-
Notifications
You must be signed in to change notification settings - Fork 5
lux‐button v15
Thomas Dickhut edited this page Apr 9, 2024
·
3 revisions

| Name | Beschreibung |
|---|---|
| import | LuxActionModule |
| selector | lux-button |
| Name | Typ | Beschreibung |
|---|---|---|
| luxType | 'button' | 'reset' | 'submit' | Bestimmt den Typ des Buttons, das bestimmt ob in einem ReactiveForm der jeweilige "submit" oder "reset" bzw. kein Form-Event ausgestoßen wird ("button"). Mögliche Werte: "submit", "reset", "button" |
| luxLabel | string | Bestimmt das Label, welches in dieser Component angezeigt werden soll. |
| luxColor | LuxThemePalette | Diese Property definiert die Farben der Component. |
| luxRaised | boolean | Gibt an, ob der Button hervorgehoben wird. |
| luxStroked | boolean | Gibt an, ob der Button eine Outline erhält. |
| luxIconName | string | Ein LUX-Iconname. |
| luxIconShowRight | boolean | Gibt an, ob das Icon rechts angezeigt wird. |
| luxTagId | string | LUX-Tag-Id für die automatischen Tests. |
| luxDisabled | boolean | Gibt an, ob das Element deaktiviert ist. |
| luxRounded | boolean | Gibt an, ob ein runder Button verwendet werden soll. |
| luxIconAlignWithLabel | boolean | Entfernt die vertikale Zentrierung des Icons, so dass es mit dem Label ausgerichtet ist. |
| luxThrottleTime | number | Verhindert, dass ein Button mehrfach hinter einander ausgelöst wird. Über diese Property kann mann den Standardwert aus der Config - buttonConfiguration überschreiben. |
| luxButtonBadge | string | Text der in einer Badge hinter dem Label in einem Lux-Button angezeigt werden kann. Die maximale Länge beträgt vier Zeichen und wird bei Überlänge automatisch mit Ellipsis '...' abgeschnitten. |
| luxButtonBadgeColor | LuxThemePalette | Farbe der ButtonBadge, die analog zur Button-Farbe gewählt werden kann. Mögliche Werte: "primary", "accent", "warn". |
| Name | Typ | Beschreibung |
|---|---|---|
| luxClicked | EventEmitter <Event> | Event welches beim Klick auf den primären Button ausgelöst wird und einen Clicked-Event als Parameter enthält. |
| luxAuxClicked | EventEmitter <Event> | Event welches beim Klick auf einen anderen Mausbutton als dem primären Mausbutton ausgelöst wird und einen Clicked-Event als Parameter enthält. |
Grundlegende Regeln zum Umgang mit buttons sind:
- Der erste Buchstabe der Buttonbeschriftung wird immer groß geschrieben. Danach folgen Kleinbuchstaben.
- Lange Buttonbezeichnungen sind unschön und verursachen in der mobilen Darstellung Probleme. Daher soll die Buttonbezeichnung 25 Zeichen nicht überschreiten.
- Da es schwierig ist für alle Anwendungsfälle passende Richtlinien zur Button-Benennung festzulegen, soll darauf geachtet werden, dass Buttonbezeichnungen möglichst kurz und verständlich gehalten werden. Z.B. "Übersicht" anstatt "Zur Übersicht Abfragen".
- Die Beschriftung für sonstige Buttons soll maximal aus zwei Wörtern bestehen und der Struktur 'Nomen' + 'Verb' folgen. Z.B. "Artikel löschen". Wobei das 'Nomen' als optional zu betrachten ist und nur Verwendung findet, wenn es dem Sachzusammenhang dienlich ist. Ist dies nicht der Fall, wird als Buttonbeschriftung nur "Löschen" verwendet.
- Die Reihenfolge (und Beschriftung) für Standard-Buttons soll wie folgt eingehalten werden. "Speichern" -> rechts und "Abbrechen" -> links.
- Buttons sollen nicht im "freien Raum" hängen, sondern immer z.B. in einer Card bzw. dem Action-Bereich angesiedelt sein.
- Aufgrund der Reduzierung der Mauswege im Rahmen der UX und der Barrierefreiheit sollen Buttons unten links angeordnet sein.
- Die Art der Buttons muss noch definiert werden...

