-
Notifications
You must be signed in to change notification settings - Fork 5
lux‐master‐detail v14

| Name | Beschreibung |
|---|---|
| import | LuxLayoutModule |
| selector | lux-master-detail |
| Name | Typ | Beschreibung |
|---|---|---|
| luxEmptyIconMaster | string | Name des Icons welches genutzt wird, wenn kein Master-Element selektiert ist. |
| luxEmptyIconMasterSize | string | Größe des Icons, welches bei leerer Master-Liste angezeigt wird (reicht von 1x bis 5x). |
| luxEmptyLabelMaster | string | Label welches dargestellt werden soll, wenn kein Master-Element selektiert ist. |
| luxEmptyIconDetail | string | Name des Icons welches genutzt wird, wenn kein Detail-Element selektiert ist. |
| luxEmptyIconDetailSize | string | Größe des Icons, welches bei leerem Detail-Element angezeigt wird (reicht von 1x bis 5x). |
| luxEmptyLabelDetail | string | Label welches dargestellt werden soll, wenn kein Detail-Element selektiert ist. |
| luxCompareWith | Function | Funktion, welche zwei Objekte entgegen nimmt und von der Komponente zum Vergleich auf Gleichheit der einzelnen Master-Einträge verwendet wird. Löst den luxCompareParameterName ab. |
| luxSelectedDetail | <T | null> | Enthält das aktuell selektierte Element aus der Master-Liste. Kann mithilfe von Two-Way-Binding von außen definiert werden. |
| luxMasterList | []<any> | Enthält die aktuelle Master-Liste. |
| luxMasterSpinnerDelay | number | Die Zeitverzögerung in ms bis der Spinner angezeigt wird. |
| luxMasterIsLoading | boolean | Boolean-Flag der bestimmt, ob der Spinner angezeigt wird. Beim Setzen auf "true" wird die Verzögerung durch luxMasterSpinnerDelay berücksichtigt. |
| luxTagIdMaster | string | LUX-Tag-Id für die automatischen Tests. |
| luxTagIdDetail | string | LUX-Tag-Id für die automatischen Tests. |
| luxTitleLineBreak | boolean | Boolean-Flag der bestimmt, ob die Titel und Untertitel in der Masteransicht überschreiten der Breite mit "..." verkürzt oder mit Umbrüchen angezeigt werden. |
| Name | Typ | Beschreibung |
|---|---|---|
| luxSelectedDetailChange | EventEmitter <T | null> | Output-Emitter der das Two-Way-Binding von luxSelectedDetail ermöglicht. |
| luxScrolled | EventEmitter <void> | Output-Emitter der das Scroll-Event des Infinite-Scrolls auf der Master-Liste weitergibt. Wenn kein Infinite-Scrolling gewünscht ist, kann dieses Event einfach ignoriert werden, entsprechend sollte die Master-Liste direkt alle gewünschten Daten enthalten oder anderweitig befüllt werden. |
Kapselnde Komponente für die Masterliste, kann eine LuxMasterSimpleComponent oder ein frei auswählbares Listenelement.
| Name | Beschreibung |
|---|---|
| selector | lux-master-view |
Komponente die dem Nutzer das Erstellen von Masterlisten vereinfachen soll. Wird von LuxMasterDetailComponent genutzt um die Liste zu generieren. Erwartet ein ng-template zur Generierung.
| Name | Beschreibung |
|---|---|
| selector | lux-master-simple |
| Name | Typ | Beschreibung |
|---|---|---|
| luxTitleProp | string | Name des Attributs der Master-Elemente, welches als Titel angezeigt werden soll. Kann auch auf Attribute von Unterelemente zeigen, beginnend bei dem ersten Unterobjekt (z.B. "base.title"). |
| luxSubTitleProp | string | Name des Attributs der Master-Elemente, welches als Untertitel angezeigt werden soll. Kann auch auf Attribute von Unterelemente zeigen, beginnend bei dem ersten Unterobjekt (z.B. "base.subtitle"). |
| Templatename | Beschreibung |
|---|---|
| luxSimpleIcon | Name des NG-Templates welches das Aussehen des Icon-Objekts definiert (<ng-template #luxSimpleIcon>... |
| luxSimpleContent | Name des NG-Templates welches das Aussehen des Content-Objekts definiert (<ng-template #luxSimpleContent>... |
(Optionale) Komponente die oberhalb der Masterliste einen frei befüllbaren Header-Bereich einräumt.
