-
Notifications
You must be signed in to change notification settings - Fork 5
lux‐file‐preview v18
Thomas Dickhut edited this page Sep 27, 2024
·
1 revision


Wichtig! Bevor die LuxFilePreview verwendet werden kann, muss das Projekt einmalig angepasst werden.
| Datei | Änderungen |
|---|---|
| package.json | Im Abschnitt "dependencies" müssen die Abhängigkeiten "ng2-pdf-viewer": "x.x.x" und "pdfjs-dist": "x.x.x" ergänzt werden. Es müssen dieselben Versionen verwendet werden, welche auch von den LUX-Components im eigenen Projekt verwendet werden. D.h. die entsprechenden Versionen können der Datei "package.json" der zum Projekt passenden LUX-Componentsversion (siehe Releases -> Asstes -> Source code (zip) -> "package.json") entnommen werden. npm install im Anschluss nicht vergessen! |
| node_modules/pdfjs-dist/build/pdf.worker.min.mjs | Die Datei "pdf.worker.min.mjs" muss in den Ordner "src/assets/pdf" kopiert und danach in "pdf.worker.min.js" umbenannt werden. |
| app.module.ts | Im Abschnitt "imports" muss das LuxFilePreviewModule ergänzt werden. Im Konstruktor oder in der Methode "ngDoBootstrap" muss der der PDF-Worker verlinkt werden. Dazu muss die Zeile (window as any).pdfWorkerSrc = '/assets/pdf/pdf.worker.min.js'; ergänzt werden. |
| Name | Beschreibung |
|---|---|