Ts
onClick(label: string) {
console.log(label);
}Html
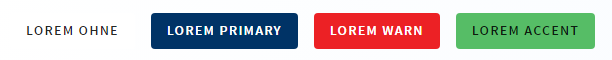
<lux-button
luxLabel="Lorem ohne"
(luxClicked)="onClick('Lorem ohne')"
></lux-button>
<lux-button
luxLabel="Lorem primary"
(luxClicked)="onClick('Lorem primary')"
luxColor="primary"
></lux-button>
<lux-button
luxLabel="Lorem warn"
(luxClicked)="onClick('Lorem warn')"
luxColor="warn"
></lux-button>
<lux-button
luxLabel="Lorem accent"
(luxClicked)="onClick('Lorem accent')"
luxColor="accent"
></lux-button>
Ts
onClick(label: string) {
console.log(label);
}Html
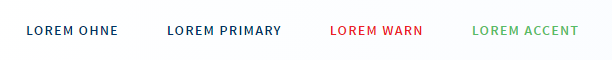
<div fxLayout="row" fxLayoutGap="10px">
<lux-button
[luxFlat]="true"
luxLabel="Lorem ohne"
(luxClicked)="onClick('Lorem ohne')"
></lux-button>
<lux-button
[luxFlat]="true"
luxLabel="Lorem primary"
(luxClicked)="onClick('Lorem primary')"
luxColor="primary"
></lux-button>
<lux-button
[luxFlat]="true"
luxLabel="Lorem warn"
(luxClicked)="onClick('Lorem warn')"
luxColor="warn"
></lux-button>
<lux-button
[luxFlat]="true"
luxLabel="Lorem accent"
(luxClicked)="onClick('Lorem accent')"
luxColor="accent"
></lux-button>
</div>
Ts
onClick(label: string) {
console.log(label);
}Html
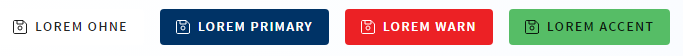
<div fxLayout="row" fxLayoutGap="10px">
<lux-button
luxIconName="lux-save"
[luxFlat]="true"
luxLabel="Lorem ohne"
(luxClicked)="onClick('Lorem ohne')"
></lux-button>
<lux-button
luxIconName="lux-save"
[luxFlat]="true"
luxLabel="Lorem primary"
luxColor="primary"
(luxClicked)="onClick('Lorem primary')"
></lux-button>
<lux-button
luxIconName="lux-save"
[luxFlat]="true"
luxLabel="Lorem warn"
luxColor="warn"
(luxClicked)="onClick('Lorem warn')"
></lux-button>
<lux-button
luxIconName="lux-save"
[luxFlat]="true"
luxLabel="Lorem accent"
luxColor="accent"
(luxClicked)="onClick('Lorem accent')"
></lux-button>
</div>
Ts
onClick(label: string) {
console.log(label);
}Html
<div fxLayout="row" fxLayoutGap="10px">
<lux-button
luxIconName="lux-interface-user-single"
[luxRounded]="true"
(luxClicked)="onClick('1')"
></lux-button>
<lux-button
luxIconName="lux-interface-user-single"
luxColor="primary"
[luxRounded]="true"
(luxClicked)="onClick('2')"
></lux-button>
<lux-button
luxIconName="lux-interface-user-single"
luxColor="warn"
[luxRounded]="true"
(luxClicked)="onClick('3')"
></lux-button>
<lux-button
luxIconName="lux-interface-user-single"
luxColor="accent"
[luxRounded]="true"
(luxClicked)="onClick('3')"
></lux-button>
</div>
Ts
onClick(label: string) {
console.log(label);
}Html
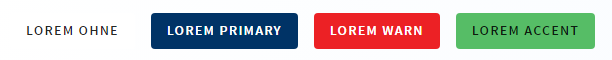
<div fxLayout="row" fxLayoutGap="10px">
<lux-button
luxIconName="lux-save"
[luxStroked]="true"
luxLabel="Lorem ohne"
(luxClicked)="onClick('Lorem ohne')"
></lux-button>
<lux-button
luxIconName="lux-save"
[luxStroked]="true"
luxLabel="Lorem primary"
luxColor="primary"
(luxClicked)="onClick('Lorem primary')"
></lux-button>
<lux-button
luxIconName="lux-save"
[luxStroked]="true"
luxLabel="Lorem warn"
luxColor="warn"
(luxClicked)="onClick('Lorem warn')"
></lux-button>
<lux-button
luxIconName="lux-save"
[luxStroked]="true"
luxLabel="Lorem accent"
luxColor="accent"
(luxClicked)="onClick('Lorem accent')"
></lux-button>
</div>
Ts
onClick(label: string) {
console.log(label);
}Html
<div fxLayout="row" fxLayoutGap="10px">
<lux-button
luxIconName="lux-save"
[luxStroked]="true"
[luxRounded]="true"
luxLabel="Lorem ohne"
(luxClicked)="onClick('Lorem ohne')"
></lux-button>
<lux-button
luxIconName="lux-save"
[luxStroked]="true"
[luxRounded]="true"
luxLabel="Lorem primary"
luxColor="primary"
(luxClicked)="onClick('Lorem primary')"
></lux-button>
<lux-button
luxIconName="lux-save"
[luxStroked]="true"
[luxRounded]="true"
luxLabel="Lorem warn"
luxColor="warn"
(luxClicked)="onClick('Lorem warn')"
></lux-button>
<lux-button
luxIconName="lux-save"
[luxStroked]="true"
[luxRounded]="true"
luxLabel="Lorem accent"
luxColor="accent"
(luxClicked)="onClick('Lorem accent')"
></lux-button>
</div>Durch Nutzung der LUX-Components-Config kann für diese Component bestimmt werden, dass der Text immer in Großbuchstaben ausgegeben wird. Will man die LuxButtons als Ausnahmen für die Ausgabe in Großbuchstaben hinzufügen, muss der Selektor "lux-button" dem Config-Module übergeben werden.
Standardmäßig werden die Texte der Buttons immer in Großbuchstaben angezeigt.
-
Versionen