-
Notifications
You must be signed in to change notification settings - Fork 5
lux‐checkbox‐container‐ac v16
Thomas Dickhut edited this page Apr 9, 2024
·
3 revisions

Diese Komponente bietet einen einfachen Layout-Container um mehrer Checkboxen analog zu einer Radio-Group anzuordnen. Er ist für die Verwendung der lux-checkbox-ac konzipiert. Diese wird automatisch in der komprimierten Darstelllung angezeigt und enthält daher keinen Hinweis/Fehler-Container mehr! Die Container können in einem Raster mit weiteren Ac-Form-Controls im luxDense-Format ausgerichtet werden.
| Name | Beschreibung |
|---|---|
| import | LuxLayoutModule |
| selector | lux-checkbox-container-ac |
| Name | Typ | Beschreibung |
|---|---|---|
| luxLabel | String | Optionales Label oberhalb des Containers. Es ist im Styling dem Formcontrol-Label angepasst. Damit kann der Container mit weiteren Ac-Formular-Elementen kombiniert werden. Wird kein Label angeben wird der Label Container komplett ausgeblendet. |
| luxVertical | boolean | Mit dieser Property kann die Ausrichtung des Containers bestimmt werden. Default ist "true" und die Checkboxen werden in einer Spalte dargestellt, mit false wird auf eine Reihendarstellung gewechselt. |

Html
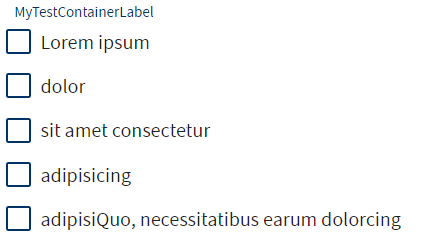
<lux-checkbox-container-ac luxLabel="MyTestContainerLabel">
<lux-checkbox-ac luxLabel="Lorem ipsum"></lux-checkbox-ac>
<lux-checkbox-ac luxLabel="dolor"></lux-checkbox-ac>
<lux-checkbox-ac luxLabel="sit amet consectetur"></lux-checkbox-ac>
<lux-checkbox-ac luxLabel="adipisicing"></lux-checkbox-ac>
</lux-checkbox-container-ac>
Html
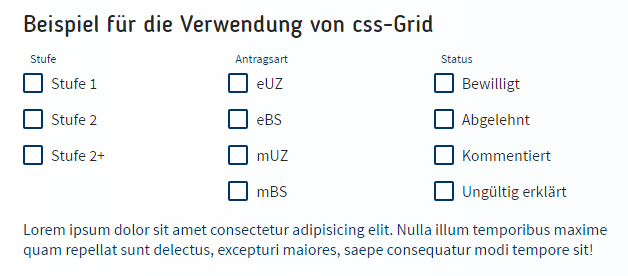
<h2>Beispiel für die Verwendung von css-Grid</h2>
<div class="lux-grid lux-grid-cols-3 lt-md:lux-grid-cols-1 lux-gap-4">
<lux-checkbox-container-ac luxLabel="Stufe">
<lux-checkbox-ac luxLabel="Stufe 1"></lux-checkbox-ac>
<lux-checkbox-ac luxLabel="Stufe 2"></lux-checkbox-ac>
<lux-checkbox-ac luxLabel="Stufe 2+" class="col1"></lux-checkbox-ac>
</lux-checkbox-container-ac>
<lux-checkbox-container-ac luxLabel="Antragsart">
<lux-checkbox-ac luxLabel="eUZ"></lux-checkbox-ac>
<lux-checkbox-ac luxLabel="eBS"></lux-checkbox-ac>
<lux-checkbox-ac luxLabel="mUZ"></lux-checkbox-ac>
<lux-checkbox-ac luxLabel="mBS"></lux-checkbox-ac>
</lux-checkbox-container-ac>
<lux-checkbox-container-ac luxLabel="Status">
<lux-checkbox-ac luxLabel="Bewilligt"></lux-checkbox-ac>
<lux-checkbox-ac luxLabel="Abgelehnt"></lux-checkbox-ac>
<lux-checkbox-ac luxLabel="Kommentiert"></lux-checkbox-ac>
<lux-checkbox-ac luxLabel="Ungültig erklärt"></lux-checkbox-ac>
</lux-checkbox-container-ac>
</div>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Nulla illum
temporibus maxime quam repellat sunt delectus, excepturi maiores, saepe
consequatur modi tempore sit!
</p>-
Versionen