-
Notifications
You must be signed in to change notification settings - Fork 5
lux‐layout‐card‐row v14

| Name | Beschreibung |
|---|---|
| import | LuxLayoutModule |
| selector | lux-layout-card-row |
| Name | Typ | Beschreibung |
|---|---|---|
| luxTitle | string | Jede Zeile kann einen Titel haben. |
| luxWrapAt | 'none', 'xs', 'sm', 'md', 'lg', 'xl' | Gibt an, ab welcher Auflösung umgebrochen wird. |
| luxGap | LuxLayoutRowGapConfig | Abstand zwischen den Elementen. |
| luxMargin | LuxLayoutRowMarginConfig | Abstand der Zeile nach links und rechts. |
Ein Layout wird immer wie folgt aufgebaut:
HTML
<lux-layout>
<lux-layout-card-row>
<lux-card luxTitle="Karte A" *luxLayoutRowItem="{}"></lux-card>
<lux-card luxTitle="Karte B" *luxLayoutRowItem="{}"></lux-card>
</lux-layout-card-row>
</lux-layout>Dabei ist es sehr wichtig, seine Karten mit der Directive *luxLayoutRowItem zu versehen, da sie ansonsten nicht von dem umliegenden Layout gefunden werden können. Zusätzlich werden die Karten über die Directive konfiguriert. Beispiele folgen in den nächsten Abschnitten.
Jede Zeile kann eine Überschrift (siehe luxTitle) haben.
HTML
<lux-layout>
<lux-layout-card-row luxTitle="Überschrift">
<lux-card luxTitle="Karte A" *luxLayoutRowItem="{}"></lux-card>
<lux-card luxTitle="Karte B" *luxLayoutRowItem="{}"></lux-card>
</lux-layout-card-row>
</lux-layout>Über das Property "colSpan" kann die Größe eines Elements festgelegt werden. Im folgenden Beispiel sieht man ein 3-spaltiges Layout, bei dem das erste Element über zwei Spalten geht. Bei der zweiten Karte ist keine Konfiguration angegeben und deshalb greift hier der Default. D.h. *luxLayoutRowItem="{}" ist eine verkürzte Schreibweise für *luxLayoutRowItem="{}"="{ colSpan: 1, empty: false}".
HTML
<lux-layout>
<lux-layout-card-row>
<lux-card luxTitle="Karte A" *luxLayoutRowItem="{ colSpan: 2 }"></lux-card>
<lux-card luxTitle="Karte B" *luxLayoutRowItem="{}"></lux-card>
</lux-layout-card-row>
</lux-layout>Ein Leerraum kann über ein entsprechendes Div-Element realisiert werden. Im folgenden Beispiel sieht man ein 4-spaltiges Layout, bei dem die erste Karte den halben Platz einnimmt und der Rest leer bleibt.
HTML
<lux-layout>
<lux-layout-card-row>
<lux-card luxTitle="Karte A" *luxLayoutRowItem="{ colSpan: 2 }"></lux-card>
<div *luxLayoutRowItem="{ empty: true, colSpan: 2 }"></div>
</lux-layout-card-row>
</lux-layout>Der Gap kann über das Property "luxGap" angepasst werden.
HTML
<lux-layout>
<lux-layout-card-row
[luxGap]="{ row: '50px', rowItem: '25px', column: '10px'}"
>
<lux-card luxTitle="Karte A" *luxLayoutRowItem="{}"></lux-card>
<lux-card luxTitle="Karte B" *luxLayoutRowItem="{}"></lux-card>
<lux-card luxTitle="Karte C" *luxLayoutRowItem="{}"></lux-card>
</lux-layout-card-row>
</lux-layout>Der Margin kann über das Property "luxMargin" angepasst werden.
HTML
<lux-layout>
<lux-layout-card-row
[luxMargin]="{ xs: '10%', lg: '20%', marginLeft: true, marginRight: true}"
>
<lux-card luxTitle="Karte A" *luxLayoutRowItem="{}"></lux-card>
<lux-card luxTitle="Karte B" *luxLayoutRowItem="{}"></lux-card>
<lux-card luxTitle="Karte C" *luxLayoutRowItem="{}"></lux-card>
</lux-layout-card-row>
</lux-layout>Über das Property "luxWrapAt" kann beeinflusst werden, wann aus der Zeile eine Spalte wird und die Karten anstatt nebeneinander untereinander angezeigt werden.
