-
Notifications
You must be signed in to change notification settings - Fork 5
lux‐tenant‐logo v18
Thomas Dickhut edited this page Sep 27, 2024
·
1 revision

Diese Komponente soll wie eine Lookup Komponente benutzt werden, die eine Lookup-Url bereitstellt und je nach Bildschirmauflösung zwischen verschiedenen Varianten wechselt.
| Name | Beschreibung |
|---|---|
| import | LuxTenantLogoModule |
| selector | lux-tenant-logo |
| Name | Typ | Beschreibung |
|---|---|---|
| luxTenantKey | string | Bestimmt den Schlüssel, der die unterschiedlichen Logos unterscheidet. |
| luxTenantVariant | string | Bestimmt die Variante des Logos. Wird automatisch ermittelt wenn diese Property leer gelassen wird. |
| luxTenantLogoHeight | string | Bestimmt die Höhe des Bildes, hier können alle (CSS) bekannten Größen eingegeben werden. Beispiele: luxTenantLogoHeight="10%", luxTenantLogoHeight="10em", luxTenantLogoHeight="100px" |
| Name | Typ | Beschreibung |
|---|---|---|
| luxTenantLogoClicked | EventEmitter <Event> | Dieser Output-Emitter gibt das Click-Event auf dem lux-image wieder. |
Siehe LUX-Components-Config.
Siehe LUX-Components-Config.
Wichtig:
Es kann entweder das Attribut luxBrandLogoSrc der lux-app-header-ac Komponente benutzt werden oder die lux-tenant-logo Komponente!
Um die lux-tenant-logo Komponente zu verwenden, muss das Attribut luxHideBrandLogo auf true gesetzt werden, ansonsten wird weiterhin das Attribut luxBrandLogoSrc verwendet.

Html
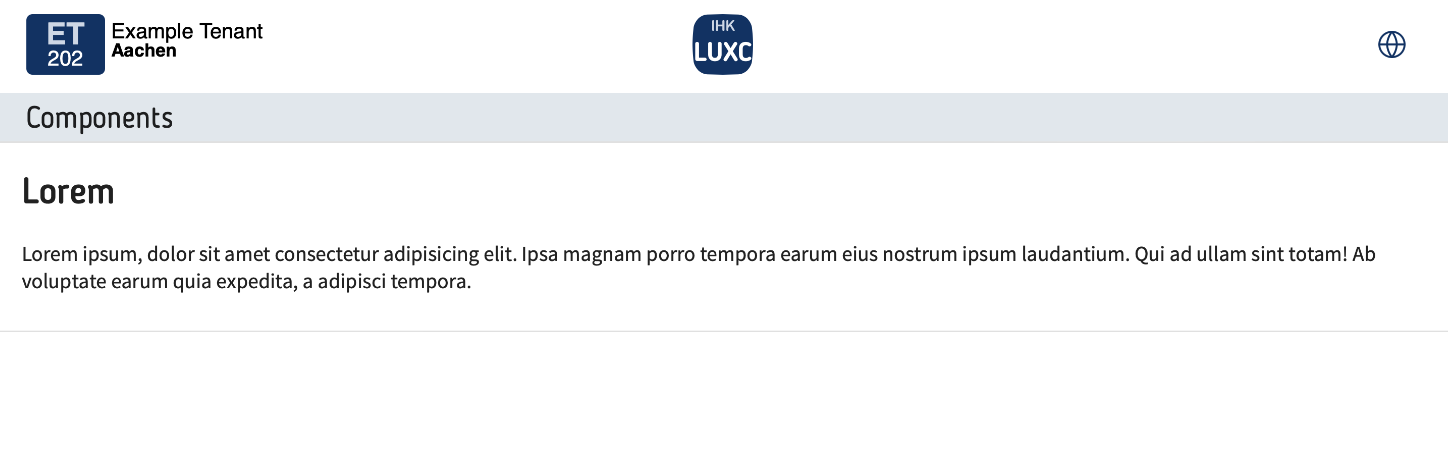
<lux-app-header-ac ... [luxHideBrandLogo]="true" ...>
<lux-tenant-logo luxTenantKey="202" luxTenantVariant="lang"></lux-tenant-logo>
...
</lux-app-header-ac>Lang:

Unten:

Ohne:

Html
<lux-tenant-logo luxTenantKey="100"></lux-tenant-logo>-
Versionen