-
Notifications
You must be signed in to change notification settings - Fork 5
luxTooltip v16
Thomas Dickhut edited this page Apr 9, 2024
·
4 revisions

| Name | Beschreibung |
|---|---|
| import | LuxDirectivesModule |
| selector | luxTooltip |
| Name | Typ | Beschreibung |
|---|---|---|
| luxTooltipDisabled | boolean | Bestimmt ob der Tooltip deaktiviert ist oder nicht. |
| luxTooltipHideDelay | number | Bestimmt die zeitliche Verzögerung in ms bis der Tooltip ausgeblendet wird. |
| luxTooltipShowDelay | number | Bestimmt die zeitliche Verzögerung in ms bis der Tooltip eingeblendet wird. |
| luxTooltip | string | Beinhaltet den Text des Tooltips. |
| luxTooltipPosition | TooltipPosition | Bestimmt die Position des Tooltips im Verhältnis zum Host-Element. Mögliche Werte: 'below', 'after', 'left', 'right', 'before', 'after' |
| luxTooltipDisabled | boolean | Bestimmt ob der Tooltip deaktiviert ist, oder nicht. |

Html
<div
class="lux-flex lux-flex-col lux-gap-6 lux-items-center"
style="margin: 50px"
>
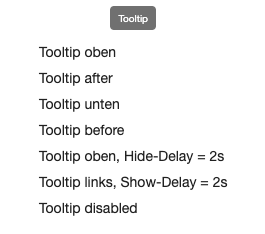
<div luxTooltip="Tooltip" luxTooltipPosition="before">Tooltip before</div>
<div luxTooltip="Tooltip" luxTooltipPosition="after">Tooltip after</div>
<div luxTooltip="Tooltip" luxTooltipPosition="above">Tooltip oben</div>
<div luxTooltip="Tooltip" luxTooltipPosition="below">Tooltip unten</div>
<div
luxTooltip="Tooltip"
luxTooltipPosition="above"
[luxTooltipHideDelay]="2000"
>
Tooltip oben, Hide-Delay = 2s
</div>
<div
luxTooltip="Tooltip"
luxTooltipPosition="left"
[luxTooltipShowDelay]="2000"
>
Tooltip links, Show-Delay = 2s
</div>
<div luxTooltip="Tooltip" [luxTooltipDisabled]="true">Tooltip disabled</div>
</div>-
Versionen