HTML
<lux-layout>
<lux-layout-card-row luxWrapAt="sm">
<lux-card luxTitle="Karte A" *luxLayoutRowItem="{}"></lux-card>
<lux-card luxTitle="Karte B" *luxLayoutRowItem="{}"></lux-card>
<lux-card luxTitle="Karte C" *luxLayoutRowItem="{}"></lux-card>
</lux-layout-card-row>
</lux-layout>Siehe Config - Layout.
TS
const myConfiguration: LuxComponentsConfigParameters = {
[...]
layout: {
cardRow: {
wrapAt: 'sm',
gapConfig: {
row: '8px',
rowItem: '8px',
column: '4px'
},
marginConfig: {
marginLeft: true,
marginRight: true,
xs: '0%',
sm: '5%',
md: '10%',
lg: '15%',
xl: '20%'
}
}
}
};| Name | Typ | Beschreibung |
|---|---|---|
| row | string | Der Abstand zur nächsten Zeile (z.B. '4px'), wenn die Auflösung größer als luxWrapAt ist. Darstellung der Elemente nebeneinander in einer Zeile. |
| rowItem | string | Der Abstand zum nächsten Element (z.B. '4px'), wenn die Auflösung größer als luxWrapAt ist. Darstellung der Elemente nebeneinander in einer Zeile. |
| column | string | Der Abstand zur nächsten Zeile und zum nächsten Element (z.B. '4px'), wenn die Auflösung kleiner gleich luxWrapAt ist. Darstellung der Elemente untereinander in einer Spalte. |
| Name | Typ | Beschreibung |