| Name | Bescheibung |
|---|---|
| selector | lux-master-header |
Diese Komponente ermöglicht es, in dem LuxMasterHeaderComponent einen Content zuzuweisen.
| Name | Beschreibung |
|---|---|
| selector | lux-master-header-content |
(Optionale) Komponente die unterhalb der Masterliste einen frei befüllbaren Footer-Bereich einräumt.
| Name | Beschreibung |
|---|---|
| selector | lux-master-footer |
Komponente die zur Generierung der jeweiligen Detail-Ansicht genutzt wird. Erwartet ein ng-template.
| Name | Beschreibung |
|---|---|
| selector | lux-detail-view |
Ts
masterItems: any[] = [];
masterIsLoading = true;
masterSelected: any;
constructor() {
this.fillList();
this.masterSelected = this.masterItems[0];
}
// $event entspricht dem selektierten Objekt aus der Masterliste
loadData($event: any) {
if ($event) {
// etwas mit dem Objekt machen (z.B. weitere Daten laden)
console.log('detail selected', $event);
}
}
loadFurtherEntries() {
if (this.masterItems.length < 30 && !this.masterIsLoading) {
this.masterIsLoading = true;
// Für das Beispiel simulieren wir hier das Laden der Elemente
setTimeout(() => {
// weitere Master-Elemente laden, weil der untere Scrollbereich erreicht wurde
this.fillList();
this.masterIsLoading = false;
}, 2000);
}
}
fillList() {
for (let i = 0; i < 10; i++) {
this.masterItems.push({
id: this.masterItems.length,
title: 'Neuer Eintrag #' + this.masterItems.length,
icon: 'fa fa-cog',
content: 'Lorem Ipsum Dolor Sit #' + this.masterItems.length
});
}
}Html
<div fxFill>
<lux-master-detail
fxFill
[luxMasterSpinnerDelay]="500"
luxEmptyIconDetail="fas fa-pen"
luxEmptyIconMaster="fas fa-pen"
luxEmptyLabelDetail="Kein Detail selektiert!"
[luxMasterIsLoading]="masterIsLoading"
luxEmptyLabelMaster="Keine Masterelemente gefunden!"
[luxSelectedDetail]="masterSelected"
