-
Notifications
You must be signed in to change notification settings - Fork 5
lux‐tile green v18
Helena Majorek edited this page Nov 6, 2024
·
1 revision

| Name | Beschreibung |
|---|---|
| import | LuxLayoutModule |
| selector | lux-tile |
| Name | Typ | Beschreibung |
|---|---|---|
| luxLabel | string | Enthält das Label, welches unten links in dem Tile angezeigt wird. |
| luxTagId | string | LUX-Tag-Id für die automatischen Tests. |
| luxCounter | number | Zeigt eine Zahl auf der rechten, oberen Seite des Tiles an. |
| luxCounterCap | number | Die Obergrenze für den luxCounter. Wenn der luxCounter größer als der luxCounterCap ist, wird der luxCounterCap mit einem zusätzlichen '+'-Symbol dargestellt. |
| luxShowNotification | boolean | Bestimmt ob das Symbol für Notifikationen an der rechten, oberen Seite des Tiles dargestellt wird. |
| luxShowShadow | boolean | Bestimmt ob ein Schatten um der Kachel angezeigt werden soll. |
| Name | Typ | Beschreibung |
|---|---|---|
| luxClicked | EventEmitter <Event> | Event das ausgestoßen wird, wenn das Tile angeklickt wird. |
Grundlegende Regeln zum Umgang mit Tile's sind:
- Die Überschriften bei den Tile's sind analog zur lux-card grundsätzlich links auszurichten.

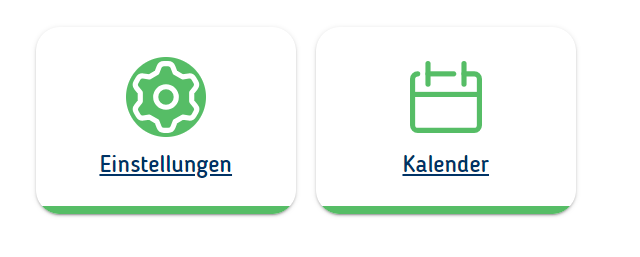
Html
<lux-tile luxLabel="Kalender" >
<lux-icon luxIconName="lux-interface-calendar" luxIconSize="1x"></lux-icon>
</lux-tile>
Html
<lux-tile luxLabel="Bild">
<lux-image
luxImageSrc="assets/svg/Example.svg"
luxImageWidth="100%"
luxImageHeight="100%"
></lux-image>
</lux-tile>
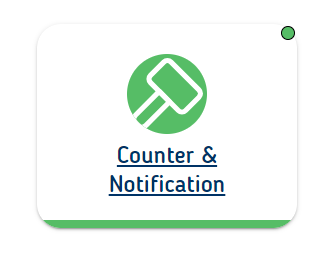
Html
<lux-tile
luxLabel="Counter & Notification"
[luxShowNotification]="true"
>
<lux-icon
luxIconName="lux-interface-setting-hammer"
luxIconSize="1x"
luxColor="green"
[luxRounded]="true"
></lux-icon>
</lux-tile>
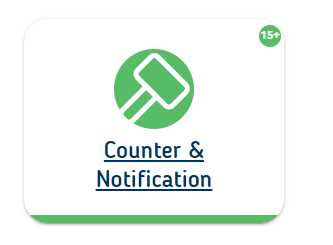
Html
<lux-tile
luxLabel="Counter & Notification"
[luxCounter]="20"
[luxCounterCap]="15"
>
<lux-icon
luxIconName="lux-interface-setting-hammer"
luxColor="green"
[luxRounded]="true"
></lux-icon>
</lux-tile>
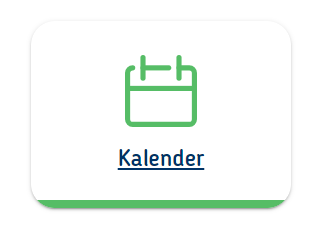
Html
<lux-tile luxLabel="Kalender" [luxShowShadow]="false">
<lux-icon luxIconName="lux-interface-calendar" luxIconSize="1x"></lux-icon>
</lux-tile>-
Versionen