|---|---|---|
| xs | string | Ein String (z.B. '5%') |
| sm | string | Ein String (z.B. '5%') |
| md | string | Ein String (z.B. '5%') |
| lg | string | Ein String (z.B. '5%') |
| xl | string | Ein String (z.B. '5%') |
| marginLeft | boolean | Gibt an, ob der Margin (links) angezeigt wird. |
| marginRight | boolean | Gibt an, ob der Margin (rechts) angezeigt wird. |
| Name | Typ | Beschreibung |
|---|---|---|
| colSpan | number | Gibt an, wie viel Platz ein Element einnimmt. |
| empty | boolean | Gibt an, ob es sich um ein leeres Element handelt. |
| flex | string | Inhalt des fxFlex-Attributes (z.B. 'none'). |
| Name | Beschreibung |
|---|---|
| import | LuxLayoutModule |
| selector | luxLayoutRowItem |
| Name | Typ | Beschreibung |
|---|---|---|
| luxLayoutRowItem | LuxLayoutRowItemConfig | Ein LuxLayoutRowItemConfig-Objekt (z.B. { colSpan: 2 }). |
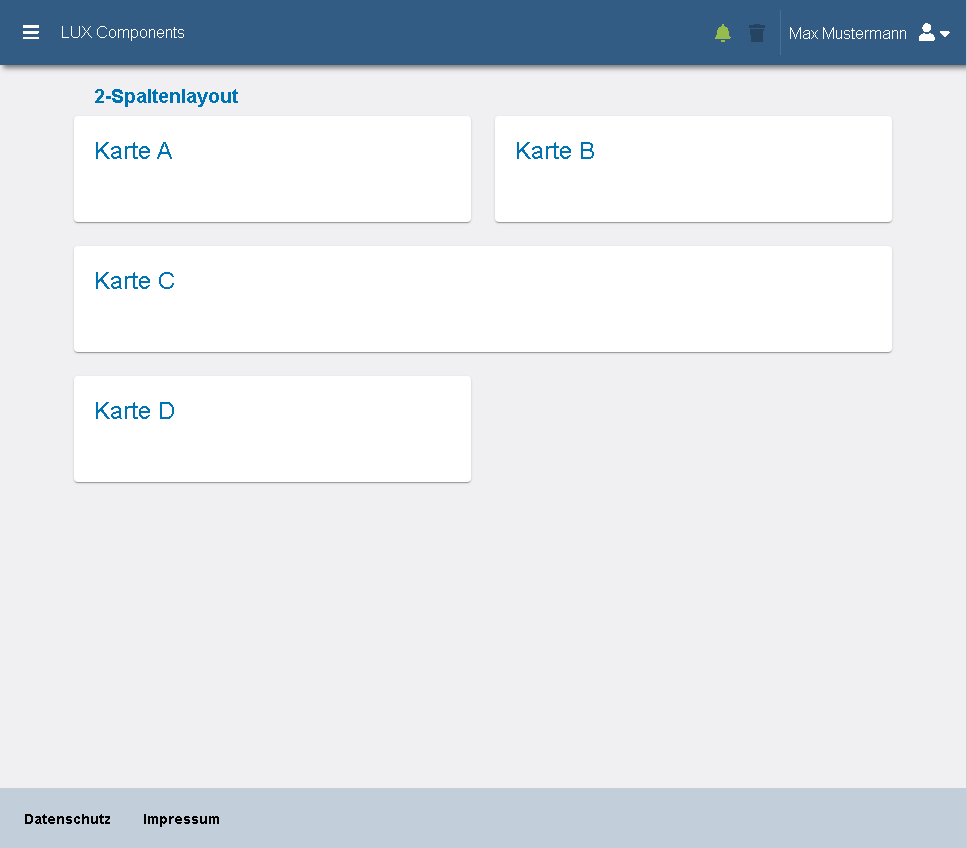
Desktop

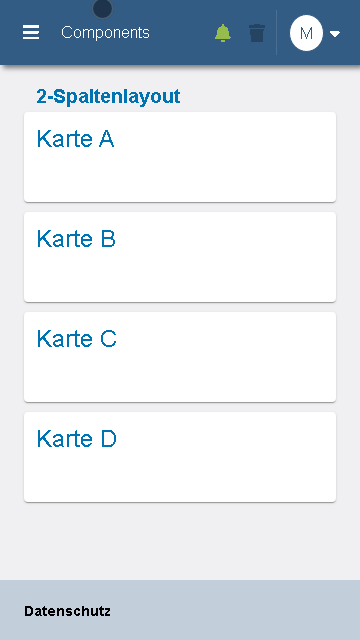
Mobile

HTML
<lux-layout>
<lux-layout-card-row luxTitle="2-Spaltenlayout">
<lux-card luxTitle="Karte A" *luxLayoutRowItem="{}"></lux-card>
<lux-card luxTitle="Karte B" *luxLayoutRowItem="{}"></lux-card>
</lux-layout-card-row>
