-
Notifications
You must be signed in to change notification settings - Fork 5
lux‐filter‐form v16
Thomas Dickhut edited this page Apr 9, 2024
·
5 revisions
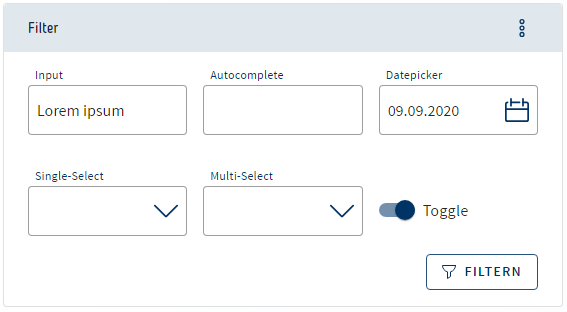
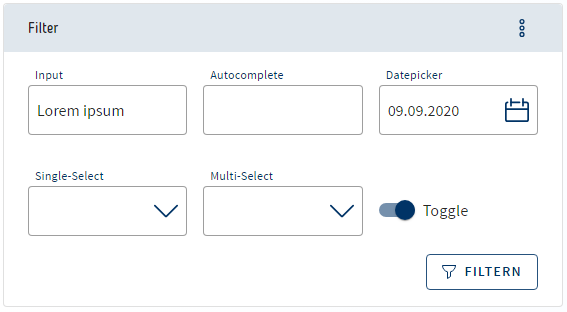
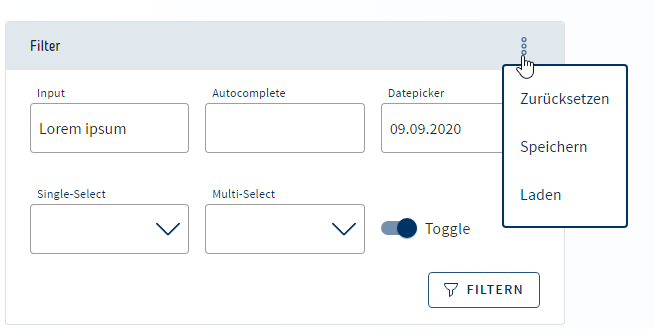
Filter (aufgeklappt):

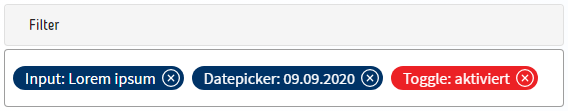
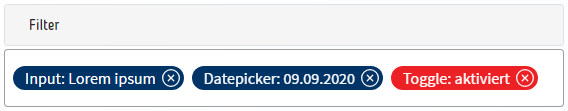
Filter (zugeklappt):

| Name | Beschreibung |
|---|---|
| import | LuxFilterModule |
| selector | lux-filter-form |
| Name | Typ | Beschreibung |
|---|---|---|
| luxTitle | string | Titel des Filters |
| luxButtonRaised | boolean | Gibt an, ob die Filter-Buttons hervorgehoben dargestellt werden. |
| luxButtonFilterLabel | string | Bezeichnung des Filter-Buttons. |
| luxButtonResetLabel | string | Bezeichnung des Reset-Buttons. |
| luxButtonSaveLabel | string | Bezeichnung des Speichern-Buttons. |
| luxButtonLoadLabel | string | Bezeichnung des Laden-Buttons. |
| luxDefaultFilterMessage | string | Die Standardfilternachricht wird angezeigt, wenn der Filter unverändert ist. |
| luxShowChips | boolean | Gibt an, ob die Filterwerte im eingeklappten Zustand als Chips dargestellt werden. |
| luxStoredFilters | LuxFilter[] | Ein Array mit den vorhandenen Filtern |
| luxFilterExpanded | boolean | Gibt an, ob der Filter auf-/zugeklappt dargestellt wird. |
| luxFilterValues | Object | Die aktuellen Filterwerte als JSON-Objekt. |
| luxButtonFilterColor | LuxThemePalette | Farbe ('primary', 'accent', 'warn', 'default') |
| luxButtonDialogSave | LuxThemePalette | Farbe ('primary', 'accent', 'warn', 'default') |
| luxButtonDialogCancel | LuxThemePalette | Farbe ('primary', 'accent', 'warn', 'default') |
| luxButtonDialogLoad | LuxThemePalette | Farbe ('primary', 'accent', 'warn', 'default') |
| luxButtonDialogDelete | LuxThemePalette | Farbe ('primary', 'accent', 'warn', 'default') |
| luxButtonDialogClose | LuxThemePalette | Farbe ('primary', 'accent', 'warn', 'default') |
| luxDisableShortcut | boolean | Property, die das Tastaturkürzel für das Auslösen des Filters unterdrückt. |
| Name | Typ | Beschreibung |
|---|---|---|
| luxOnFilter | EventEmitter <string> | Output-Event welches ausgelöst wird, wenn der Filter-Button gedrückt wird. Als Daten werden die Filterwerte übergeben. |
| luxOnSave | EventEmitter <LuxFilter> | Output-Event welches ausgelöst wird, wenn ein neuer Filter gespeichert wird. |
| luxOnLoad | EventEmitter <string> | Output-Event welches ausgelöst wird, wenn ein Filter geladen werden soll. |
| luxOnDelete | EventEmitter <LuxFilter> | Output-Event welches ausgelöst wird, wenn ein Filter gelöscht werden soll. |
| luxOnReset | EventEmitter <void> | Output-Event welches ausgelöst wird, wenn der aktuelle Filter zurückgesetzt werden soll. |
| luxFilterExpandedChange | EventEmitter <boolean> | Output-Event welches ausgelöst wird, wenn der Filter ein-/ausgeklappt wird. |
Ein LuxFilterSaveDialogComponent bietet ein Eingabefeld für den Filternamen, einen Speichern-Button und einen Abbrechen-Button.
| Name | Beschreibung |
|---|---|
| selector | lux-filter-save-dialog |
