-
Notifications
You must be signed in to change notification settings - Fork 5
lux‐markdown v14
Thomas Dickhut edited this page Apr 9, 2024
·
2 revisions

Wichtig! Bevor die Komponente verwendet werden kann, muss die Dependency "marked" in der package.json hinzugefügt werden.
| Name | Beschreibung |
|---|---|
| import | LuxMarkdownModule |
| selector | lux-markdown |
| Name | Typ | Beschreibung |
|---|---|---|
| luxData | string | Daten im Markdown-Format |
| luxSanitizeConfig | LuxSanitizeConfig | Über dieses Property kann das Sanitizing beeinflusst werden. |
| luxFlex | string | Über dieses Property kann das FlexLayout-Verhalten beeinflusst werden. |
| luxStyle | string | Über dieses Property können CSS-Styles gesetzt werden. |
| luxClass | string | Über dieses Property können CSS-Klassen gesetzt werden. |
| Name | Typ | Beschreibung |
|---|---|---|
| contentComponent | LuxHtmlComponent | Die Markdown-Daten werden in HTML transformiert und über die LuxHtmlComponent dargestellt. |
| contentRef | ElementRef | Die Markdown-Daten werden in HTML transformiert und über die LuxHtmlComponent dargestellt. |

Ts
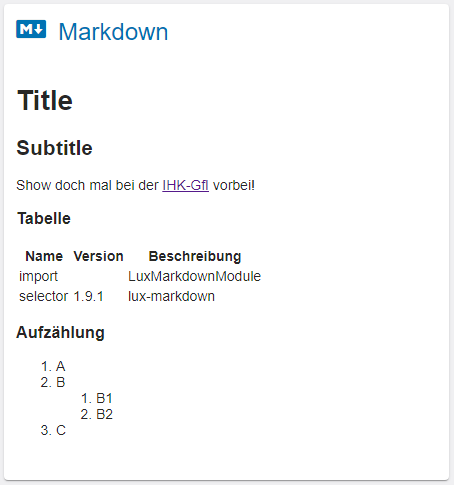
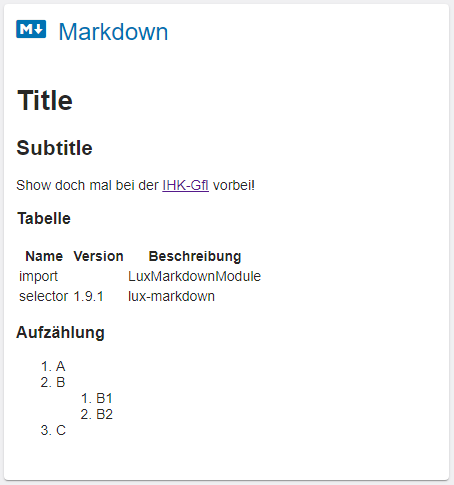
markdownData = `# Title
## Subtitle
Show doch mal bei der [IHK-GfI](https://www.ihk-gfi.de) vorbei!
### Tabelle
| Name | Beschreibung |
| -------- | ----------------- |
| import | LuxMarkdownModule |
| selector | lux-markdown |
### Aufzählung
1. A
1. B
1. B1
1. B2
1. C`;Html
<lux-card luxTitle="Markdown">
<lux-icon luxIconName="fab fa-markdown"></lux-icon>
<lux-card-content>
<lux-markdown [luxData]="markdownData"></lux-markdown>
</lux-card-content>
</lux-card>-
Versionen