<lux-layout-card-row>
<lux-card luxTitle="Karte C" *luxLayoutRowItem="{ colSpan: 2 }"></lux-card>
</lux-layout-card-row>
<lux-layout-card-row>
<lux-card luxTitle="Karte D" *luxLayoutRowItem="{}"></lux-card>
<div *luxLayoutRowItem="{ empty: true }"></div>
</lux-layout-card-row>
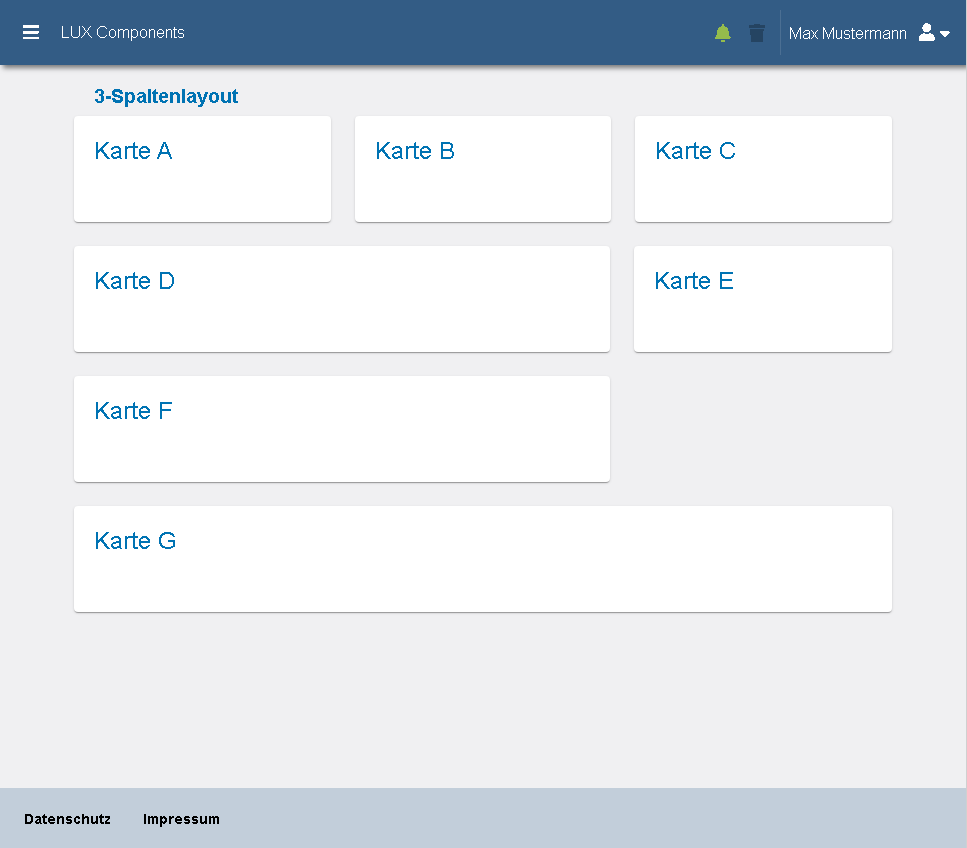
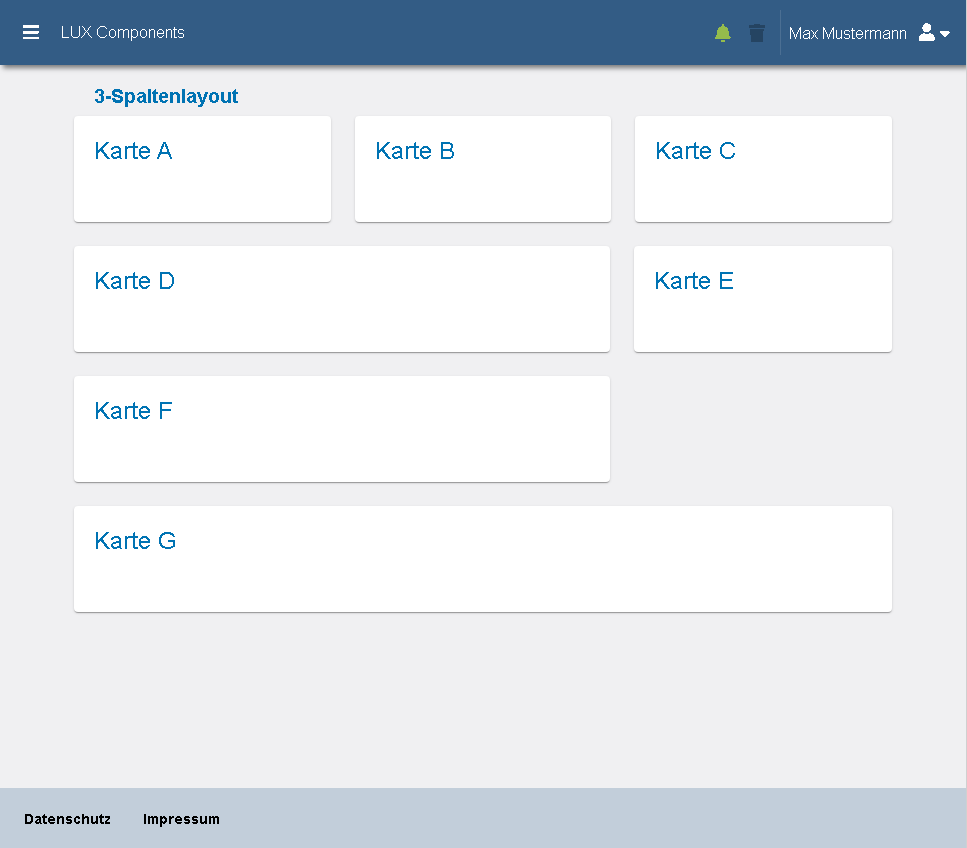
</lux-layout>Desktop

Mobile

HTML
<lux-layout>
<lux-layout-card-row luxTitle="3-Spaltenlayout">
<lux-card luxTitle="Karte A" *luxLayoutRowItem="{}"></lux-card>
<lux-card luxTitle="Karte B" *luxLayoutRowItem="{}"></lux-card>
<lux-card luxTitle="Karte C" *luxLayoutRowItem="{}"></lux-card>
</lux-layout-card-row>
<lux-layout-card-row>
<lux-card luxTitle="Karte D" *luxLayoutRowItem="{ colSpan: 2 }"></lux-card>
<lux-card luxTitle="Karte E" *luxLayoutRowItem="{}"></lux-card>
</lux-layout-card-row>
<lux-layout-card-row>
<lux-card luxTitle="Karte F" *luxLayoutRowItem="{ colSpan: 2 }"></lux-card>
<div *luxLayoutRowItem="{ empty: true }"></div>
</lux-layout-card-row>
<lux-layout-card-row>
<lux-card luxTitle="Karte G" *luxLayoutRowItem="{ colSpan: 3 }"></lux-card>
</lux-layout-card-row>
</lux-layout>-
Versionen