-
Notifications
You must be signed in to change notification settings - Fork 5
lux‐message‐box v14

| Name | Beschreibung |
|---|---|
| import | LuxCommonModule |
| selector | lux-message-box |
| Name | Typ | Beschreibung |
|---|---|---|
| luxMessages | LuxMessage[] | Enthält ein Array mit den einzelnen LuxMessage-Objekten. Diese werden dann genutzt, um die Nachrichten anzuzeigen. |
| luxIndex | number | Bestimmt die Paginator-Page, die aktuell angezeigt werden soll. Ungültige Eingaben werden abgefangen und korrigiert. |
| luxMaximumDisplayed | number | Bestimmt, wie viele Nachrichten untereinander angezeigt werden. Über die Pagination sind die übrigen Nachrichten erreichbar. |
| luxGrabFocus | boolean | Gibt an, ob die Meldungsliste den Fokus erhält, wenn Meldungen eingeblendet werden. |
| Name | Typ | Beschreibung |
|---|---|---|
| luxMessageChanged | EventEmitter <LuxMessageChangeEvent> | Event-Emitter, welcher beim Klick auf die Zurück- und Weiter-Buttons in der LuxMessageBoxComponent ausgelöst wird. Die Event-Payload ist ein Objekt mit der Struktur, die im Interface LuxMessageChangeEvent. |
| luxMessageClosed | EventEmitter <LuxMessageCloseEvent> | Event-Emitter, welcher beim Schließen einer Nachricht ausgelöst wird. Als Event-Payload wird ein Objekt des Interfaces LuxMessageCloseEvent übermittelt. |
| luxMessageBoxClosed | EventEmitter <void> | Event-Emitter, welcher beim Schließen einer der Nachrichten dieser Komponente ausgelöst wird. Das Event hat keine eigene Payload (void). |
Diese Component wird von der LuxMessageBoxComponent dazu genutzt, die einzelnen Nachrichten darzustellen.
Der Aufrufer hat keinen direkten Bezug zu dieser Component, das Erstellen der Nachrichten erfolgt über die luxMessages-Property der LuxMessageBoxComponent.
| Name | Beschreibung |
|---|---|
| selector | lux-message |
| Name | Typ | Beschreibung |
|---|---|---|
| luxMessage | LuxMessage | Entspricht einer Nachricht aus der darüber liegenden LuxMessageBoxComponent. |
| Name | Typ | Beschreibung |
|---|---|---|
| luxMessageClosed | EventEmitter <LuxMessageCloseEvent> | Event-Emitter, welcher beim Schließen einer Nachricht ausgelöst wird. Als Event-Payload wird ein Objekt des Interfaces LuxMessageCloseEvent übermittelt. |
Wird von der LuxMessageBoxComponent genutzt um einzelne Nachrichten darzustellen.
| Name | Typ | Beschreibung |
|---|---|---|
| text | string | Bestimmt den Text, den diese spezifische Nachricht haben wird. |
| iconName | string | Bestimmt das Icon, welches links in der Nachrichtenbox angezeigt wird. |
| color | LuxMessageBoxColor | Bestimmt die Farbe der Nachrichtenbox, sobald diese Nachricht angezeigt wird. |
Objekte dieses Interfaces werden beim Wechsel der angezeigten Nachrichten über die Pagination als Event an die Aufrufer weitergegeben.
| Name | Typ | Beschreibung |
|---|---|---|
| currentPage | { index: number, messages: ILuxMessages[] } | Enthält das Objekt mit den Informationen zum aktuellen Nachrichten-Objekt. Properties: index: number und messages: LuxMessage[] |
| previousPage | { index: number, messages: ILuxMessages[] } | Enthält das Objekt mit den Informationen zum vorherigen Nachrichten-Objekt. Properties: index: number und messages: LuxMessage[] |
Objekte dieses Interfaces werden beim Schließen einer angezeigten Nachricht als Event an die Aufrufer weitergegeben.
| Name | Typ | Beschreibung |
|---|---|---|
| index | number | Der Index-Wert, den dieses Objekt innerhalb des luxMessages-Arrays besitzt. |
| message | ILuxMessage | Das LuxMessage-Objekt dieser Nachricht. |

Ts
messages: ILuxMessage[] = [
{text: 'Message #1', iconName: 'fas fa-lightbulb', color: 'green'},
{text: 'Message #2', iconName: 'fas fa-bell', color: 'blue'},
{text: 'Message #3', iconName: 'fas fa-folder-open', color: 'orange'},
];
logChanged($event: ILuxMessageChangeEvent) {
console.log('[Output-Event] Message wurde geändert: ', $event);
}
logClosed($event: ILuxMessageCloseEvent) {
console.log('[Output-Event] Message wurde geschlossen: ', $event);
}
logBoxClosed() {
console.log('[Output-Event] MessageBox wurde geschlossen');
}Html
<lux-message-box
[luxMessages]="messages"
[luxMaximumDisplayed]="2"
(luxMessageChanged)="logChanged($event)"
(luxMessageClosed)="logClosed($event)"
(luxMessageBoxClosed)="logBoxClosed()"
>
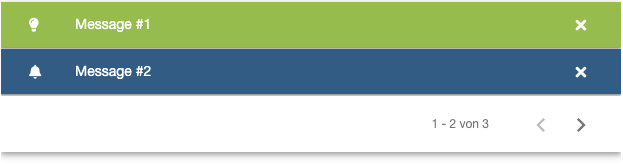
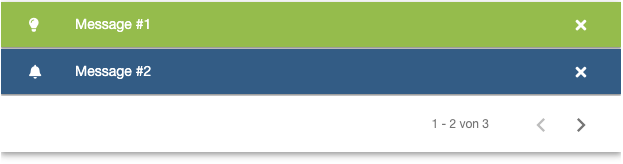
</lux-message-box>Allgemein Diese Komponente zeigt eine navigierbare Reihe von Nachrichten an. Jede einzelne Nachricht besitzt einen Text und wahlweise ein Icon sowie eine Farbe (siehe LuxBackgroundColorsEnum). Es ist außerdem möglich mehrere Reihen von Nachrichten untereinander anzuzeigen.
lux-http-error nutzt diese Komponente zur Darstellung von Fehlermeldungen.
-
Versionen