Ein LuxFilterLoadDialogComponent zeigt die vorhandenen Filter an und bietet eine Möglichkeit, einen Filter auszuwählen.
| Name | Beschreibung |
|---|---|
| selector | lux-filter-load-dialog |
Über die LuxFilterItemDirective werden die Filteritems bestimmt.
| Name | Beschreibung |
|---|---|
| selector | luxFilterItem |
| Name | Typ | Beschreibung |
|---|---|---|
| id | string | Eine Id. |
| name | string | Ein eindeutiger Filtername. |
| data | string | Die Filterwerte im JSON-Format. |
| Name | Typ | Beschreibung |
|---|---|---|
| label | string | Eine Bezeichnung (z.B. Land). |
| binding | string | Ein Binding (z.B. country). |
| component | LuxFormComponentBase | Die Formularkomponete (z.B. lux-input). |
| value | <T = any> | Der Wert. |
| defaultValues | any[] | Die Defaultwerte. |
| color | LuxThemePalette | Eine Farbe. |
| disabled | boolean | Gibt an, ob das Filteritem deaktiviert ist. |
| hidden | boolean | Gibt an, ob das Filteritem ausgeblendet ist. |
| renderFn | (filter: LuxFilterItem<T>, value: T) => string | Die Render-Funktion liefert die Bezeichnung für den Filterwert als Chip. |



Ts
@ViewChild(LuxFilterFormComponent) filterComponent!: LuxFilterFormComponent;
autoCompleteOptions: any[] = [
{ label: 'Auto A', value: 'a' },
{ label: 'Auto B', value: 'b' },
{ label: 'Auto C', value: 'c' }
];
singleSelectOptions: any[] = [
{ label: 'Single 4711', value: '4711' },
{ label: 'Single 4712', value: '4712' },
{ label: 'Single 4713', value: '4713' }
];
multiSelectOptions: any[] = [
{ label: 'Multi 1', value: 1 },
{ label: 'Multi 2', value: 2 },
{ label: 'Multi 3', value: 3 }
];
initFilter: any = { input: 'aaa' };
currentFilter: any = this.initFilter;
expanded = false;
showFilterChips = true;
storedFilters: LuxFilter[] = [];
mediaQuerySubscription: Subscription;
inputDisabled = false;
inputHidden = false;
autoCompleteDisabled = false;
autoCompleteHidden = false;
datepickerDisabled = false;
datepickerHidden = false;
singleSelectDisabled = false;
singleSelectHidden = false;
multiSelectDisabled = false;
multiSelectHidden = false;
toggleSelectDisabled = false;
toggleSelectHidden = false;
constructor(private mediaQuery: LuxMediaQueryObserverService) {
this.mediaQuerySubscription = this.mediaQuery.getMediaQueryChangedAsObservable().subscribe(() => {
if (this.mediaQuery.isSmallerOrEqual('xs')) {
this.showFilterChips = false;
} else {
this.showFilterChips = true;
}
});
}
ngOnDestroy(): void {
this.mediaQuerySubscription.unsubscribe();
}
compareValueFn = (o1: any, o2: any) => {
return o1.value === o2.value;
};
renderToggleFn(filterItem: LuxFilterItem, value: any) {
return value ? 'aktiviert' : 'deaktiviert';
}
onFilter(filter: any) {
this.currentFilter = filter;
console.log('Please filter...', filter);
}
onSave(filter: LuxFilter) {
this.saveFilter(filter);
}
onDelete(filter: LuxFilter) {
console.log('Filter deleted.', filter);
}
onReset() {
console.log('Filter reset.');
}
onLoad(filterName: string) {
this.initFilter = this.loadFilter(filterName);
}
private saveFilter(filter: LuxFilter) {
// Hier müssten die Filtereinstellungen (z.B. in die Datenbank) geschrieben werden.