[luxMasterList]="masterItems"
(luxSelectedDetailChange)="loadData($event)"
(luxScrolled)="loadFurtherEntries()"
>
<lux-master-header-content>
<h2>Master Header</h2>
</lux-master-header-content>
<lux-master-simple luxTitleProp="title" luxSubTitleProp="subtitle">
<!-- Zugriff auf jedes einzelne Master-Element ueber "master" -->
<ng-template #luxSimpleIcon let-master>
<lux-icon [luxIconName]="master.icon"></lux-icon>
</ng-template>
<ng-template #luxSimpleContent let-master>
{{master.content}}
</ng-template>
</lux-master-simple>
<lux-detail-view>
<!-- Zugriff auf das aktuell selektierte Element ueber "detail" -->
<ng-template let-detail>
<lux-card [luxTitle]="detail.title" fxFill>
<lux-card-content> {{ detail.content }} </lux-card-content>
</lux-card>
</ng-template>
</lux-detail-view>
<lux-master-footer>
<div>
<h2>Master-Footer</h2>
</div>
</lux-master-footer>
</lux-master-detail>
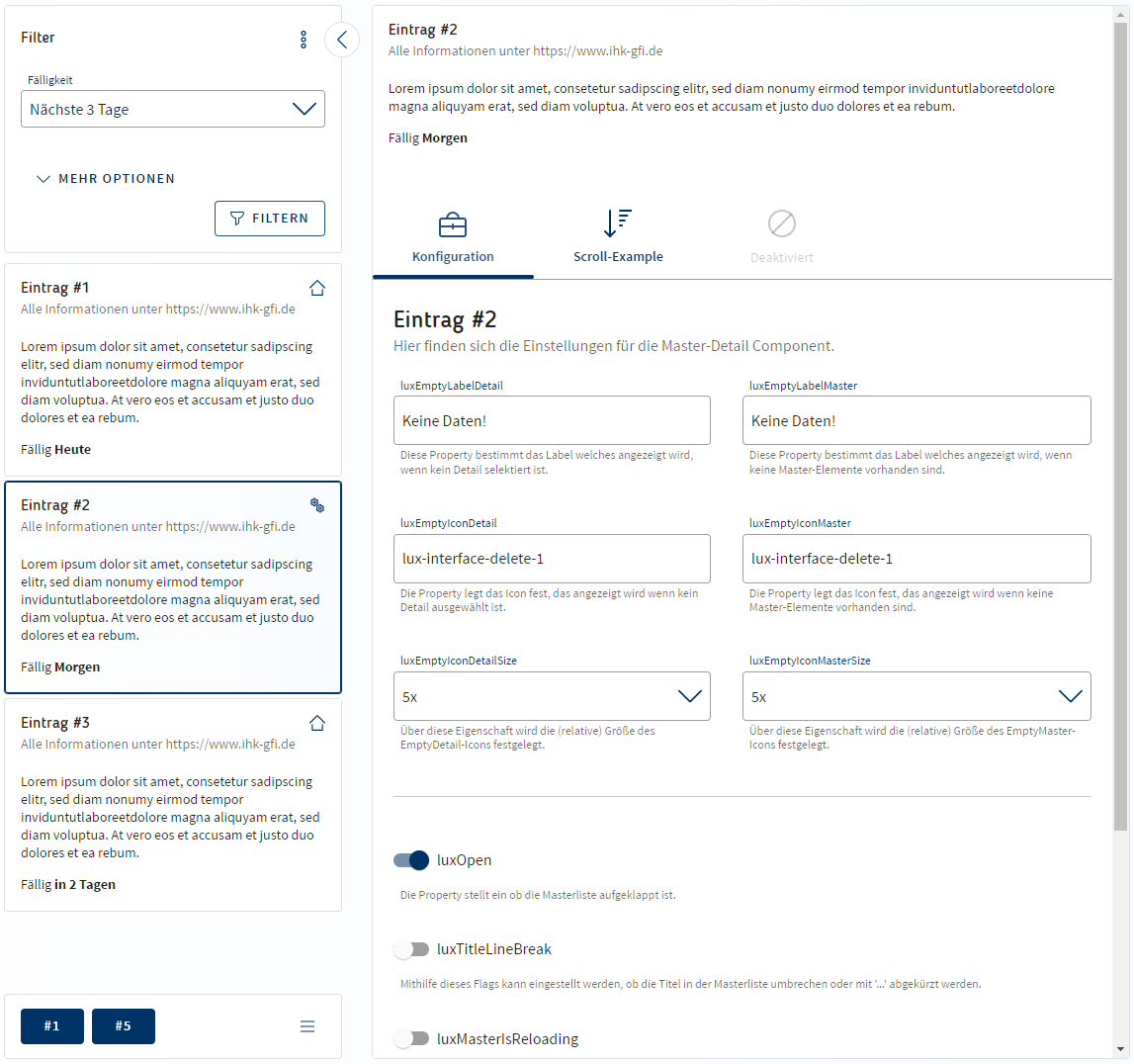
</div>Die Master-Detail Komponente erlaubt das Erstellen einer kombinierten Ansicht, die aus einer Auflistung von Elementen auf der einen und einer frei definierbaren Detail-Ansicht auf anderen Seite besteht.
Es wird davon ausgegangen, dass die Master-Liste die vollständigen Elemente enthält, welche dann ausführlich in der Detail-Ansicht dargestellt werden. Für das evtl. anfallende nachträgliche "Befüllen" eines Listen- eintrags wird ein Output-Event bei der Auswahl angeboten, dort kann das mitgegebene Element dann überschrieben werden.
Die Master-Detail Komponente ist Teil des LuxLayout-Moduls und wird über dieses exportiert, außerdem bietet sie optional das Infinite-Scrolling für die Masterliste an.
Wenn die Master-Liste im Fokus ist, ist ein Durchschalten durch die Liste mithilfe von Pfeil hoch und Pfeil runter möglich.
-
Versionen