give you the following result.

Even you can edit config.py manually, we recommend you to use GUI dialog instead.
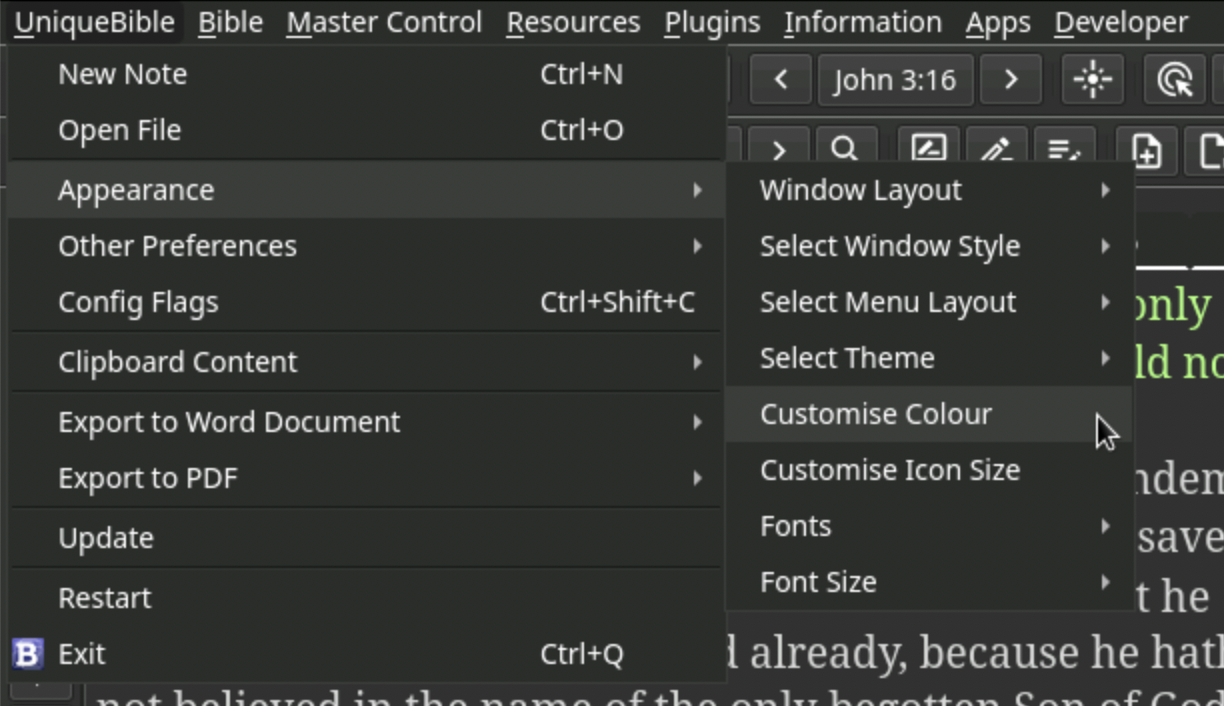
- To open the GUI dialog for colour customisation, open from menu: UniqueBible > Appearance > Customise Colour

-
Click on button on the left column to start editing individual values.
-
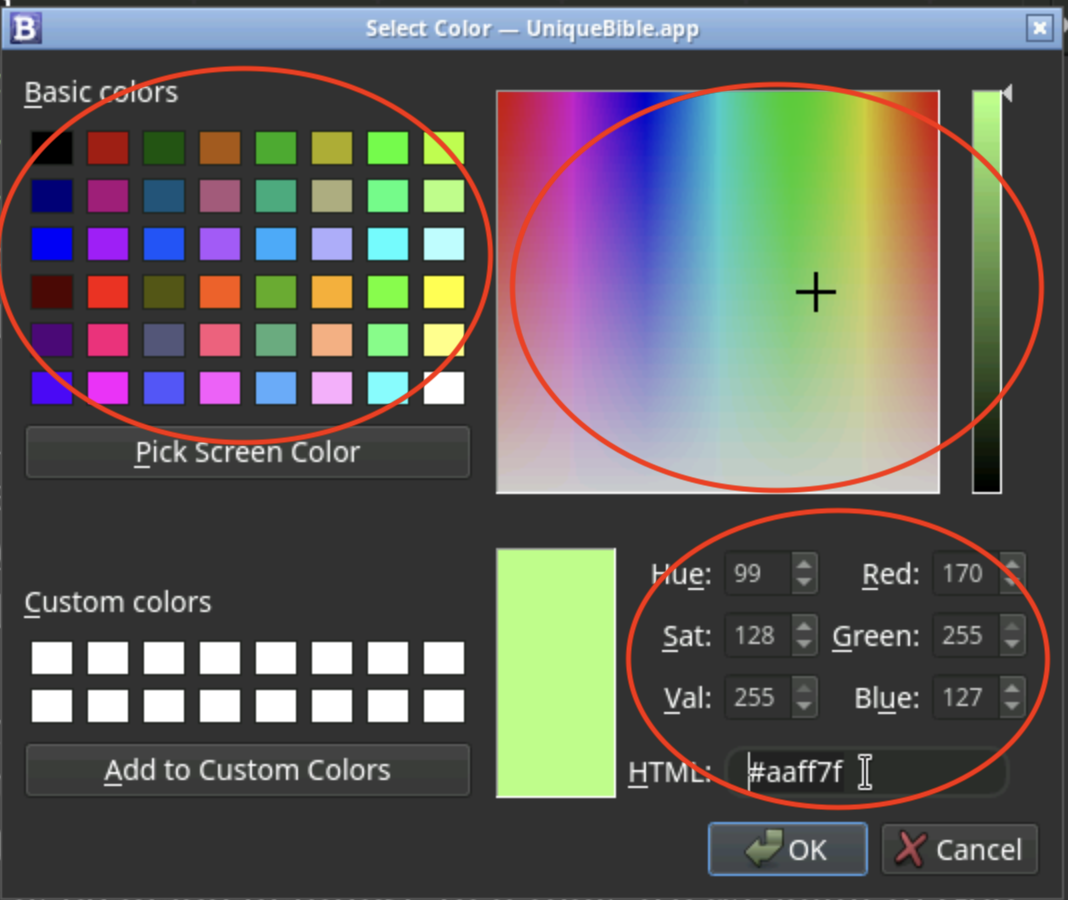
With Colour Picker dialog, you can either manually enter a value or use a mouse click to select a colour.

You may check colour codes at https://htmlcolorcodes.com/color-names/ if you want do manual entries.