this.storedFilters.push(filter);
console.log('Filter saved.', filter);
}
private loadFilter(filterName: string) {
// Hier müssten die Filtereinstellungen (z.B. aus der Datenbank) gelesen und zurückgeliefert werden.
const luxFilter = this.storedFilters.find((filter) => filter.name === filterName);
if (!luxFilter) {
throw Error(`Es konnte kein Filter mit dem Namen "${filterName}" gefunden werden.`);
}
return JSON.parse(JSON.stringify(luxFilter.data));
}Html
<lux-filter-form
(luxOnFilter)="onFilter($event)"
[(luxFilterExpanded)]="expanded"
[luxFilterValues]="initFilter"
(luxOnSave)="onSave($event)"
(luxOnLoad)="onLoad($event)"
(luxOnReset)="onReset()"
(luxOnDelete)="onDelete($event)"
[luxShowChips]="showFilterChips"
[luxStoredFilters]="storedFilters"
class="lux-ml-1 lux-mr-1 lux-mb-3"
>
<div
class="lux-grid lux-grid-cols-3 lt-md:lux-grid-cols-1 lux-gap-4 lux-mt-4"
>
<lux-input-ac
luxLabel="Input"
luxName="filter_input"
luxAutocomplete="off"
luxControlBinding="input"
[luxFilterDisabled]="inputDisabled"
[luxFilterHidden]="inputHidden"
luxFilterItem
></lux-input-ac>
<lux-autocomplete-ac
luxLabel="Autocomplete"
luxName="filter_autocomplete"
[luxOptions]="autoCompleteOptions"
luxControlBinding="autocomplete"
[luxFilterDisabled]="autoCompleteDisabled"
[luxFilterHidden]="autoCompleteHidden"
luxFilterItem
></lux-autocomplete-ac>
<lux-datepicker-ac
luxLabel="Datepicker"
luxName="filter_datepicker"
luxControlBinding="datepicker"
[luxFilterDisabled]="datepickerDisabled"
[luxFilterHidden]="datepickerHidden"
luxFilterItem
></lux-datepicker-ac>
<lux-select-ac
luxLabel="Single-Select"
luxControlBinding="singleSelect"
luxOptionLabelProp="label"
[luxMultiple]="false"
[luxOptions]="singleSelectOptions"
[luxCompareWith]="compareValueFn"
[luxFilterDisabled]="singleSelectDisabled"
[luxFilterHidden]="singleSelectHidden"
luxFilterColor="accent"
luxFilterItem
></lux-select-ac>
<lux-select-ac
luxLabel="Multi-Select"
luxControlBinding="multiSelect"
luxOptionLabelProp="label"
[luxMultiple]="true"
[luxOptions]="multiSelectOptions"
[luxCompareWith]="compareValueFn"
[luxFilterDisabled]="multiSelectDisabled"
[luxFilterHidden]="multiSelectHidden"
luxFilterColor="accent"
luxFilterItem
></lux-select-ac>
<lux-toggle-ac
luxLabel="Toggle"
luxName="filter_toggle"
luxControlBinding="toggle"
[luxFilterRenderFn]="renderToggleFn"
[luxFilterDisabled]="toggleSelectDisabled"
[luxFilterHidden]="toggleSelectHidden"
luxFilterColor="warn"
luxFilterItem
></lux-toggle-ac>
</div>
</lux-filter-form>Json
{
"input": "Lorem ipsum",
"autocomplete": {
"label": "Auto A",
"value": "a"
},
"datepicker": "2020-09-09T00:00:00.000Z",
"singleSelect": {
"label": "Single 4711",
"value": "4711"
},
"multiSelect": [
{
"label": "Multi 1",
"value": 1
},
{
"label": "Multi 2",
"value": 2
}
],
"toggle": true
}-
Versionen