| import | LuxFilePreviewModule |
| selector | lux-file-preview |
| Name | Beschreibung |
|---|---|
| open(config: LuxFilePreviewConfig): LuxFilePreviewRef | Öffnet die Dateivorschau. |
| Name | Beschreibung |
|---|---|
| close(): void | Schließt die Dateivorschau. |
| Name | Typ |
|---|---|
| previewData | LuxFilePreviewData |
| Name | Typ |
|---|---|
| fileComponent | LuxFormFileBase |
| fileObject | ILuxFileObject |
Wichtig! Bitte alle Hinweise auf dem Tab "Overview / API" beachten!!!


Ts
@ViewChild('fileListComponent', { static: false }) fileComponent!: LuxFileListComponent;
viewActionConfig: ILuxFileActionConfig = {
disabled: false,
hidden : false,
iconName: 'lux-interface-edit-view',
label : 'Ansehen',
onClick : (fileObject: ILuxFileObject) => {
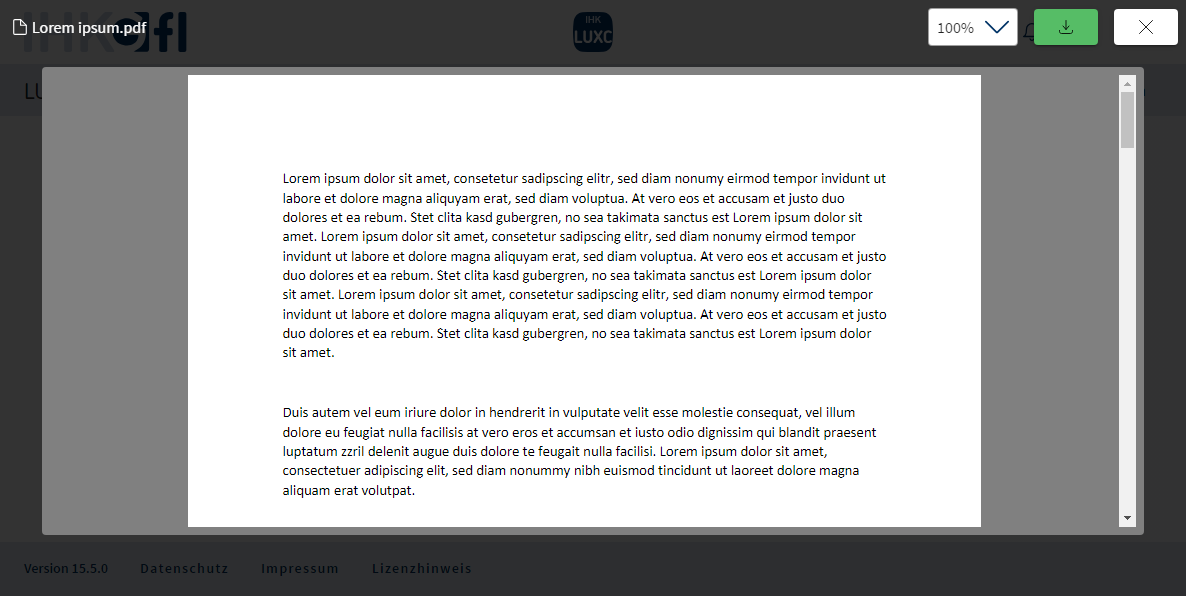
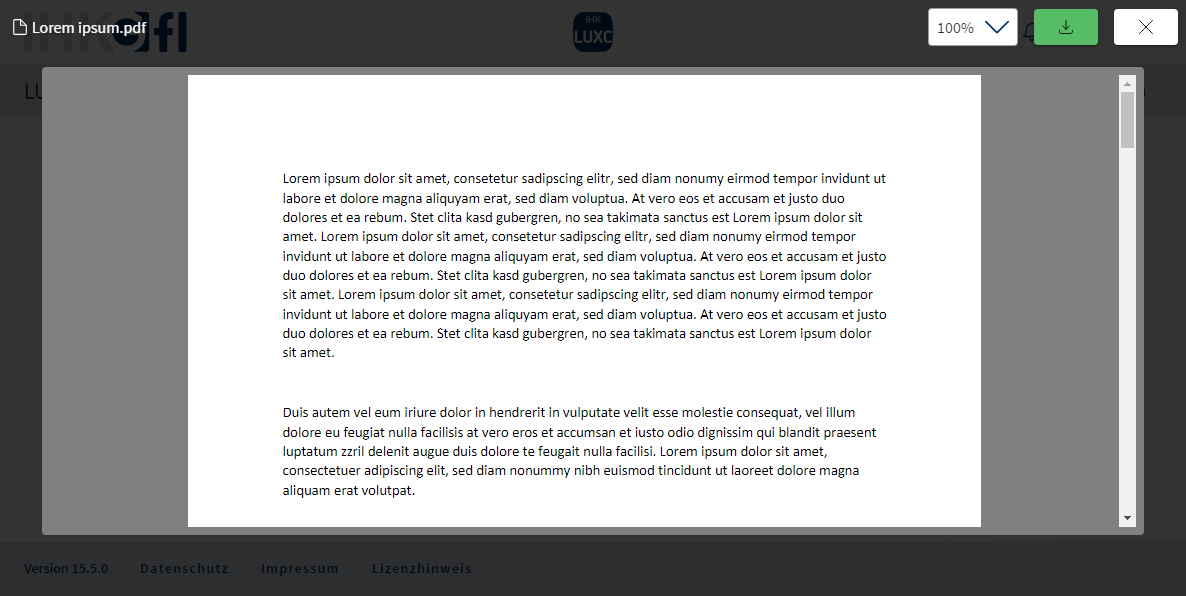
this.filePreviewService.open({
previewData: {
fileComponent: this.fileComponent,
fileObject : fileObject
}
});
}
};
form: FormGroup;
constructor(private filePreviewService: LuxFilePreviewService) {
this.form = new FormGroup({
file: new FormControl<ILuxFileObject[] | null>(null)
});
}Html
<form [formGroup]="form">
<lux-file-list
luxLabel="Bescheinigung"
luxControlBinding="file"
[luxViewActionConfig]="viewActionConfig"
#fileListComponent
></lux-file-list>
</form>-
Versionen